如何快速部署國人開源的 Java 部落格系統 Tale
除了悶頭專研技術之外,程式設計師還需要不斷地寫作進行技術積累,寫部落格是其中最重要的方式之一。商業部落格平臺不少,但是更符合程式設計師背景的方案,是自己開發一個部落格平臺或者使用開源的部落格平臺。
開源的部落格平臺多如牛毛,而且不乏優秀之作,如 Hexo、Octopress、Jekyll、Wordpress。本系列文章將分享如何利用各種部落格引擎在雲端搭建屬於自己的個人部落格。今天這一篇,介紹如何在快速部署一個國人用 Java 開發的部落格系統。
前幾天,在社群看到有國人開發者開源了用 Java 寫的一個部落格系統 Tale。從作者放出的 Demo 站點來看,效果還是不錯的。正好最近在整理一些好用的部落格引擎,今天正好研究了一下如何部署 Tale。
作者王爵在 Github 提供了一份簡單的部署指南,主要包括安裝 JDK8、安裝 MySQL、建立資料庫、下載並執行 Tale 等步驟。但是實際在部署時,發現這份指南缺少許多細節,而且也會碰到一些問題。我們一步一步來看。
0. 前提條件
在部署一個部落格網站之前,你必須要有一臺雲伺服器,否則只能在本地嚐嚐鮮,無法真正使用。筆者經常使用的是騰訊雲提供的 CVM 雲伺服器,推薦給大家。
作業系統建議安裝 Ubuntu 14.04。下文將以該系統為例,介紹具體的部署過程。
1. 安裝 JDK8
Tale 是用 Java 語言編寫的部落格系統,因此必須先安裝 JDK8。雲伺服器的系統是 Ubuntu 14.04,你可以選擇直接從 Oracle 的網站下載針對 Linux 的安裝包,但筆者推薦一個更加簡便的方法:通過 PPA 安裝。
首先,新增 webupd8team/java PPA 倉庫到系統中,然後再通過 apt 安裝 Java 8。具體命令如下:
$ sudo add-apt-repository ppa:webupd8team/java
$ sudo apt-get update
$ sudo apt-get install oracle-java8-installer
安裝結束之後,我們驗證是否成功:
$ java -version
如果出現類似如下輸出,說明成功安裝:
java version "1.8.0_121"
Java(TM) SE Runtime Environment (build 1.8 然後,還需要配置一下 Java 環境。在上文安裝 Java 8的過程中,應該已經安裝了 oracle-java8-set-default 包。我們執行如下命令確保已經安裝成功:
$ sudo apt-get install oracle-java8-set-default
最後,配置一些相關的環境變數:
$ export JAVA_HOME=/usr/lib/jvm/java-8-oracle
$ export JRE_HOME=/usr/lib/jvm/java-8-oracle/jre
2. 安裝 MySQL
根據官方的指南,Tale 使用的是 MySQL 資料庫,所以第二步就是在雲伺服器上自建建一個 MySQL 資料庫。如果你希望更強大的資料庫效能,可以選擇雲廠商提供的雲資料庫:CDB for MySQL。
自建 MySQL 還是比較簡單的,只要依次執行如下命令,就可以安裝好 MySQL 並完成安全設定。
$ sudo apt-get update
