css3第二課時!css3新增屬性選擇器!
阿新 • • 發佈:2019-02-16
css3屬性選擇器,說的通俗一點就是根據元素的屬性來選取元素!
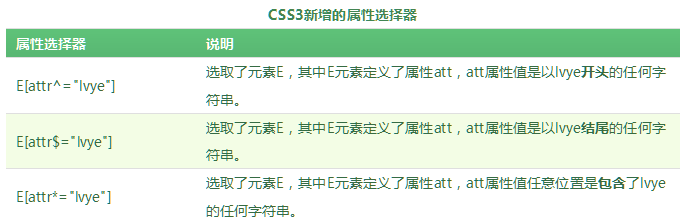
在css3中新增的屬性選擇器,如下表所示:

通過上面的表格我們可以看到,對於某個元素的屬性,我們可以通過^=來判斷該屬性是不是以某個字串開頭;通過$=來判斷該屬性是不是以某個字元床結尾;通過*=來判斷是不是包含某個字串。滿足條件的元素,將會被選中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 屬性選擇器</title>
</head> 第一個a元素的背景顏色變成了blue;
第二個a元素的背景顏色變成了green;
第二個a元素的背景顏色變成了red;
