如何使用 Spring MVC 進行單檔案與多檔案上傳的三種情況
背景
由於在做業務開發的時候常常會碰到檔案上傳的功能需求,而其實很多時候自己做過一遍又忘記了,又忘記具體在哪個介面用到了,然後查詢很多資料都是零零碎碎的千篇一律(當然也不排除一些部落格寫的好的,只是個人整理更能增加記憶並且符合自己的經歷),為了之後的業務開發又涉及到相關功能方便查詢起來快捷,特按照自己的方式總結一下,另外也方便大夥參考。
說明
這篇文章我主要從我實際碰到檔案上傳的三種情況展開,因為這些是我實際工作中遇到較多的情況。
第一種情況 —— 單檔案上傳,這個沒什麼好說的。
第二種情況 —— 多檔案上傳,這種方式不考慮檔案業務要求的順序,每次上傳都由客戶端全量進行提交多檔案的二進位制檔案,並且檔案的順序由客戶端的陣列進行決定。
第三種情況
注意: 此篇文章中只是會寫出所涉及的核心片段內容,不會把所需的依賴內容和具體詳細配置都寫出來,也不會涉及
MAVEN、Spring、Spring MVC詳細內容,如果覺得有疑惑的地方可以從我的程式碼庫獲取這個例子的示例程式碼檢視;程式碼地址為:https://github.com/caryyu/springmvc-fileuploading。
除錯方式
在服務搭建好之後,我們需要除錯介面呼叫情況,命令列用的最多的是curl
POSTMAN —— 此工具只是Chrome瀏覽器的一個外掛,直接在外掛市場安裝就可以了,方便我們除錯。
注意:檔案上傳呼叫時,務必將請求設定為
form-data表單提交方式,切記,切記!
上傳配置
Spring MVC檔案上傳有一個配置項,需要在相應的webmvc-config.xml (配置檔名稱隨自己專案的xml名決定) 初始化bean型別org.springframework.web.multipart.commons.CommonsMultipartResolver類,並且bean名稱必須固定是multipartResolver,參考如下:
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 1024*1024*100=104857600即100M(單位:位元組) -->
<property name="maxUploadSize" value="1048576000" />
<property name="defaultEncoding" value="UTF-8"/>
</bean>第一種情況(單檔案上傳)
由於單檔案上傳的使用方式最普遍也是最簡單的,我這裡也不太多介紹了,直接列出介面定義程式碼如下:
/**
* 單檔案上傳示例
* @param multipartFile
* @return
*/
@RequestMapping(path = "/fileUploading",method = RequestMethod.POST)
public String fileUploading(
@RequestParam("multipartFile") MultipartFile multipartFile)
throws IOException {
String suffix = FilenameUtils.getExtension(multipartFile.getOriginalFilename());
String fullPath = wrapFullPath(getAutoGenFileName(suffix));
File target = new File(fullPath);
target.getParentFile().mkdirs();
FileCopyUtils.copy(multipartFile.getBytes(),target);
return fullPath;
}根據上述介面的定義,我們利用POSTMAN的呼叫圖片如下。
溫馨提示:如果圖片檢視不是很清楚的話可以用瀏覽器新視窗開啟以下圖片地址。

第二種情況(多檔案上傳)
全量檔案上傳新增與更新的方式用的較少,也是不怎麼推薦的做法,當然如果很多時候為了省事可以選擇這種方式,有時候業務程式碼較繁瑣的時候這種方式是最簡單最粗暴直接的,呵呵!
/**
* 多檔案上傳示例(必須全量,且檔案有關業務順序服務端無法有效控制)
* @param multipartFiles
* @return
*/
@RequestMapping(path = "/multiFileUploadingUnableSorting",method = RequestMethod.POST)
public List<String> multiFileUploadingUnableSorting(
@RequestParam("multipartFiles") MultipartFile[] multipartFiles)
throws IOException {
List<String> fileNames = new ArrayList<>();
for (int i = 0; i < multipartFiles.length; i++) {
MultipartFile multipartFile = multipartFiles[i];
String suffix = FilenameUtils.getExtension(multipartFile.getOriginalFilename());
String fullPath = wrapFullPath(getAutoGenFileName(suffix));
File target = new File(fullPath);
target.getParentFile().mkdirs();
FileCopyUtils.copy(multipartFile.getBytes(),target);
fileNames.add(fullPath);
}
return fileNames;
}根據上述介面的定義,我們利用POSTMAN的呼叫圖片如下。
溫馨提示:如果圖片檢視不是很清楚的話可以用瀏覽器新視窗開啟以下圖片地址。

