web介面之表格顯示的幾點功能(包括js修改樣式,ajax資料互動等)
阿新 • • 發佈:2019-02-02
實現功能:資料的套打功能
前期工作:已經將要套打的樣式按照固定位置,在HTML頁面完全固定好,將資料傳入就可以準確套打。
具體需求:將資料以excel檔案上傳,上傳成功先進行資料的展示,然後再存入資料庫中,接著進行資料的管理,包括:增刪改查以及列印。
所用技術:SpringBoot+MyBatis+Mysql
開發工具:eclipse
實現過程:
1、按照需求進行前端頁面的設計,總共有上傳、編輯、修改、管理以及列印五個主要頁面。
2、分工進行完成具體功能的實現。
3、測試功能。
詳細過程:
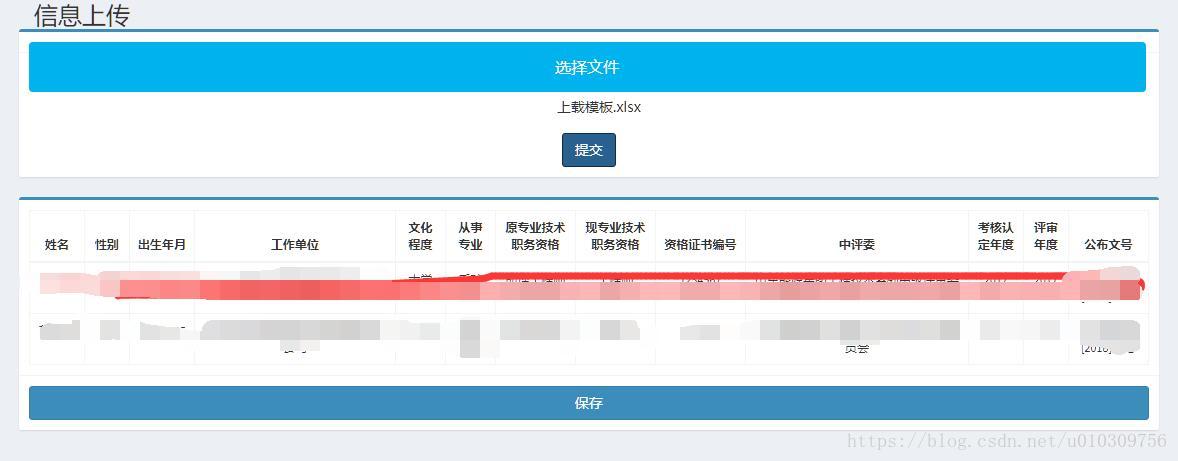
1、上傳資訊
這是最終的效果,選擇檔案上傳,提交後,經過後臺的處理,按照json格式將excel檔案的資訊資料傳到資料展示的區域,以供檢查資料是否正確,正確的話提交,否則就再次上傳檔案。
這裡前端用到了ajax進行資料互動
<script type="text/javascript"> $("#submit").click(function () {//提交事件觸發該操作 var formData = new FormData($("#fileForm")[0]);//表單id $.ajax({ type:"post", data:formData, url: "/HR/Excel",//後臺處理上傳excel資料的介面 processData:false, contentType:false, success:function(data){ $("#showContent").html("");//在id=showContent的標籤下進行資料的展示 //var json = JSON.parse(data); for(var i=0;i<data.length;i++) { $("#showContent").append('<tr class="text-center">'+'<td><input type="hidden" name="zhrtZjps['+i+'].zygxm" value="'+data[i].zygxm+'">'+data[i].zygxm+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zygxb" value="'+data[i].zygxb+'">'+data[i].zygxb+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zcsny" value="'+data[i].zcsny+'">'+data[i].zcsny+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zgzdw" value="'+data[i].zgzdw+'">'+data[i].zgzdw+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zwhcd" value="'+data[i].zwhcd+'">'+data[i].zwhcd+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zcszy" value="'+data[i].zcszy+'">'+data[i].zcszy+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zyzzg" value="'+data[i].zyzzg+'">'+data[i].zyzzg+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zxzzg" value="'+data[i].zxzzg+'">'+data[i].zxzzg+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zzzbh" value="'+data[i].zzzbh+'">'+data[i].zzzbh+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zzjpw" value="'+data[i].zzjpw+'">'+data[i].zzjpw+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zrdnd" value="'+data[i].zrdnd+'">'+data[i].zrdnd+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zpsnd" value="'+data[i].zpsnd+'">'+data[i].zpsnd+'</td>'+'<td><input type="hidden" name="zhrtZjps['+i+'].zgbwh" value="'+data[i].zgbwh+'">'+data[i].zgbwh+'</td></tr>') } alert("請求成功"); }, error:function(e){ alert("請求失敗"); console.log(e); } }); }); </script>
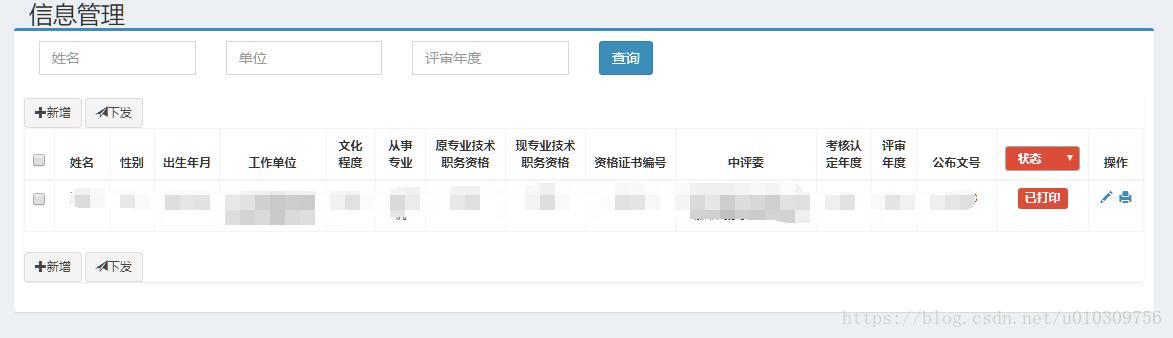
資料正確提交後,存入資料庫,並且進入到資料管理功能。