$ sudo apt-get install mysql-server
$ sudo mysql_secure_installation
$ sudo mysql_install_db
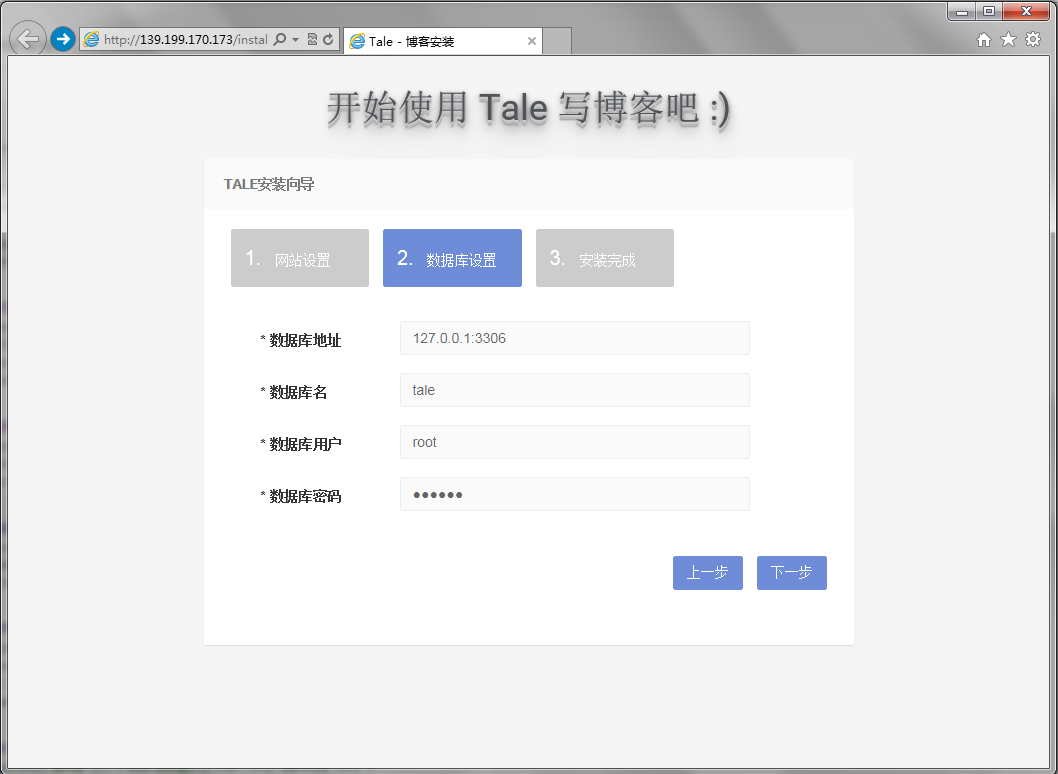
在安裝的過程中,注意設定好 root 使用者的密碼。為了方便,此次部署部落格過程中直接使用 root 使用者。在最後的 tale 安裝過程中,要求填寫 MySQL 資料庫的 IP 和使用者名稱及密碼。
3. 建立資料庫
第三步,我們以 root 使用者身份連線到 MySQL,然後建立名為 tale 的資料庫。
$ mysql -u root -p
Server version: 5.5.54-0ubuntu0.14.04.1 (Ubuntu)
Copyright (c) 2000, 2016, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> create database `tale` default character set utf8 collate utf8_general_ci;
建立資料庫的命令為:create databasetaledefault
character set utf8 collate utf8_general_ci;。
4.下載並安裝 Tale
接下來,可以下載 Tale 的原始碼了。
$ wget http://7xls9k.dl1.z0.glb.clouddn.com/tale.zip
$ unzip tale.zip
tale 目錄下包含以下檔案:
drwxr-xr-x 2 ubuntu ubuntu 4096 Feb 27 02:24 lib
drwxrwxr-x 2 ubuntu ubuntu 4096 Feb 27 19:08 logs
drwxr-xr-x 5 ubuntu ubuntu 4096 Feb 27 16:42 resources
-rw-r--r-- 1 ubuntu ubuntu 173386 Feb 27 02:24 tale-1.0.jar
通過 java 命令執行 tale-1.0.jar 檔案,即可啟動部落格系統。
$ cd tale
$ java -jar tale-1.0.jar
成功執行以上命令後 ,輸出大致如下:
...
...
[tale] 2017-02-27 20:57:42,032 INFO [main] org.eclipse.jetty.server.AbstractConnector | Started [email protected]{HTTP/1.1,[http/1.1]}{127.0.0.1:9000}
[tale] 2017-02-27 20:57:42,033 INFO [main] org.eclipse.jetty.server.Server | Started @3086ms
[tale] 2017-02-27 20:57:42,033 INFO [main] com.blade.embedd.EmbedJettyServer | Blade Server Listen on 127.0.0.1:9000
最後一行顯示,Tale 部落格使用的 Blade 伺服器正在監聽 127.0.0.1:9000。但是,我們怎樣才能訪問雲伺服器上的這個地址呢?
