bootstrap時間控制元件
阿新 • • 發佈:2019-02-10
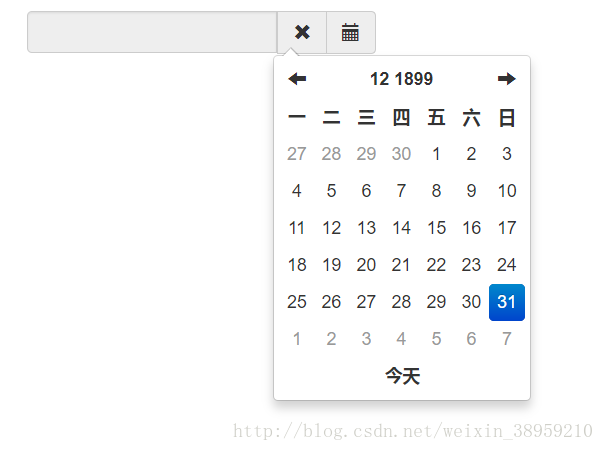
看一下效果
首先新建一個html ,引入相應的js,附件裡面有!
<script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script> <script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
bootstrap-datetimepicker.zh-CN.js 這是js是本地漢化,一定要引入。如果想換別的語言,連結換成別的就行。
下面的程式碼是第一個展示圖片的程式碼:
注意:<!DOCTYPE html> <html> <head> <title></title> <link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> </head> <body> <div class="form-group"> <label for="dtp_input2" class="col-md-2 control-label">Date Picking</label> <div class="input-group date form_date col-md-1" data-date="" data-date-format="yyyy-MM-dd" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd"> <input class="form-control" type="text" value="起始時間" style="width:200px" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove" ></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> <script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script> <script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script> <script type="text/javascript">bootstrap-datetimepicker.zh-CN.js $('.form_date').datetimepicker({ language: 'zh-CN', weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, minView: 2, forceParse: 0 }); </script> </body> </html>
因為柵格系統的影響。設定的class 一定要寫成 input-group date form_date col-md-1,
從col-md-1開始,這樣設定長度的話就行最小長度的開始了,不注意的話就會出現下面的尷尬!
演示效果的html在sample in bootstrap v3資料夾裡,名叫:演示效果.html。
js資料夾裡面有各種語言包,可以自由引入.
資源下載:http://download.csdn.net/download/weixin_38959210/9982265