有感於小米官網的中英文版本的差異
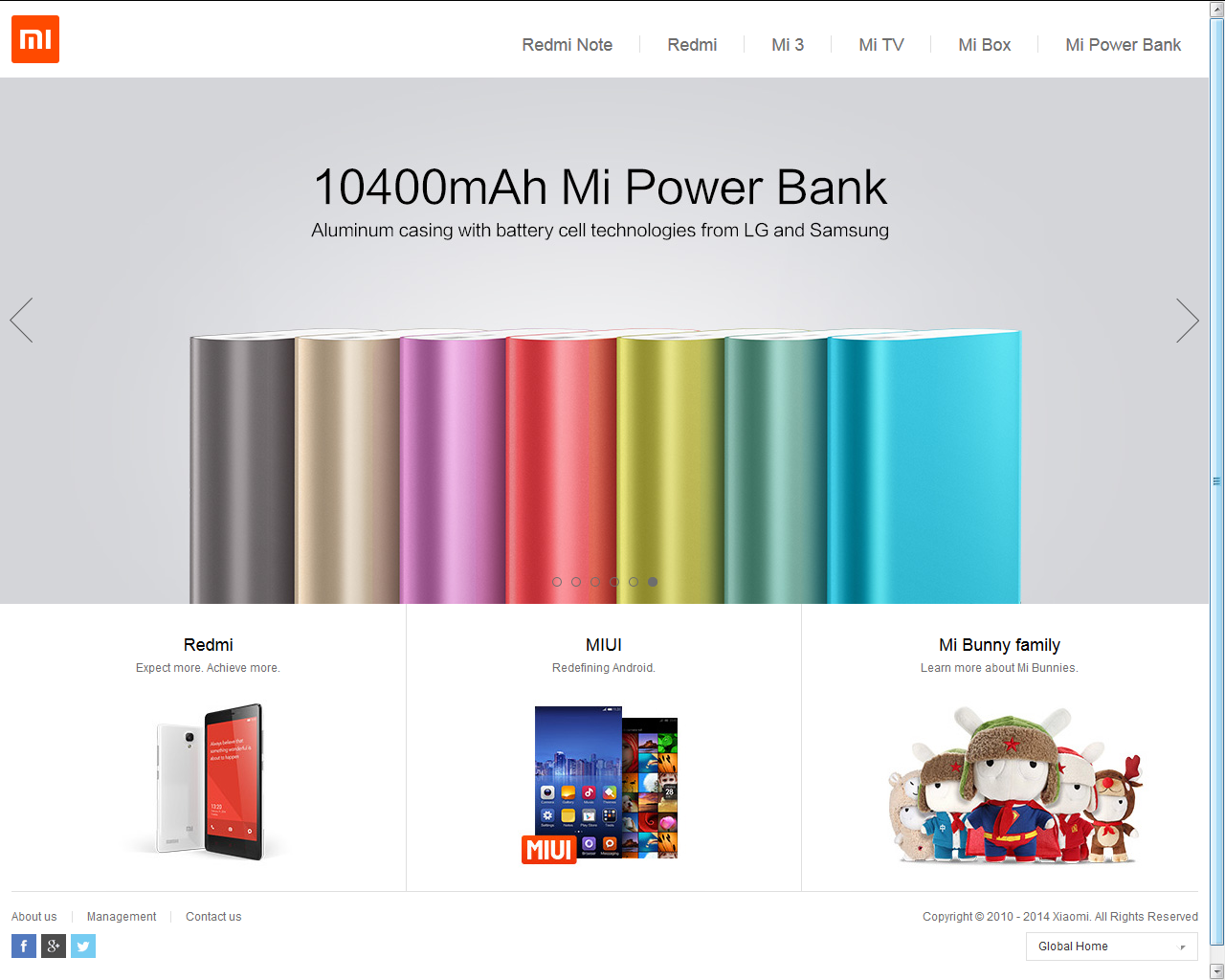
早上開啟小米,因為作業系統是英文的,所以預設是英文版本的小米。居然跟我之前開啟的小米介面不同!!!簡潔的介面非常吸引人注意,只有六個選單項和一個全屏寬度的slider。
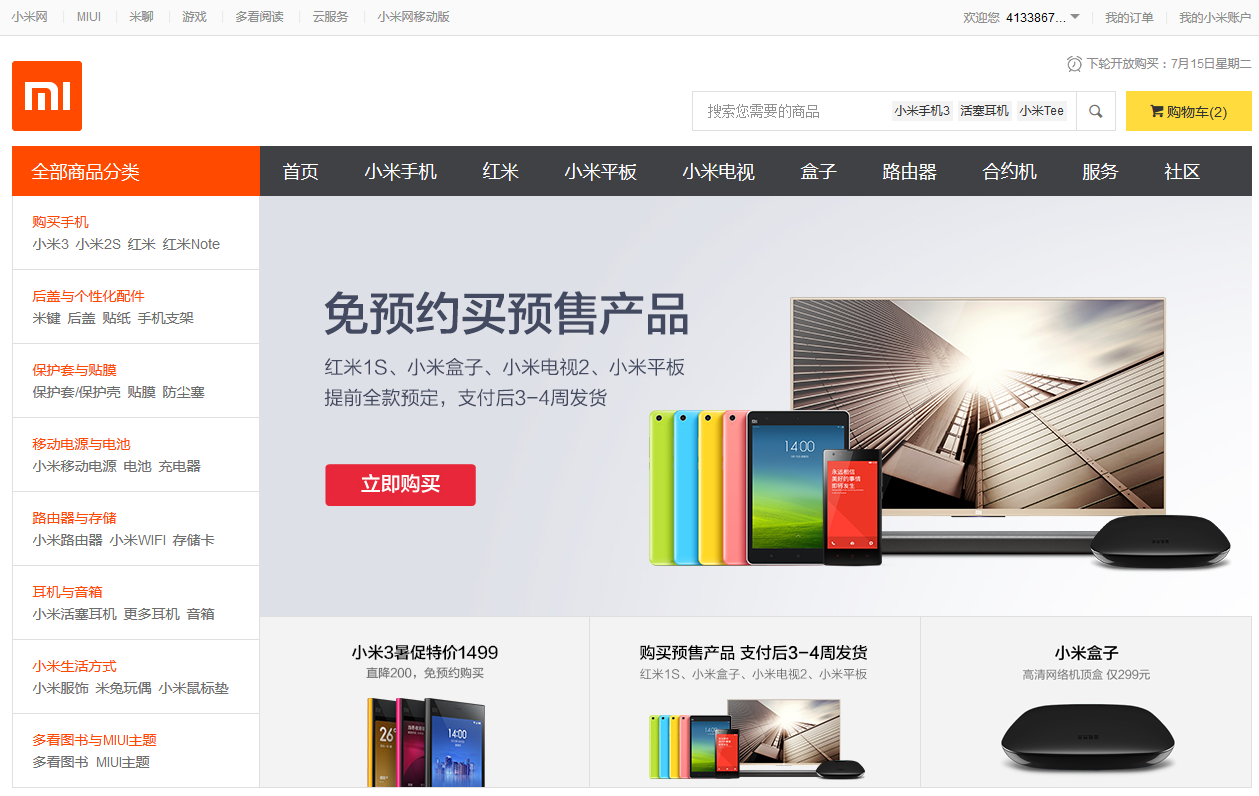
我還是習慣性切換到簡體中文。一切換就回到了我之前看到的小米的介面,10個選單、搜尋框和大塊的類別區域佔據了首屏的大量空間,並以“F”型的閱讀習慣來看,這部分空間的重量相當之大。