微信小程式(學習六) -- 回退Canvas繪圖
阿新 • • 發佈:2019-02-06
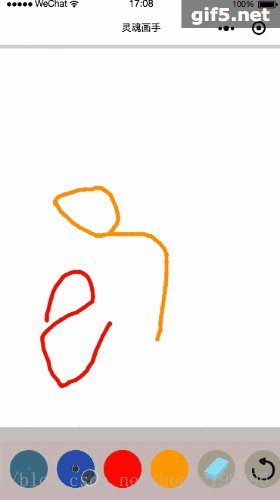
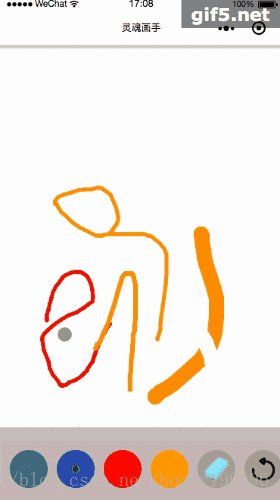
關於Canvas如何繪製塗鴉,請看上一章
該節是基於上一節做的修改,佈局和樣式表都一樣。
<view class="box_box6" bindtap="recoverCanvas">
<image src='/images/recover.png'></image>
</view>.canvas_tools .box_box6 {
height: 100rpx;
width: 100rpx;
border-radius: 50rpx;
margin-top: 25rpx;
margin-left: 25rpx;
background-color // pages/draw.js
Page({
/**
* 頁面的初始資料
*/
data: {
isClear: false,
penColor: 'red',
lineWidth: 5,
curContexts: [],
pathCount: 0,
contextCount: 0,
},
/**
* 觸控開始
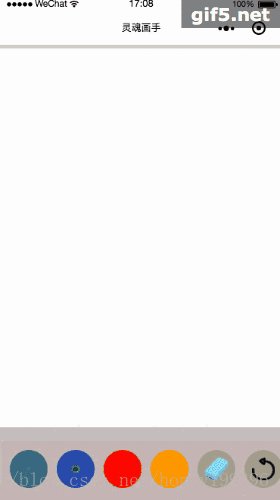
*/ 回退其實採用的一種重繪製方法,效能上面不是很好,如果大家有更好的辦法,也請分享出來。