生成token儲存在客戶端localStorage中
阿新 • • 發佈:2019-02-04
前面我們已經瞭解了可以通過localStorage在客戶端(瀏覽器)儲存資料。
回顧token
我們後端有這樣一個介面:
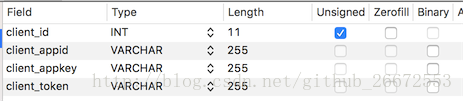
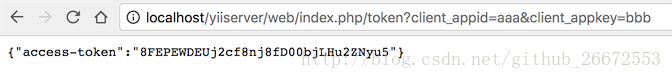
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb 其實就向clients(理解為使用者表即可)裡面去生成一個token

這裡的client_appid 就相當於使用者名稱,client_appkey 就相當於密碼。
這樣後端認證之後會生成一個access-token,我們需要把這個access-token 儲存在客戶端。
注意:我們前端一般部署在另外的伺服器上,會跨域,後端要處理跨域的問題,在PHP中可以寫上如下程式碼:
//指定允許其他域名訪問
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
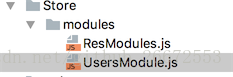
注意,我們專案既然早已用上了VueX,那麼我肯定就要在Store(vuex裡的概念)裡面來建立一個module。
我們新建了一個UsersModule.js 來處理使用者登入的業務,注意不要忘記在入口檔案users-index.js
在
users-index.js 裡修改:
//引入模組
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
