【Vue】window下 ,vue-cli 腳手架安裝
按步驟來的,然後我截了個整圖,可以跟著一步步來,每一步啥意思,有前輩的微博可以借鑑
vue-cli腳手架模板是基於node下的npm來完成安裝的所以首先需要安裝node
1、安裝node,vue執行需要基於npm一定的版本,所以首先升級npm到最新的版本,而在安裝的過程中個人比較喜歡淘寶的映象,所以先安裝cnpm(因為速度和穩定性都比較好)
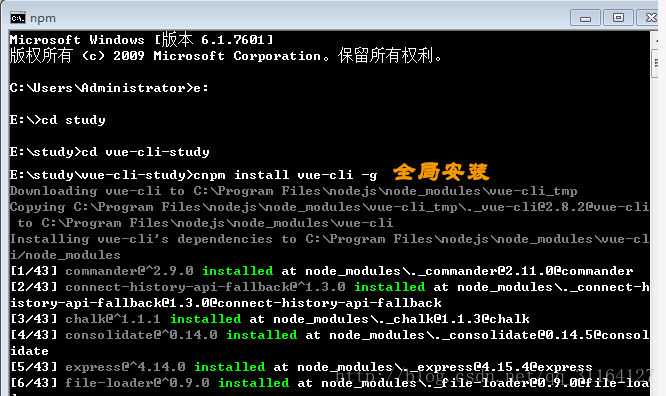
2、執行cnpm install vue-cli -g 全域性安裝
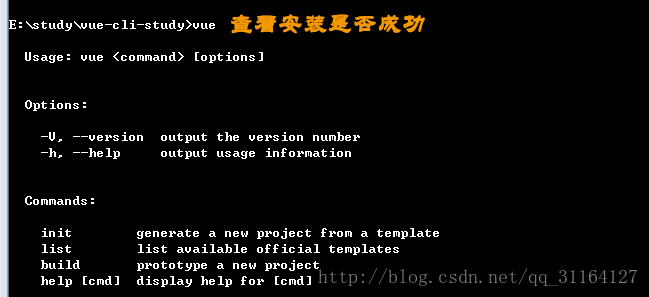
3、執行vue檢視安裝是否成功
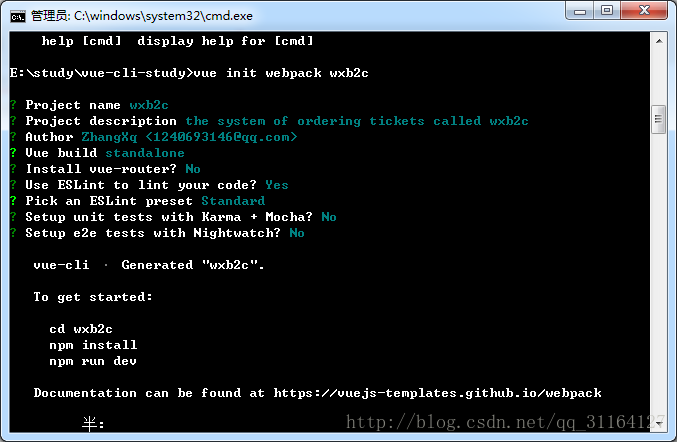
4、執行vue init webpack(注:模板名稱) wxb2c(注:專案名稱)
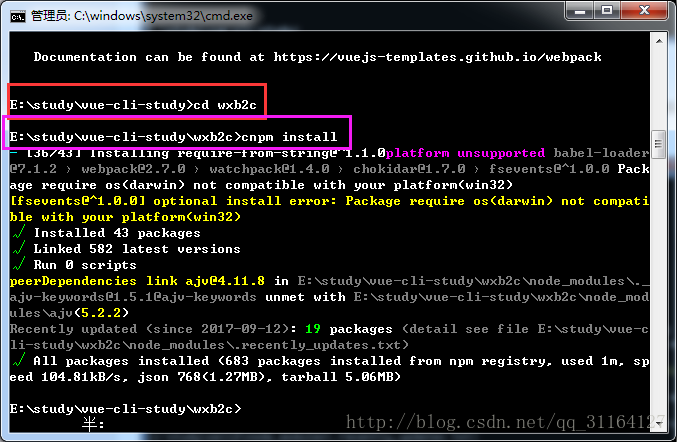
5、進入專案資料夾下,執行 cnpm install 來安裝下載到模板中的package.json中的依賴,安裝完成後會在專案資料夾下自動生成node-module檔案來存放安裝的依賴檔案
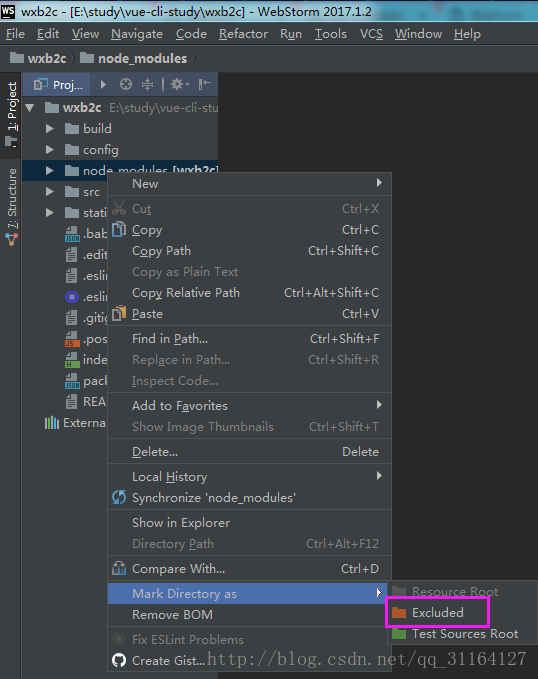
6、由於依賴項非常的多編輯器在檢索module檔案時會非常的耗記憶體,所以在用webstorm編輯器啟動專案的時候我們往往會在node-module資料夾右鍵去阻止檢索該檔案