5. 安裝並配置 Nginx
從第五步開始,是 Tale 的作者沒有在 Github 的指南中說明的。接下來,我們使用 Nginx 作為一個反向代理伺服器,來訪問 Tale。
我們修改 Nginx 的 default 設定:
sudo vim /etc/nginx/sites-available/default
修改其中的 location / 部分,並註釋掉某些行,具體見下面的示例:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
#root /usr/share/nginx/html;
#index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
# try_files $uri $uri/ =404;
proxy_pass http://127.0.0.1:9000;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
}
儲存並退出檔案。然後重啟 Nginx 服務即可。
sudo service nginx restart
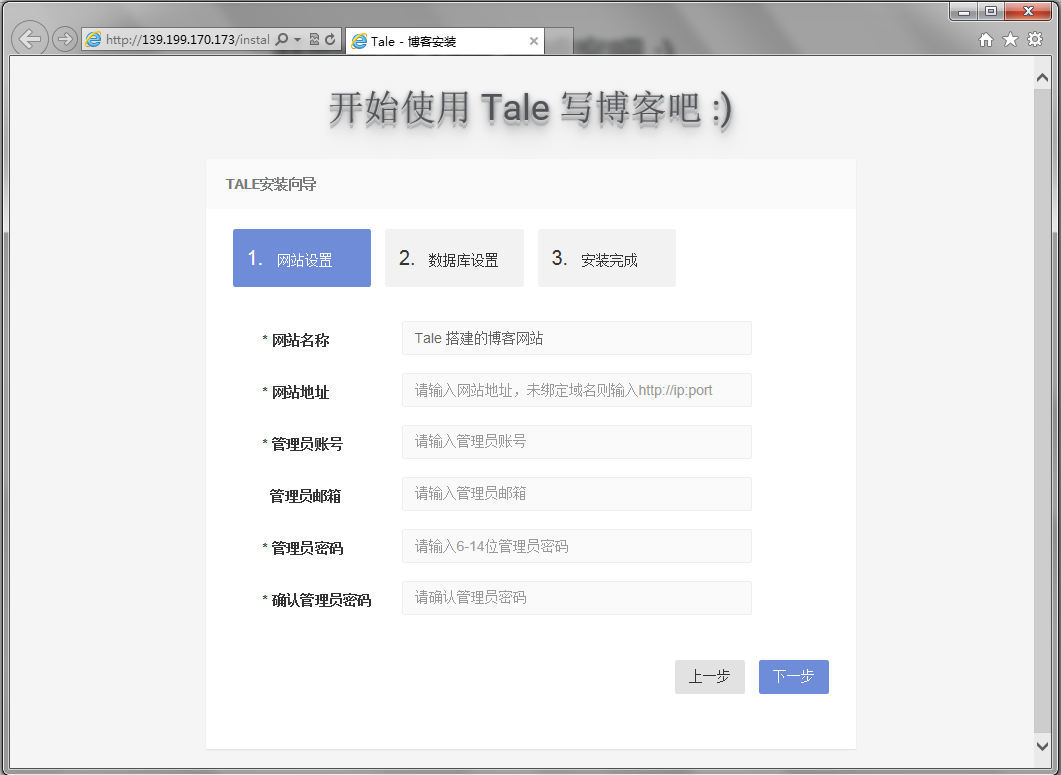
現在我們訪問雲伺服器的 IP 地址時,就會進入 Tale 的安裝頁面。


6. 建立系統啟動指令碼
如果手動執行 java -jar tale-1.0.jar 命令,那麼結束終端會話時就必須要退出 tale 程序。為了讓網站能夠長時間訪問,我們需要讓該命令一直在後臺自動執行,最好是支援系統重啟時自動啟動。因此,我們可以將
tale 變成一個系統服務。
建立 /etc/init/tale.conf 檔案,寫入如下內容:
start on runlevel [2345]
stop on runlevel [!2345]
setuid ubuntu
setgid ubuntu
chdir /home/ubuntu/tale
exec java -jar tale-1.0.jar
上面定義了該服務在 runlevel 為 2、3、4、5 時啟動,而在非這幾個 runlevel 時停止該服務。