import actions部分:我們寫了一個userLogin()方法,來發送http請求後端伺服器,請求成功返回的資料呼叫在mutations部分定義的setUser()方法儲存到客戶端。
注意:actions裡的userLogin()方法,是供在使用者登入頁呼叫的,也就是userslogin.vue裡。
所以來到userlogin.vue,修改如下程式碼:
methods:{
login(){
// 這個驗證是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("使用者登入成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("使用者名稱密碼必填");
}
}.bind(this));
}
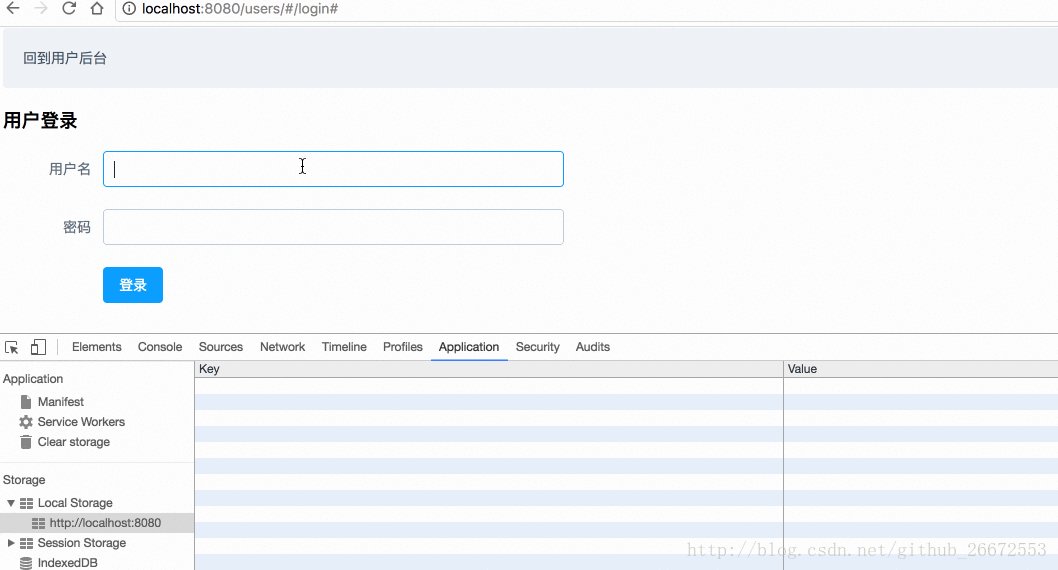
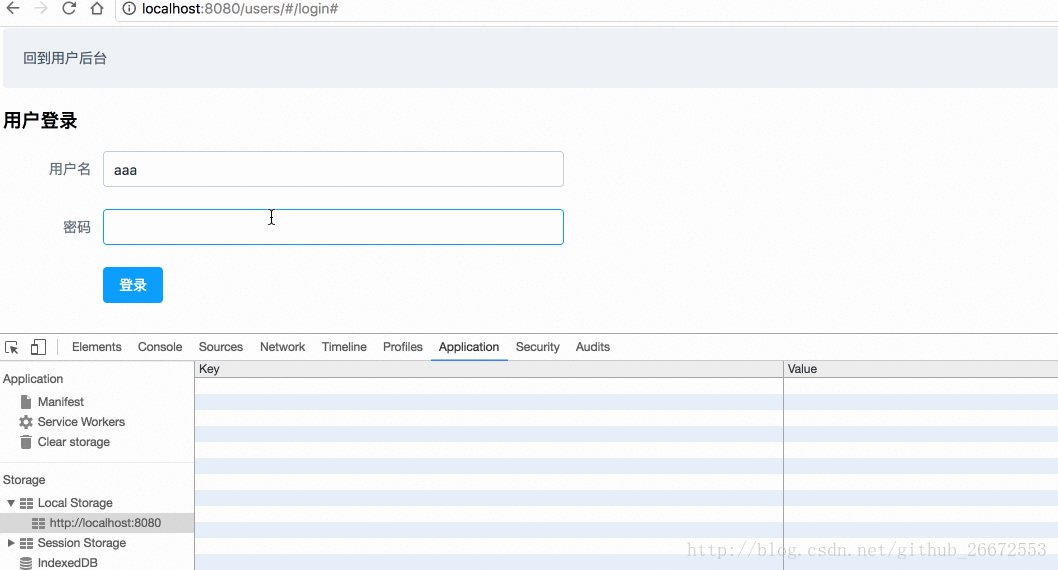
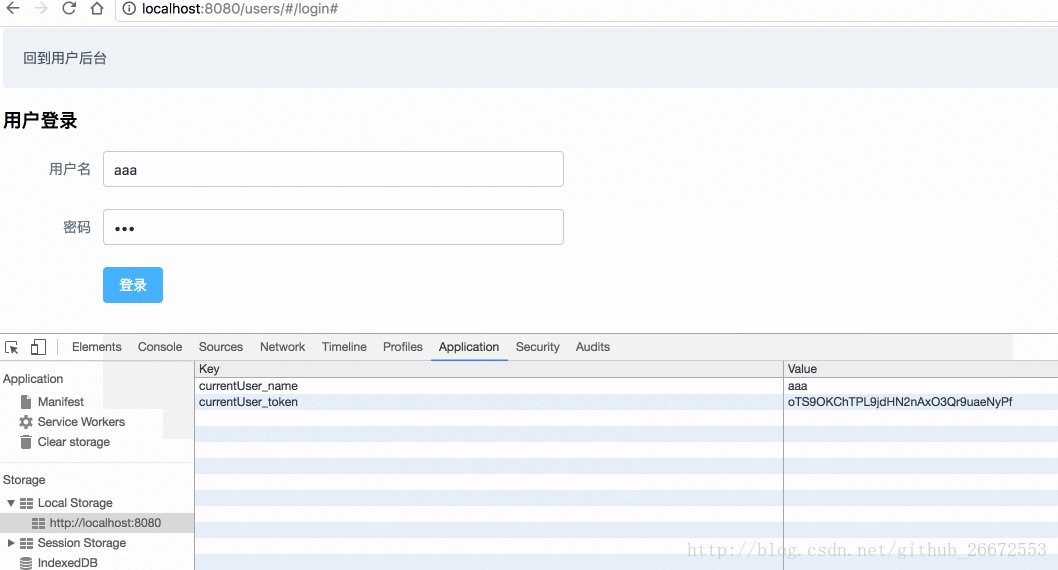
}我們來測試一下,有沒有成功儲存到客戶端的localStorage 中:
首先是應該在會員後臺模組的入口檔案member-index.js中:
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});然後我們就可以在,比如導航欄元件navbar.vue中:
<a href="##">{{this.$store.state.users.currentUser.UserName}}</a>通過這樣的方式,訪問users裡的屬性。