加之冗長的站點內容,一共達5屏之多。
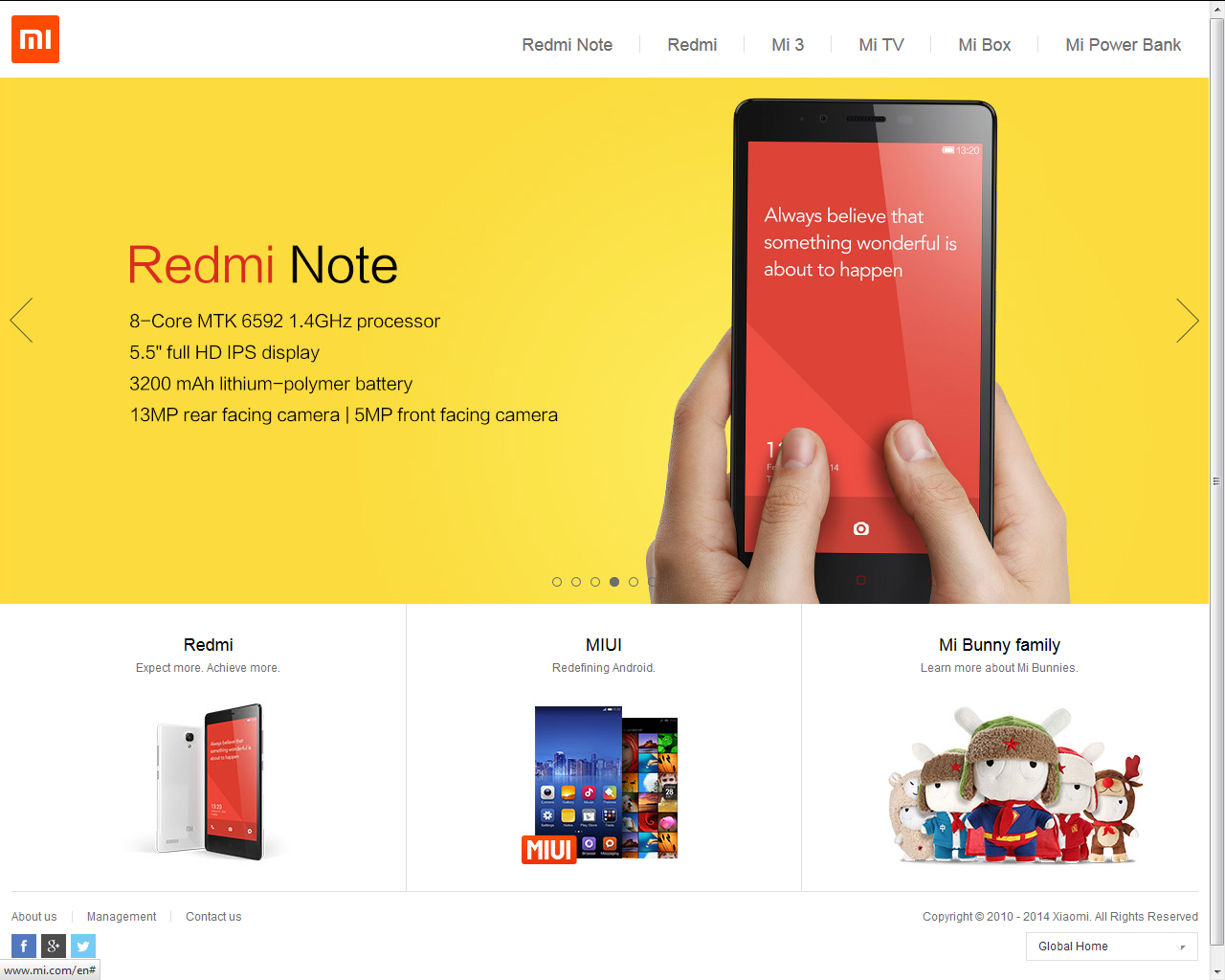
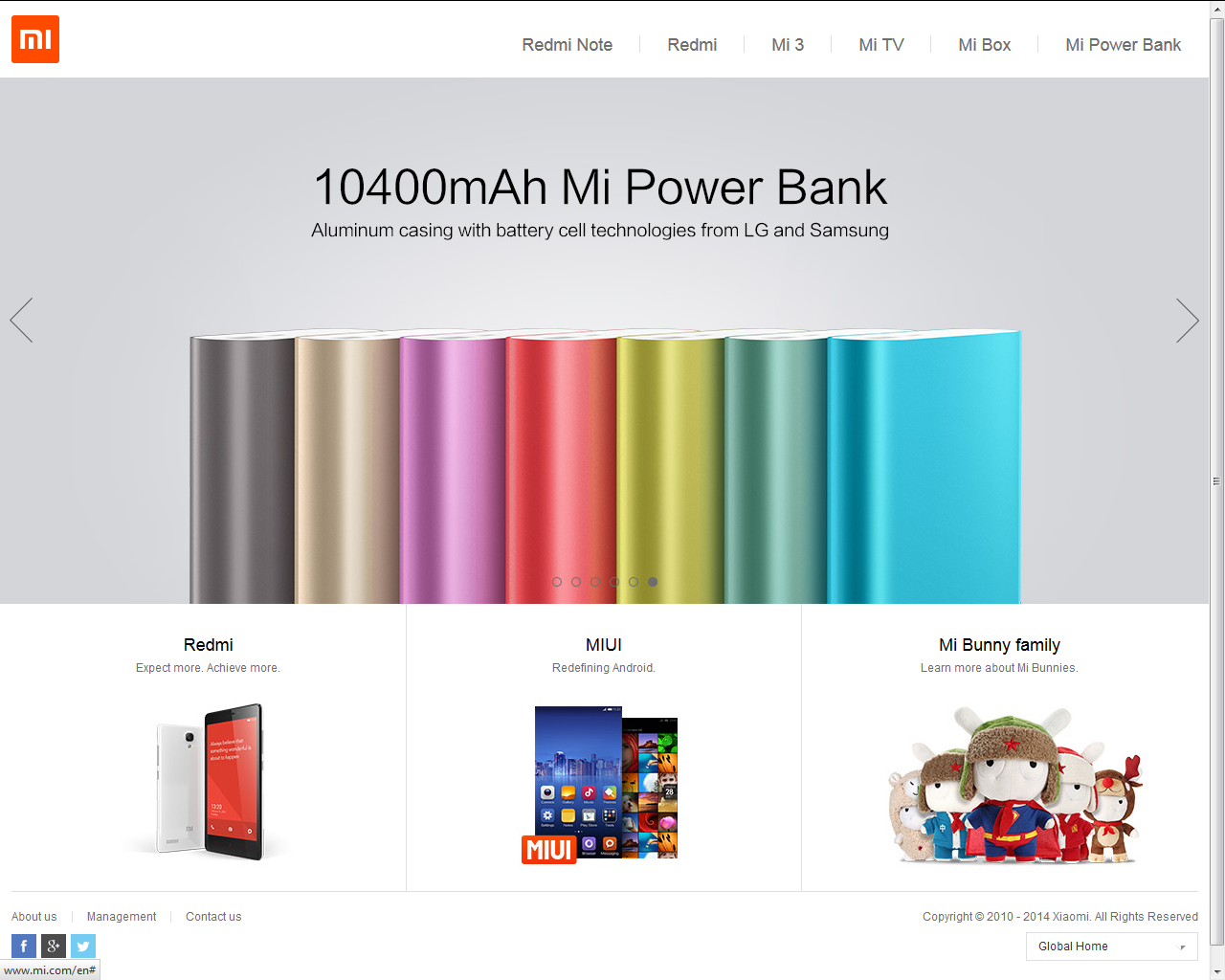
截圖說話:
.COM的精彩看點:
1.佈局舒服,採用1+3,(蘋果是1+4)
2.白底符合歐美人的閱讀喜好
3.全寬度的slider視覺效果好,符合現在大屏炫彩的潮流
4.選單項少,沒有過多選擇導致的無所適從,
5.首頁沒有搜尋框,其實來這裡的人往往都不是是從搜尋框開始的,而是有明確的目標