第三種情況(多檔案上傳)
這種情況我們需要自定義封裝一個MultipartFileForm表單提交物件,方便我們進行引數傳遞;如下程式碼所示:
public class MultipartFileForm {
public static class MultipartFileItem {
private Integer sort;
private MultipartFile multipartFile;
public Integer getSort() {
return sort;
}
public void setSort(Integer sort) {
this.sort = sort;
}
public MultipartFile getMultipartFile() {
return multipartFile;
}
public void setMultipartFile(MultipartFile multipartFile) {
this.multipartFile = multipartFile;
}
}
private List<MultipartFileItem> multipartFileItems;
public List<MultipartFileItem> getMultipartFileItems() {
return multipartFileItems;
}
public void setMultipartFileItems(List<MultipartFileItem> multipartFileItems) {
this.multipartFileItems = multipartFileItems;
}
}介面定義程式碼如下:
/**
* 多檔案上傳示例(可選分量,且檔案有關業務順序服務端可以有效控制)
* @param multipartFileForm
* @return
*/
@RequestMapping(path = "/multiFileUploadingAbleSorting",method = RequestMethod.POST)
public List<String> multiFileUploadingAbleSorting(MultipartFileForm multipartFileForm)
throws IOException {
List<String> lineOfOutput = new ArrayList<>();
for (MultipartFileForm.MultipartFileItem multipartFileItem : multipartFileForm.getMultipartFileItems()) {
Integer sort = multipartFileItem.getSort();
MultipartFile multipartFile = multipartFileItem.getMultipartFile();
String suffix = FilenameUtils.getExtension(multipartFile.getOriginalFilename());
String fullPath = wrapFullPath(getAutoGenFileName(suffix));
File target = new File(fullPath);
target.getParentFile().mkdirs();
FileCopyUtils.copy(multipartFile.getBytes(),target);
lineOfOutput.add( sort + ": " + fullPath);
}
return lineOfOutput;
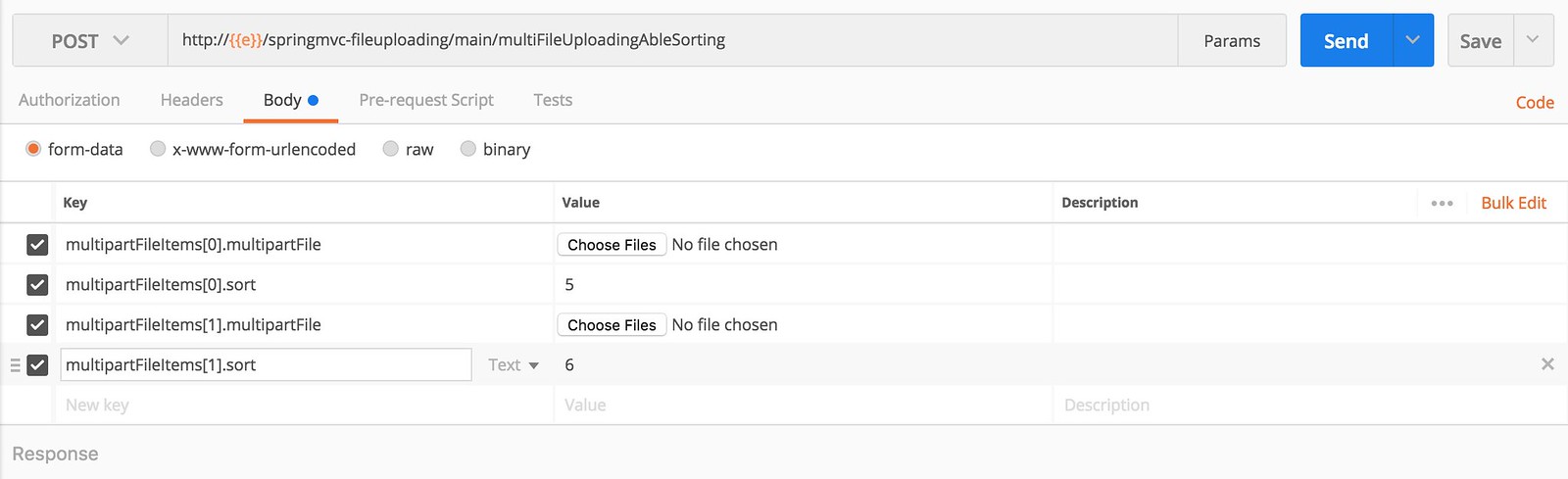
}根據上述介面的定義,我們利用POSTMAN的呼叫圖片如下。
溫馨提示:如果圖片檢視不是很清楚的話可以用瀏覽器新視窗開啟以下圖片地址。

SEO
Java 多 檔案上傳、Spring 多 檔案上傳、SSH 多 檔案上傳、SSI 多 檔案上傳、多 檔案上傳
其他資料參考
最後
在這裡本篇就介紹完了,如果有疑問的地方可以給我留言或者在文中的程式碼庫中提Issue,我會及時進行答覆的,謝謝!
