【html】塊級元素、內聯元素之間的轉換,以及高度適應
阿新 • • 發佈:2019-02-18
一般的HTML元素分兩種:塊級元素、內聯元素
怎麼區分他們呢?最簡單的方法就是:
塊級元素都是獨佔一行,也就是說如果它後面再跟一個元素(不管是塊級還是內聯)的話,那個元素都是另起一行的
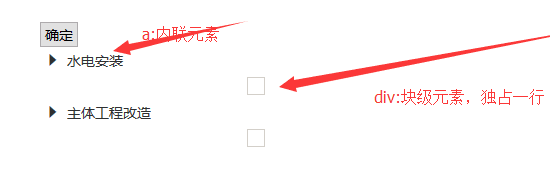
很好!明白了這個我們再來說說日常開發過程中經常碰到的一種情況。一個內聯元素後面跟著一個塊級元素,但我又想讓塊級元素與內聯元素平行(也就是高度適應),怎麼辦呢?類似下圖:
那麼方法就是:將塊級元素轉換成內聯元素
好了,說到這裡就要引出display這個屬性了。它可將元素型別進行轉換:
內聯元素 –> 塊級元素 : display:block;
塊級元素 –> 內聯元素 : display:inline;
常見的塊級元素有:div、p、address、blockquote、center、h1~h6、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、pre、table、ul
常見的內聯元素有:a、img、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、input、kbd、label、q、s、samp、select、small、span、strike、strong、sub、sup、tt、u、var、textarea
最重要的是要明白 塊級元素與內聯元素的巢狀規則
- 塊級元素可包含內聯元素或某些塊元素,但內聯元素不可包含塊元素
- 塊級元素與塊級元素並列、內聯元素與內聯元素並列
- 塊級元素不能放在
裡面