執行級別0:系統停機狀態,系統預設執行級別不能設為0,否則不能正常啟動
執行級別1:單使用者工作狀態,root許可權,用於系統維護,禁止遠端登陸
執行級別2:多使用者狀態(沒有NFS)
執行級別3:完全的多使用者狀態(有NFS),登陸後進入控制檯命令列模式
執行級別4:系統未使用,保留
執行級別5:X11控制檯,登陸後進入圖形GUI模式
執行級別6:系統正常關閉並重啟,預設執行級別不能設為6,否則不能正常啟動
配置好了 tale.conf 檔案之後,就能夠通過如下命令啟動、停止和重啟 tale 部落格了:
sudo start tale # 啟動 tale
sudo stop/restart tale # 停止/重啟 tale
sudo status tale # 檢視 tale 的狀態
結語
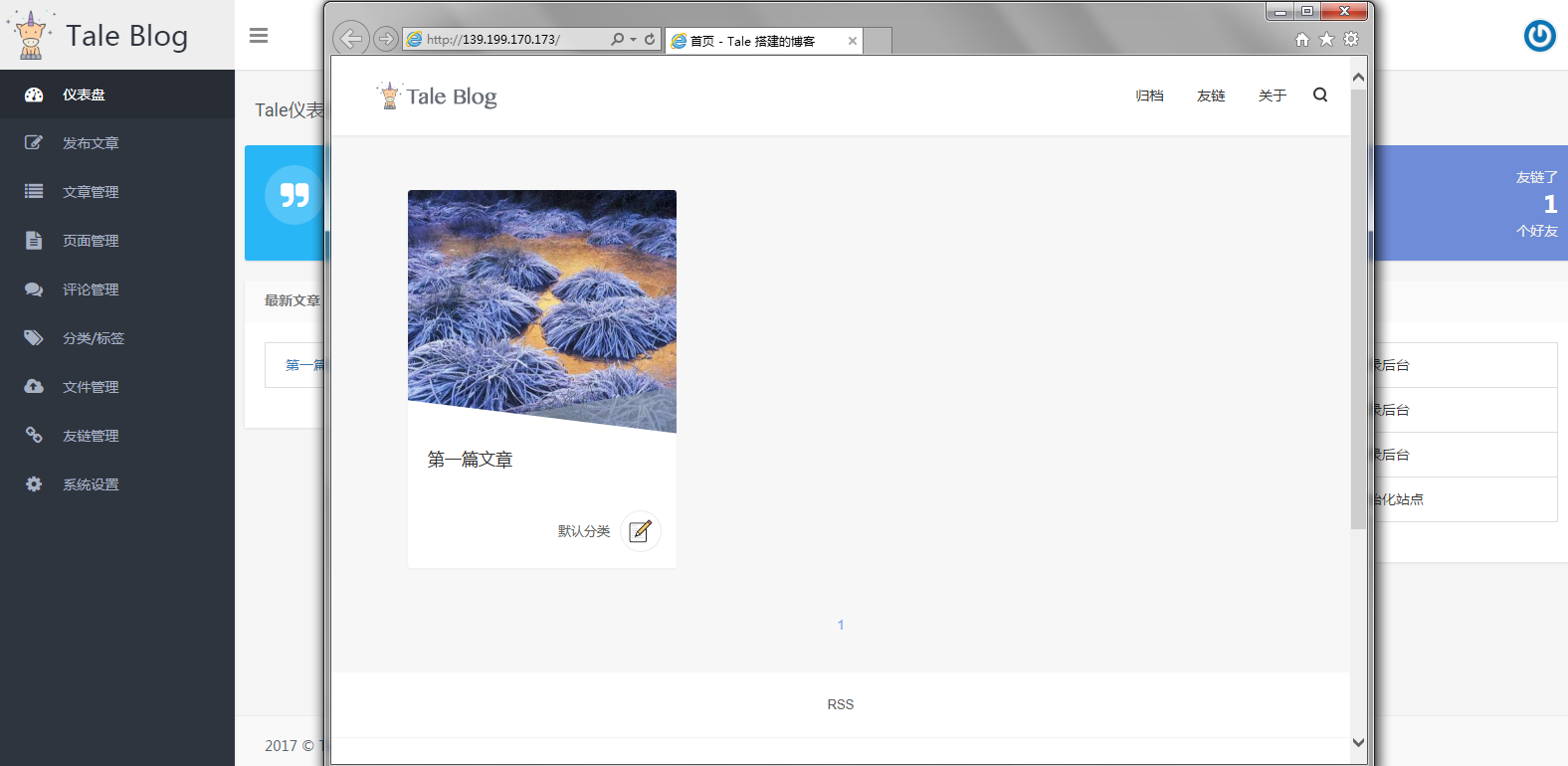
至此,就完成了在雲伺服器(或雲主機)上部署 Tale 開源部落格系統的整個過程。
簡單體驗了下前後臺,部落格基本的功能都具備了,而且速度上確實挺快的。不過目前的主題樣式還比較單一,需要社群其他開發者的貢獻。

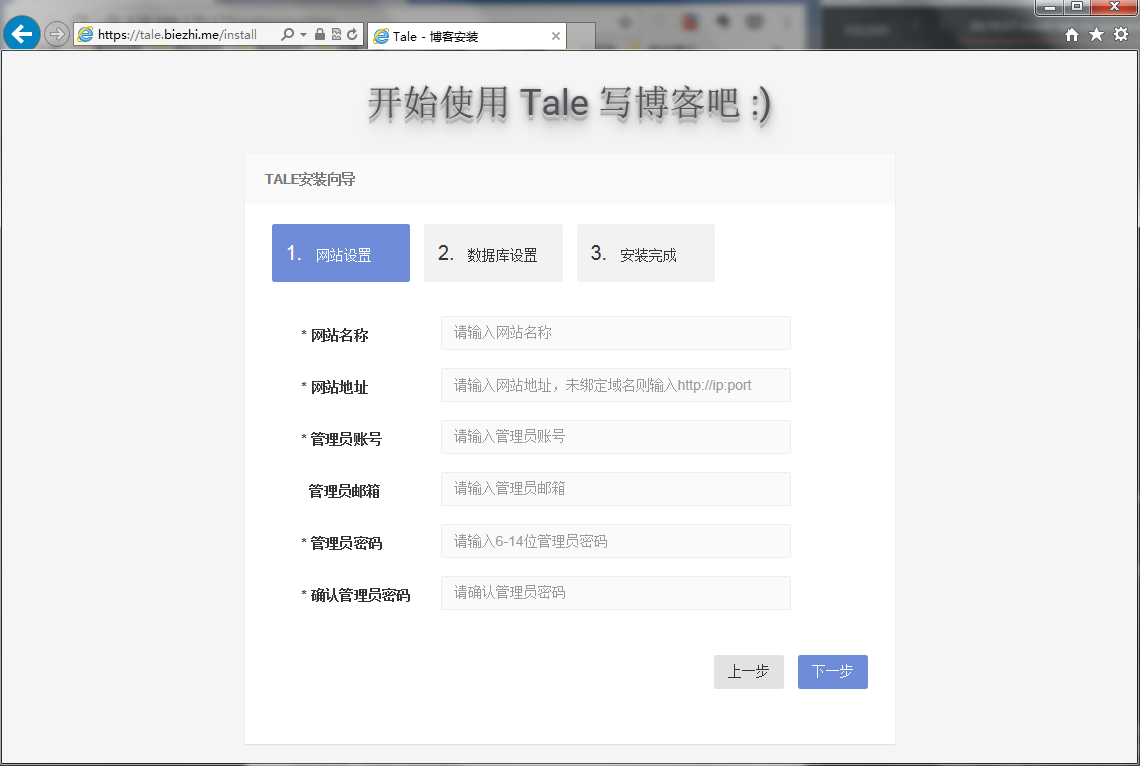
另外反饋一個問題給作者:部落格後臺的系統設定中,有關閉「允許重新安裝」的選項,這個預設設定為「關閉」了。但是實際還是能夠進入安裝頁面,如果有網友能夠猜出博主的資料庫使用者名稱和密碼的話,估計就能把對方的部落格給一鍋端了。
作者王爵自己的 demo 站點也有這個問題:

參考資料
相關推薦
如何快速部署國人開源的 Java 部落格系統 Tale
除了悶頭專研技術之外,程式設計師還需要不斷地寫作進行技術積累,寫部落格是其中最重要的方式之一。商業部落格平臺不少,但是更符合程式設計師背景的方案,是自己開發一個部落格平臺或者使用開源的部落格平臺。 開源的部落格平臺多如牛毛,而且不乏優秀之作,如 Hexo、Oct
快速部署開源的 Java 部落格系統 Tale
準備工作 1.雲主機(系統為ubuntu server 14.04) 2.域名(可以沒有,有的話需要備案) 3.ssh軟體(Xshell 5) 安裝jdk Tale是用java語言編寫的部落格系統,因此必須先安裝JDK8. $ sudo add-
