把Dialog放在一個控制元件下面
以前寫部落格時,總是寫幾句話,然後放個demo,demo裡面註釋很詳細,結果發現原來自己看起來也挺不方便的,悲劇。哎,望大家見諒,所以後續,我會寫的較詳細。下面先來看看效果圖:
那咱們一步一步的來看程式碼:
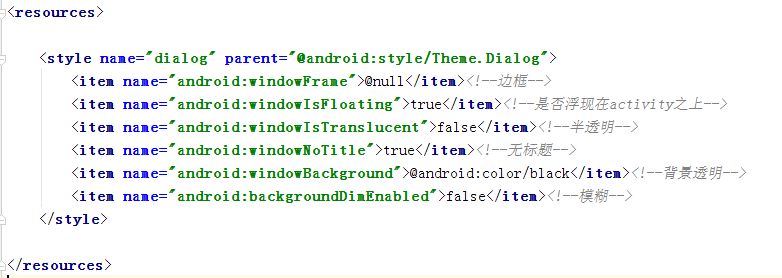
先看看dialog的style:
程式碼如下:
public class MainActivity extends Activity {
Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = (Button) findViewById(R.id.my_button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Dialog dialog = new Dialog(MainActivity.this, R.style.dialog); dialog.setContentView(R.layout.dialog); /*可以直接呼叫getWindow(),表示獲得這個Activity的Window物件,這樣這可以以同樣的方式改變這個Activity的屬 性. */ Window window = dialog.getWindow(); //設定視窗的位置 //window.setGravity(Gravity.LEFT | Gravity.TOP); //設定視窗的屬性,以便設設定 WindowManager.LayoutParams layoutParams = window.getAttributes(); layoutParams.x =-button.getWidth()/4;//x 位置設定 layoutParams.y=button.getHeight();//y 位置設定 /* ViewGroup.LayoutParams params=new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);*/ //layoutParams.width = params.width; // 寬度 //layoutParams.height = params.height; // 高度 //layoutParams.width = 200; // 寬度 //layoutParams.height = 200; // 高度 layoutParams.alpha = 0.6f; // 透明度 window.setAttributes(layoutParams); dialog.show(); } }); }
}
這裡我要講下注釋部分,這些部分可是很重要的,可以實現不同效果:
若你要把Dialog放在視窗左上角頂端可以釋放這段程式碼:
// window.setGravity(Gravity.LEFT | Gravity.TOP);
其實,dialog預設的是放在當前控制元件的正下方的(就是你,點選顯示dialog的空控制元件正下面)。
如果你想要dialog大小match,高度wrap_content,那就新增這句程式碼:
ViewGroup.LayoutParams params=new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)
layoutParams.width = params.width; // 寬度
layoutParams.height = params.height; // 高度
當然也可以自己隨意大小:
layoutParams.width = 200; // 寬度
layoutParams.height = 200; // 高度
demo連結地址: