使用canvas繪製扇形圖
阿新 • • 發佈:2019-02-06
<canvas> 標籤定義圖形,比如圖表和其他影象, 必須使用指令碼來繪製圖形。
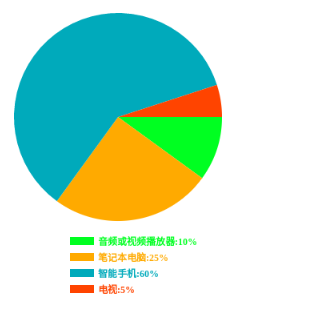
效果如圖:
html程式碼:
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="canvasPie.js"></script> <body> <canvas id="canvas_circle" width="300"height="600" ></canvas> </body> </html>
JavaScript程式碼:
function drawCircle(canvasId,data_arr,color_arr,text_arr) { var c=document.getElementById(canvasId); var ctx=c.getContext("2d");//圖畫繪製物件 var radius=c.width*0.5-20;//半徑 var ox=radius+20,oy=radius+20;//圓心 var pwidth=30,pheight=10;//圖例寬高 var posX=c.width*0.3,posY=c.width;//圖例開始位置 var textX=posX+pwidth+5,textY=posY+10; //文字開始位置 //弧度 var startAngle=0;//開始 var endAngle=0;//結束 for(var i=0;i<data_arr.length;i++){ endAngle=endAngle+data_arr[i]*Math.PI*2; ctx.fillStyle=color_arr[i]; ctx.beginPath(); ctx.moveTo(ox,oy); ctx.arc(ox,oy,radius,startAngle,endAngle,false); ctx.closePath(); ctx.fill(); startAngle=endAngle; //繪製圖例 ctx.fillStyle=color_arr[i]; ctx.fillRect(posX,posY+20*i,pwidth,pheight); //繪製文字 ctx.moveTo(posX,posY+20*i); ctx.font='bold 12px 微軟雅黑'; ctx.fillStyle=color_arr[i]; var percent=text_arr[i]+":"+100*data_arr[i]+"%"; ctx.fillText(percent,textX,textY+20*i); } } function init(){ var data_arr=[0.1,0.25,0.6,0.05]; //各類的百分比 var color_arr=["#00FF21","#FFAA00","#00AABB","#FF4400"];//現實的顏色 var text_arr=["音訊或視訊播放器","膝上型電腦","智慧手機","電視"];//分類 drawCircle("canvas_circle",data_arr,color_arr,text_arr);//呼叫函式 } window.onload=init;