UI控制元件之Button(按鈕)和ImageButton(影象按鈕)
阿新 • • 發佈:2019-02-02
(一)概述
Button普通按鈕跟ImageButton影象按鈕的用法基本類似,至於圖片相關的則和後面的ImageView相同,所以本節只對Button的用法進行講解,另外Button是TextView的子類,所以TextView的很多屬性也可以用到Button上,

(二)StateListDrawable簡介

鬆實現,按下按鈕時不同的按鈕和顏色背景!
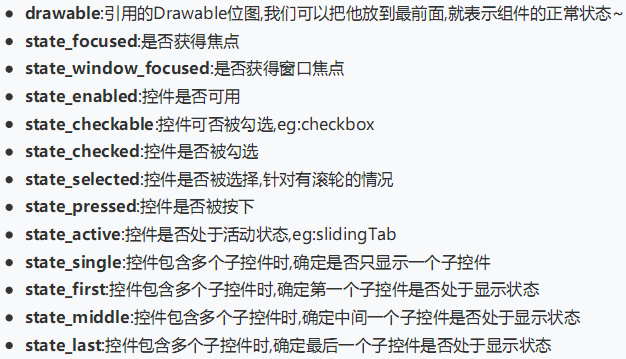
我們可以設定的屬性:
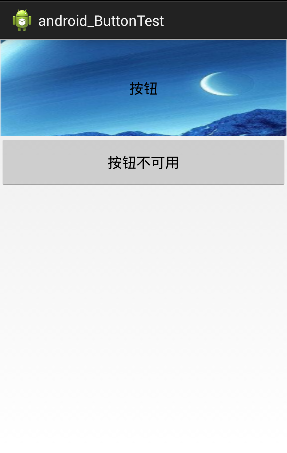
No.1 —–實現按鈕按下效果:
先準備3個.9.png圖片作為按鈕的drawable
執行效果:

實現程式碼:
drawable檔案下新建xml檔案
<?xml version="1.0" encoding="utf-8"?> activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android_buttontest.MainActivity" MainActivity.java
public class MainActivity2 extends Activity {
private Button Button1 ,Button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_2);
final Button Button1 = (Button) findViewById(R.id.btnOne);
final Button Button2 = (Button) findViewById(R.id.btnTwo);
Button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (Button2.getText().toString().equals("按鈕不可用")) {
Button1.setEnabled(false);
Button2.setText("按鈕可用");
}else {
Button1.setEnabled(true);
Button2.setText("按鈕不可用");
}
}
});
}
}
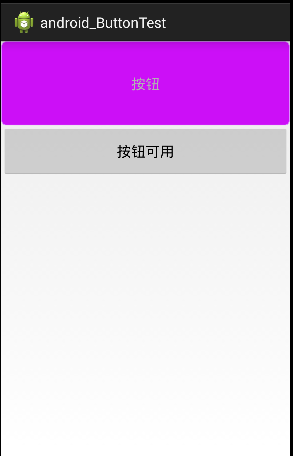
No.2 —–使用顏色值繪製圓角按鈕


執行效果:

點選按鈕後,背景色會發生變化;
寫完配置檔案後記得在Button的background屬性中設定即可;
實現程式碼:
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="btn_press">#CDFF00</color>
<color name="btn_edge">#ABCFFF</color>
<color name="btn_danger_disable">#CC0FF7</color>
<color name="btn_disable_edge">#DD90FF</color>
<color name="btn_danger">#6D7F00</color>
<color name="text_font_white">#FFFFFF</color>
</resources>
dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="btn_round_corner_radius">5dp</dimen>
</resources>
drawable在資料夾下新建的xml檔案:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/btn_press" />
<stroke android:width="1dp" android:color="@color/btn_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
</shape></item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/btn_danger_disable" />
<stroke android:width="1dp" android:color="@color/btn_disable_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
</shape></item>
<item><shape>
<solid android:color="@color/btn_danger" />
<stroke android:width="1dp" android:color="@color/btn_edge" />
<corners android:radius="@dimen/btn_round_corner_radius" />
</shape></item>
</selector>MainActivity.java檔案跟main_activity.xml同No.1相同,只是Button的Background屬性發生了變化;
No.3 實現Material Design水波效果的Button

執行效果:


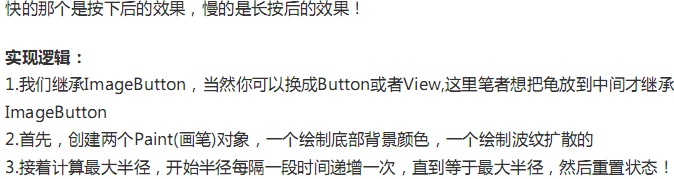
PS:核心就是一個自定義View ,暫時不懂沒事兒,我們後面會繼續的說的;
實現程式碼:
自定義ImageButton —-MyButton.java
package com.example.android_button;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
public class MyButton extends ImageButton {
private static final int INVALIDATE_DURATION = 15; //每次重新整理的時間間隔
private static int DIFFUSE_GAP = 10; //擴散半徑增量
private static int TAP_TIMEOUT; //判斷點選和長按的時間
private int viewWidth, viewHeight; //控制元件寬高
private int pointX, pointY; //控制元件原點座標(左上角)
private int maxRadio; //擴散的最大半徑
private int shaderRadio; //擴散的半徑
private Paint bottomPaint, colorPaint; //畫筆:背景和水波紋
private boolean isPushButton; //記錄是否按鈕被按下
private int eventX, eventY; //觸控位置的X,Y座標
private long downTime = 0; //按下的時間
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化畫筆
* */
private void initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint();
colorPaint.setColor(getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//計算最大半徑:
countMaxRadio();
isPushButton = true;
postInvalidateDelayed(INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate();
}else{
clearData();
}
break;
}
return super.onTouchEvent(event);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(!isPushButton) return; //如果按鈕沒有被按下則返回
//繪製按下後的整個背景
canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint);
canvas.save();
//繪製擴散圓形背景
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint);
canvas.restore();
//直到半徑等於最大半徑
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointX, pointY, pointX + viewWidth, pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
}else{
clearData();
}
}
/*
* 計算最大半徑的方法
* */
private void countMaxRadio() {
if (viewWidth > viewHeight) {
if (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
/*
* 重置資料的方法
* */
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}主Activity沒有任何更改。
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
</resources>activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.android_button.MyButton
android:id="@+id/myBtn"
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@drawable/baozou"
android:background="@color/bottom_bg"
android:scaleType="center"/>
</RelativeLayout>
好了,今天就到這裡了,明天繼續~~