Java 部落格系統 Tale
Tale Tale的英文含義為故事,我相信每個堅持寫Blog的人都是有故事的;中文你叫它 塌了 也無所謂 。 Tale 使用了輕量級mvc框架 Blade 開發,預設主題使用了漂亮的 pinghsu,如果覺得這個專案不錯,請為它點贊支援。 特性 設計簡潔,介面美觀 Markdow
講解開源專案:5分鐘搭建私人Java部落格系統
本文適合剛學習完 Java 語言基礎的人群,跟著本文可瞭解和執行 Tale 專案。示例均在 Windows 作業系統下演示 本文作者:HelloGitHub-秦人 HelloGitHub 推出的《講解開源專案》系列,今天給大家帶來一款基於 Java 語言的輕量級部落格開源專案——Tale 它擁有小、美
使用阿里雲 ECS 快速部署 WordPress 部落格系統
今天在 阿里雲 ECS上 部署了一套 Lamp 系統,建了一個WordPress的網站,把操作過程記錄下來,文中所列指令碼可以直接應用。 廢話不多說直接開動,ECS雲服務購買可以點選 阿里雲ECS 雲主機 彈性計算 新人折扣 安裝Nginx 登入彈性雲伺服器。 執行以下命令,下載對應當
阿里雲部署django實現公網訪問 SSH實現遠端控制 linux rhel7下安裝python django初探-建立簡單的部落格系統(一) django初探-建立簡單的部落格系統(二)
本博的主要目的是對阿里雲部署django實現公網訪問進行一次簡單的記錄,方便日後查詢。 內容目錄: (1)申請阿里雲伺服器及安全組配置 (2)實現ssh遠端控制 (3)實現ftp檔案傳輸 (4)安裝python3,在centos下同時使用python2和python3
使用 開源部落格系統 typecho
使用 開源部落格系統 typecho 官方地址http://typecho.org類似部落格有 WordPress emlog Ghost開源部落格平臺等現在開始部落格搭建教程前提條件:1.主機: 主機購買比如騰訊雲 或者阿里雲 或者景安等 伺服器系統centos7.4 伺服器使用bt面
Java簡單部落格系統(一)基於實體聯絡模型設計資料庫
