全域性安裝 Angular CLI
阿新 • • 發佈:2019-02-11
網上關於Angular CLI的安裝指南有很多,但總是缺一些細節,而這些細節總是導致各種各樣的錯誤。現將安裝過程記錄如下。
安裝前提:Nodejs已安裝!Nodejs中包含npm,可用來下載各種工具外掛。
安裝步驟
(1)若之前安裝過Angular CLI,則需要解除安裝,並清空快取。
npm uninstall -g angular-cli
npm cache clean --force若清空快取出現Error,則可執行
npm cache clear --force && npm install --no-shrinkwrap --update-binary (2)設定淘寶代理,以安裝cnpm。cnpm可代替npm,命令格式相同。
npm config rm proxy
npm config rm https-proxy
npm install cnpm -g --registry=https://registry.npm.taobao.org(3)重啟命令列或者檢視cnpm版本號
該步驟是重要的,否則可能因此一些不好解釋的問題~
cnpm -v(4)使用cnpm安裝Angular CLI
cnpm install -g angular-cli@latest(5)設定cnpm為global packageManager
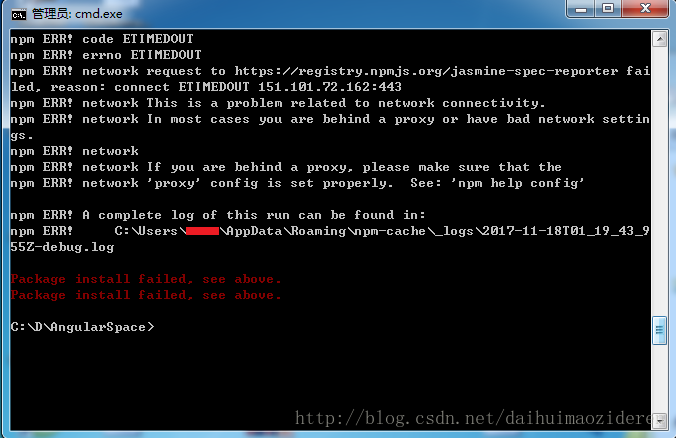
若此時,建立工程,仍會報錯!原因在於global packageManager仍是npm。
建立工程指令為:
ng new myherosmyheros為工程名稱
執行指令,將cnpm設定為global packageManager
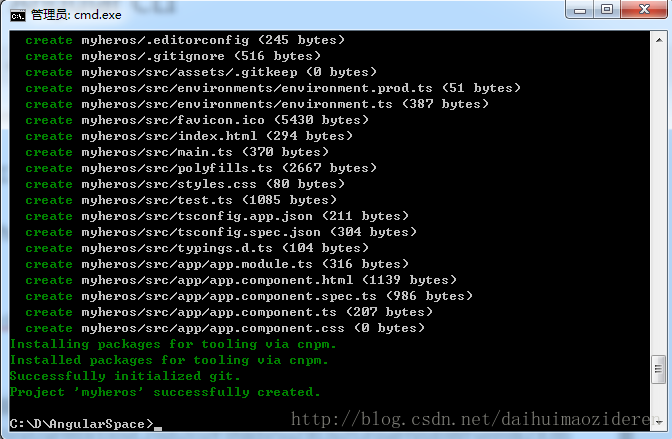
ng set --global packageManager=cnpm之後建立工程myheros
至此,工程建立完畢。可按照Angular教程,繼續之後操作。