6.按產品線制定選單,不分散使用者過多精力
7.slider的左右翻頁的icon一直在,讓人知道如何抵達下一個slider,(中文版slider上沒有圓點標示,也沒有左右翻頁的icon,感覺像是自動顯示,偶然發現懸停時會有翻頁icon出現)
.COM的希望:
1.F11全屏之後不完全是一整屏,而是有滾動條,比如apple,無論F11與否,完全做到全屏顯示,沒有任何滾動條存在,像是專門為你的顯示尺寸量身定製,很完美的首頁效果
2.產品頁的圖片精度可以,就是優化還不夠,開啟頁面好久才緩慢載入完畢,需進行效能和視覺效果的更好平衡。
3.slider沒必要剛好跟選單完全對照,那樣失去slider的意義,可以以小米文化和活動作為宣傳重點,整站會更有層次
4.有的頁面開啟是當前頁面,有的開啟是新開tab,不統一
5.英文站點的部分連結開啟是中文頁面,有點怪異
6.首頁是白底,產品頁突然有了灰色底色,中間部分又是白底,螢幕因此顯得侷促,而沒有全白的底色顯得統一和寬敞。
7.產品頁的佈局和視覺衝擊力不如中文版。
8.slider的視覺衝擊力不夠,顏色不大氣,飽和度不夠。