基本概念 簡單屬性:不能劃分為更小的部分(其他屬性)。 單值屬性:一個特定實體有隻有單獨的一個值。 派生屬性:可以從別的相關屬性或實體派生出來。 最簡單的部落格系統 (一)實體集:使用者,部落格,評論,實體及其屬性列出如下: (二)聯絡集: 以上設計的實體集,聯絡集表示如
Java簡單部落格系統(二)靜態頁面動態化顯示資料表內容
(一)準備工作 建立java Web專案基礎的四個package 將JSP相關庫和MySQL資料驅動包放到相應的目錄 下面列出com.java.util中的三個類的程式碼,在專案中經常用到,基本是參照java1234.com小鋒老師的專案程式碼稍作寫出來的。 public class D
java簡單部落格系統(二)導航標籤頁點選後頁面內容改變及背景色改變
一、同一個Servlet處理多個請求,顯示不同的頁面內容 導航標籤頁 bootStrap模板: <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home
基於 GatsbyJS 的部落格系統正式開源:gatsby-starter-calpa-blog,及其使用方法
前言 感謝各位這些年來閱讀我的部落格文章,以及優化部落格系統框架,現在,我將為你帶來一個前後端徹底分離,而且可以一鍵啟動的部落格框架。 透過這個腳手
開源部落格系統 Solo 2.9.7 釋出,新面板 Jane
Solo 是一款一個命令就能搭建好的 Java 開源部落格系統,如果你想開個獨立部落格,請一定不要錯過!v2.9.7 加入了一款新面板 Jane: 案例 D 的個人部落格 Jiahao.Zhang's Blog 子兮子兮 鉛筆的個人部落格 洗澡狂魔
Django部落格系統部署小結
提醒:本文最後更新於 2848 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 上次總結了Django部落格系統的開發,這次接著總結程式部署的相關內容。這幾天我折騰了個夠,嘗試各種組合來搭環境,從一開始的Apache + mod_wsgi,之後的Nginx + uWSGI,再後來的Lighttp
centos 安裝java到伺服器,並執行部落格系統
