基於vue-cli的vue專案之路由5--router.push,go,replace方法
阿新 • • 發佈:2019-02-05
push方法:
想要導航到不同的 URL,則使用 router.push 方法。這個方法會向 history 棧新增一個新的記錄,所以,當用戶點選瀏覽器後退按鈕時,則回到之前的 URL。
當你點選 <router-link> 時,這個方法會在內部呼叫,所以說,點選 <router-link :to="..."> 等同於呼叫
router.push(...)。
replace方法:跟 router.push 很像,唯一的不同就是,它不會向 history 新增新記錄,而是跟它的方法名一樣 —— 替換掉當前的 history 記錄。
go方法:
這個方法的引數是一個整數,意思是在 history 記錄中向前或者後退多少步,類似 window.history.go(n)
例子
1.hello.vue:用來展示的vue子控制元件 <template> <div class="hello"> <h1>這個是hello頁面,穿過的引數是{{$route.params.hparam1}}</h1> <h2></h2> </div> </template> <script> export default { name: 'hello', data() { return { msg: 'this is the hello頁面' } }, props: ['logo'] } </script> 2.foo.vue:用來展示的vue子控制元件 <template> <div class="hello"> <h1>這個是foo頁面</h1> <h1>{{$route.params.fparam2}}</h1> <h1>{{$route.params.fparam1}}</h1> <h2></h2> </div> </template> <script> export default { name: 'hello', data() { return { msg: '這個是foo.vue頁面' } }, props: ['logo'] } </script> 3.router/index.js:路由配置檔案 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const router = new VueRouter({ routes: [{ name:"/hello:param1", path: '/hello:hparam1', component: require('../components/Hello.vue'), }, { name: '/foo', path: '/foo/:fparam1/age:fparam2', component: require('../components/foo.vue') }, { path: '*', redirect: '/hello:hparam1' }, ] }) export default router; 4.app.vue:主介面 /* push方法: 想要導航到不同的 URL,則使用 router.push 方法。這個方法會向 history 棧新增一個新的記錄,所以,當用戶點選瀏覽器後退按鈕時,則回到之前的 URL。 當你點選 <router-link> 時,這個方法會在內部呼叫,所以說,點選 <router-link :to="..."> 等同於呼叫 router.push(...)。 replace方法: 跟 router.push 很像,唯一的不同就是,它不會向 history 新增新記錄,而是跟它的方法名一樣 —— 替換掉當前的 history 記錄。 go方法: 這個方法的引數是一個整數,意思是在 history 記錄中向前或者後退多少步,類似 window.history.go(n)。 */ <template> <div id="app"> <!-- <hello></hello> --> <div class="nav"> <button @click="pushfunction">push</button> <button @click="replacefunction">replace</button> <button @click="gofunction">go</button> <ul> <li> <router-link to="/hello123">hello頁面</router-link> </li> <li> <router-link to="/foo/mk/agehello">foo頁面</router-link> </li> </ul> </div> <div class="main"> <router-view></router-view> </div> </div> </template> <script> export default { name: 'app', components: {}, watch: { $route(to, from) { console.log(to); console.log(from); } },methods:{ pushfunction:function(){ console.log(this.$router); this.$router.push("/hello1") }, replacefunction:function(){ this.$router.replace("/hello1") } , gofunction:function(){ this.$router.go(-1); } } } </script> <style> body {background-color: #f8f8ff;font-family: 'Avenir', Helvetica, Arial, sans-serif;color: #2c3e50;} .nav {position: fixed;width: 108px;left: 40px;} .nav ul {list-style: none;margin: 0;padding: 0;} .nav ul li {width: 108px;height: 48px;line-height: 48px;border: 1px solid #dadada;text-align: center; } .nav ul li a {display: block;position: relative;text-decoration: none;} .nav ul li img {position: absolute; left: 0;top: 0; width: 100px;height: 30px;} .main { height: 400px;margin-left: 180px;margin-right: 25px;} </style> 5.main.js:主檔案,配置路由位置 import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' import router from './router' Vue.use(VueRouter); new Vue({ el: '#app', router, render: h => h(App) })
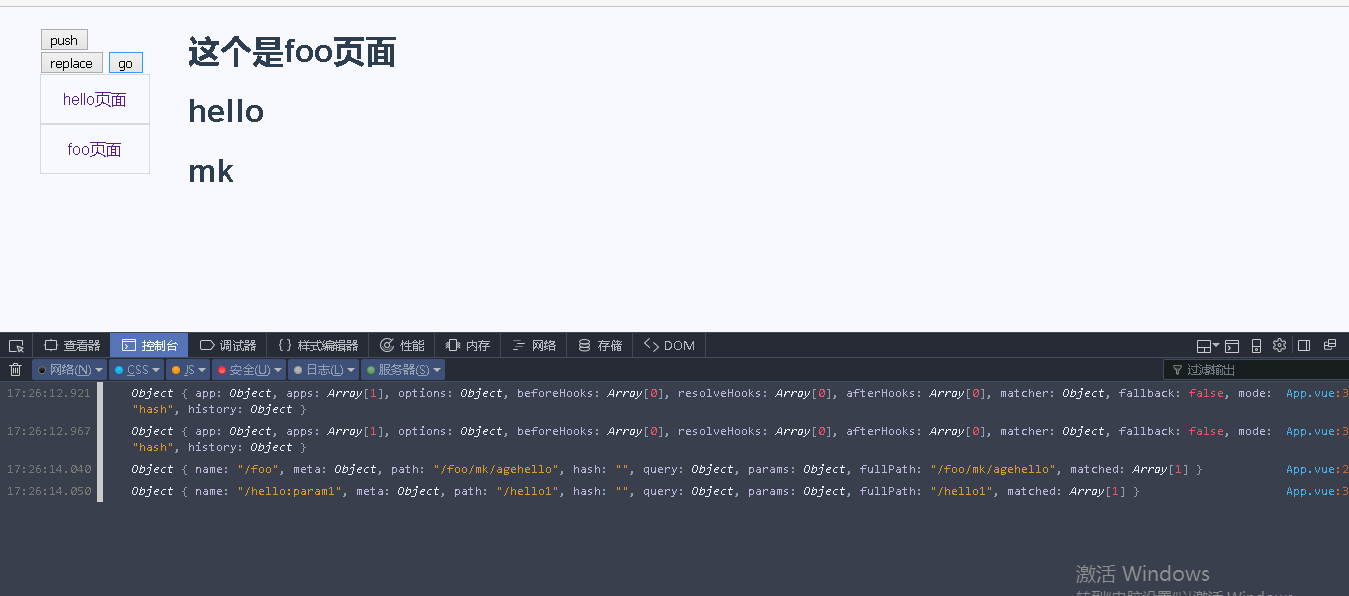
效果是這樣的: