正則表示式——JAVA與JS中的使用
阿新 • • 發佈:2019-02-04
一、JAVA:
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-constant" style="box-sizing: border-box;">Pattern</span> p = <span class="hljs-constant" style="box-sizing: border-box;">Pattern</span>.compile(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span> 匹配的表示式 <span class="hljs-constant" style="box-sizing: border-box;">Matcher</span> m = p.matcher(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span> 被匹配的變數或資料 m.matches(); <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span> 若匹配返回<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>,不匹配返回<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
二、JS
<code class="hljs javascript has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> test = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//被匹配的變數或資料</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> reg = <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/^[1-9]\d{4,8}/</span>;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//匹配的表示式,注意正則表示式用‘/’包圍起來</span>
test.search(reg);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不符合返回-1</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
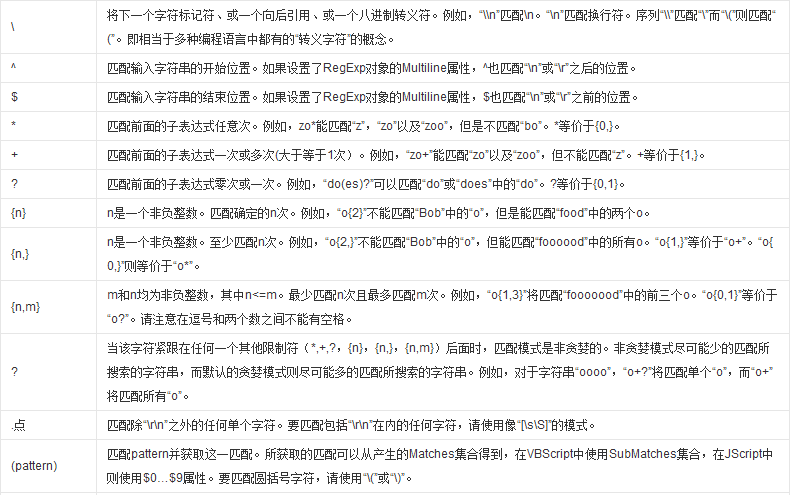
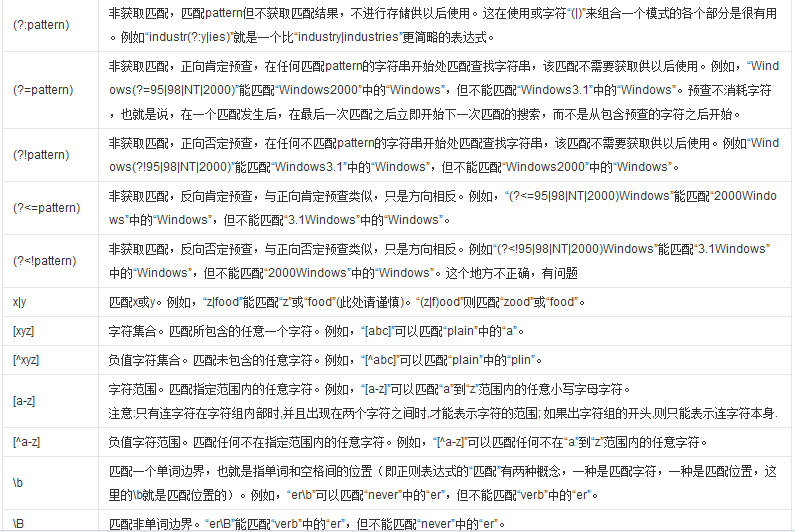
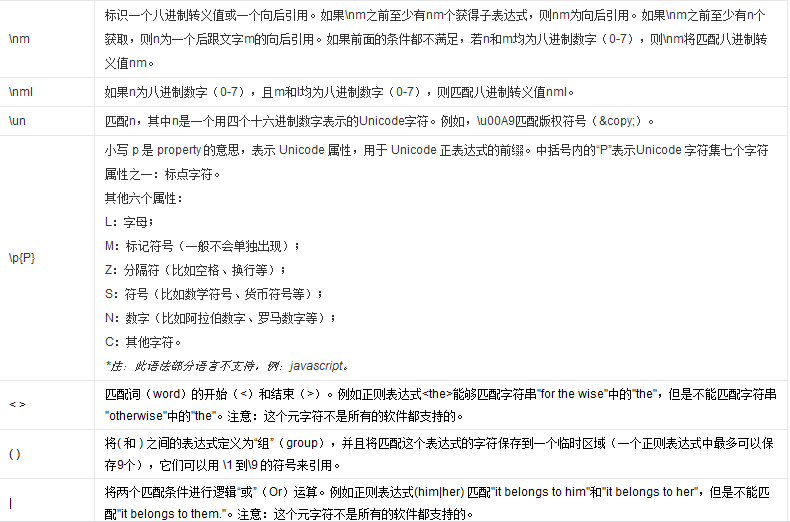
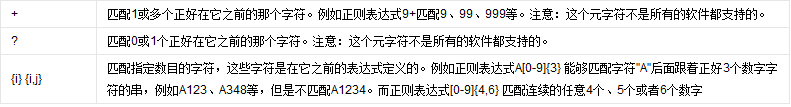
三、各種元字元(百度上整下來的):
四、一些常見的正則表示式:
郵箱:/^([a-zA-Z0-9]+[||.]?)[a-zA-Z0-9][email protected]([a-zA-Z0-9]+[_|_|.]?)[a-zA-Z0-9]+.(?:com|cn)$/
電話:/^(([0+]\d{2,3}-)?(0\d{2,3})-)?(\d{7,8})(-(\d{3,}))?$/
QQ:/^[1-9]\d{4,8}$/
注意在java中使用正則表示式不需要加‘/’,但需要加轉義符
例如QQ:[1-9]\ \d{4,9}