前端面試總結 -- CSS 中 display 的 block,inline,inline-block 這三個屬性有什麼區別
阿新 • • 發佈:2019-02-04
這是一個考察 CSS 基礎的面試題,話不多說,先上程式碼
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
</head>
<style>
.a {
display: block;
width: 100px;
height: 100px;
background: #4BE491;
font-size: 20px;
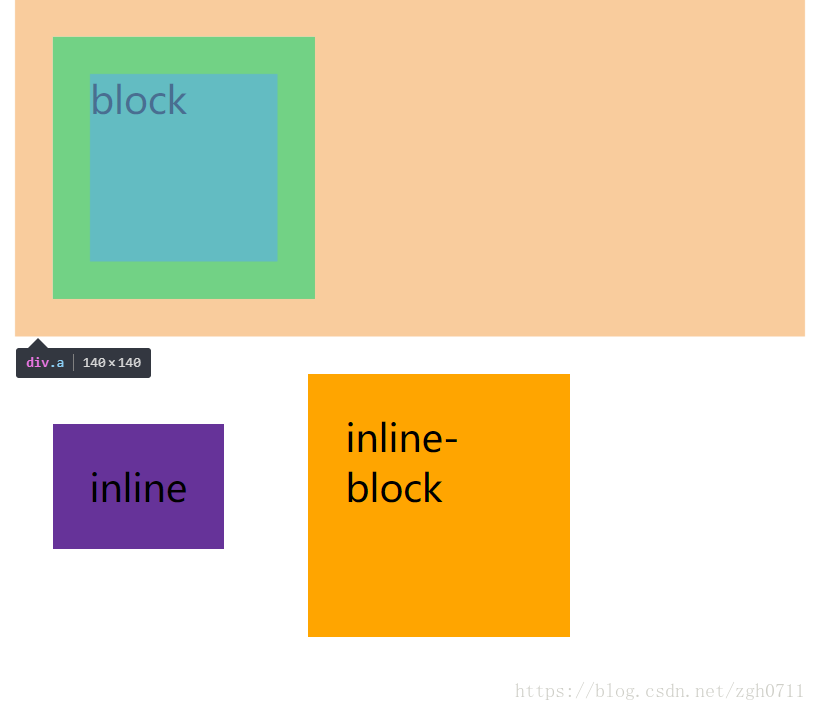
margin 程式碼執行效果如下:
好了,對著程式碼和效果圖,來說下這三個屬性之間的區別,這樣更直觀和容易理解。
基本概念
- block和inline這兩個概念是簡略的說法,完整確切的說應該是 block-level elements (塊級元素) 和 inline elements (內聯元素)。block元素通常被現實為獨立的一塊,會單獨換一行;inline元素則前後不會產生換行,一系列inline元素都在一行內顯示,直到該行排滿。
- block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。要注意的是這個是個大概的說法,每個特定的元素能包含的元素也是特定的,所以具體到個別元素上,這條規律是不適用的。比如 P 元素,只能包含inline元素,而不能包含block元素。
- 一般來說,可以通過display:inline和display:block的設定,改變元素的佈局級別。
大體來說HTML元素各有其自身的佈局級別(block元素還是inline元素):
- 常見的塊級元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等。
- 常見的內聯元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等。
block,inline和inlinke-block細節對比
display:block
- block元素會獨佔一行,多個block元素會各自新起一行。預設情況下,block元素寬度自動填滿其父元素寬度。
- block元素可以設定width,height屬性。塊級元素即使設定了寬度,仍然是獨佔一行。
- block元素可以設定margin和padding屬性。
display:inline
- inline元素不會獨佔一行,多個相鄰的行內元素會排列在同一行裡,直到一行排列不下,才會新換一行,其寬度隨元素的內容而變化。
- inline元素設定width,height屬性無效。
- inline元素的margin和padding屬性,水平方向的 margin-left, margin-right 會產生邊距效果;但豎直方向的 margin-top, margin-bottom 不會產生邊距效果。padding 屬性會產生邊距效果。
display:inline-block
簡單來說就是將物件呈現為inline物件,但是物件的內容作為block物件呈現。之後的內聯物件會被排列在同一行內。比如我們可以給一個link(a元素)inline-block屬性值,使其既具有block的寬度高度特性又具有inline的同行特性。