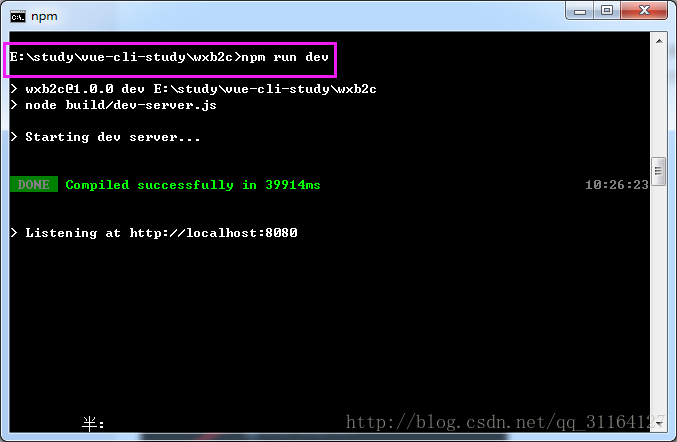
7、執行專案 npm run dev
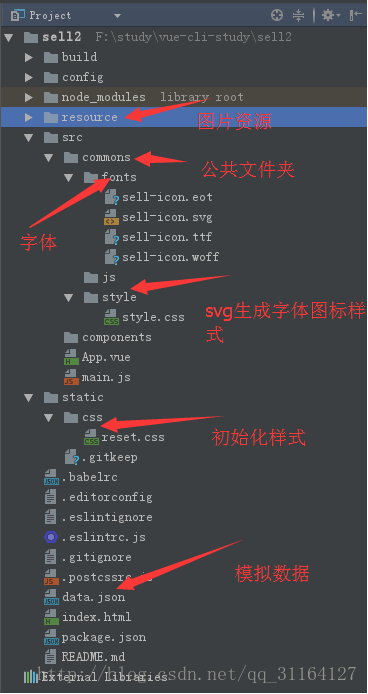
8、將需要的資源放進專案裡
9、我們需要用到路由功能 所以需要安裝vue-router
安裝方法:cnpm install vue-router –save
10、需要用到ajax請求,利用vue-resource
安裝方法:cnpm install vue-resource–save 安裝完成會在package.json中生成版本資訊
使用方法如下:
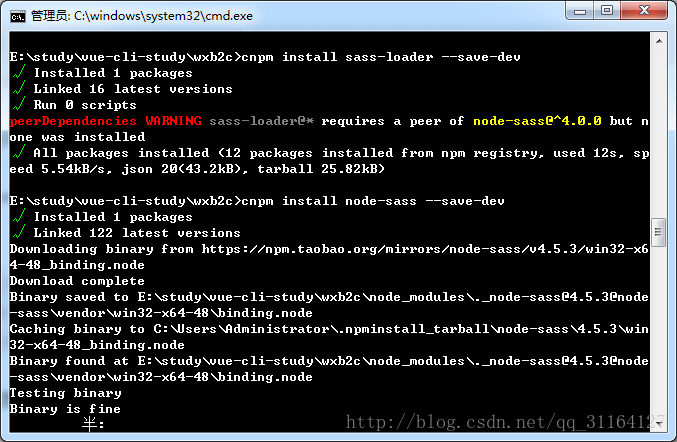
11、需要用到sass(個人需求),所以安裝sass-loader
安裝方法:cnpm install sass-loader –save-dev
Pakcage.json檔案下回生成sass-loader的版本資訊
由於sass-loader是依賴於node-sass所以我們還要安裝node-sass
安裝方法:cnpm install node-sass –save-dev
另外在團隊協作,我們想要每次大家裝出來的腳手架都是一樣的,
① 可以在第一次裝完所有步驟後的package.json儲存下來,
② 以後其他人在安裝之前,用儲存好的package.json替換新生成的json,
③ 然後再npm install