申請一個乾淨的vps下面這個命令是 檢視可用的JDK軟體包列表yum search java | grep -i --color JDK繼續敲入命令(注意這裡面的版本的問題,你敲入的不一定跟我的版本是一樣的)yum install -y java-1.8.0-openjdk-
laravel-blog:由 Laravel 5.3 強力驅動的快速、優雅、強大的部落格系統
Laravel Blog 快速,優雅, 強大的部落格系統,由Laravel5.3強力驅動。點選 這裡 檢視. 這是一個我個人使用的部落格,也曾經使用Hexo 和 github pages 搭過網站,都是都不靈活。因此用Laravel寫了這個部落格。 我想說的是Laravel是最好的php框架。 後續
巨杉Tech | 十分鐘快速搭建 Wordpress 部落格系統
介紹 很多網際網路應用程式開發人員第一個接觸到的網站專案就是部落格系統。而全球使用最廣的Wordpress常常被使用者用來快速
開源 java 電商系統
details nbsp www href Lucene java 電商系統 tar 電商 shop++是基於spring、springmvc等主流框架開發,參考資料比較全面,上手容易; 比 javashop 代碼可讀性好. 適合二次開發 6、broadleaf基
NodeJS簡易部落格系統(九)後臺管理實現及專案總結
功能描述及流程在上一篇已經說明,現在來寫具體實現過程。 一、頁面實現 (1)模板 首頁模板main_template.html <!DOCTYPE html> <html lang="en"> <head> <
NodeJS簡易部落格系統(八)功能需求描述及使用者模組實現
一、功能需求描述 用一張導圖來說明: 二、頁面設計 頁面設計如下: 三、梳理下整個系統的業務流程 對這個小專案進行業務流程的梳理,流程圖大致如下: 四、使用者模組實現 1、資料庫設計及程式碼 (1)使用者表(users) (2)博文分類表(
NodeJS簡易部落格系統(七)express框架入門學習
一、安裝及demo 如果已經裝好webstorm,直接新建專案如下: 否則cd到專案目錄下,使用npm install express --save即可完成安裝。 demo: var expr