在該頁面可以進行資料的所有操作,包括增刪改查和列印,點選狀態,選擇可以按照資料狀態進行展示。
<!-- 處理狀態下拉框事件,顯示當前選擇的狀態的資料 --> <script type="text/javascript"> function selectCType(){ //選擇每一個該class的span標籤進行處理 $("span[class='label label-danger']").each(function(){ if($("#selectType").val() == $(this).text()){ //是選中 //如果當前span中內容的值和下拉框選擇的內容一樣 //則選擇顯示該行的內容 //也就是當前span的父標籤的父標籤的樣式display改為顯示樣式 //本文標籤的等級:table->tr->td->span $(this).parent().parent().css("display","table-row"); }else{ //否則,就讓該行不顯示 $(this).parent().parent().css("display","none"); } }); } </script>
批量選擇input標籤進行提交的js:
<!-- 批量處理下發資料js,被選中的資料進行提交,為被選中的資料將name屬性去掉,就不能傳值了 -->
<script type="text/javascript">
function xiafa(){
//複選框的name,選擇每一個複選框進行處理
$("input[name='checkItem']").each(function(){
if($(this).prop("checked")){
//是選中,如果當前的複選框是選中狀態,則進行以下操作
$("input[name='checkItem']").removeAttr("name");
$("input[name='checkAll']").removeAttr("name");
}else{
//如果當前複選框狀態是未選中,則將該行中所有的input標籤的name屬性移除
//這樣就不會提交該行的資料了,選擇上上級標籤,通過find找到該上上級標籤
//下的所有input標籤進行移除name屬性的操作
$(this).parent().parent().find("input").removeAttr("name");
}
});
}
</script>
點選列印按鈕,彈出視窗進行列印js:
<script type="text/javascript">
function openWin(url) {
var u = url;
window.open(u, 'newwindow', 'height=600, width=800, top=30%,left=30%, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no');
}
//當頁面滾動高度大於100時顯示出盒子
$(function() {
$(window).scroll(function() {
var top = $(window).scrollTop();
if (top > 100) {
$('.myside').fadeIn(800);
} else {
$('.myside').fadeOut(800);
}
});
})
</script>
檢測表單提交的input資訊是否為空js:
<!-- 檢測表單提交是否為空js-->
<script type="text/javascript">
function myCheck()
{
//form1為form表單的name值,檢測表單中每一個提交的資料是否包含值
for(var i=0;i<document.form1.elements.length-1;i++)
{
if(document.form1.elements[i].value=="")
{
alert("當前表單不能有空項");
document.form1.elements[i].focus();
return false;
}
}
return true;
}
</script>
複選框js:
<script>
$(function(){
function initTableCheckbox() {
var $thr = $('table thead tr');
var $checkAllTh = $('<th width="30px"><input type="checkbox" id="checkAll" name="checkAll" /></th>');
/*將全選/反選複選框新增到表頭最前,即增加一列*/
$thr.prepend($checkAllTh);
/*“全選/反選”複選框*/
var $checkAll = $thr.find('input');
$checkAll.click(function(event){
/*將所有行的選中狀態設成全選框的選中狀態*/
$tbr.find('input').prop('checked',$(this).prop('checked'));
/*並調整所有選中行的CSS樣式*/
if ($(this).prop('checked')) {
$tbr.find('input').parent().parent().addClass('warning');
} else{
$tbr.find('input').parent().parent().removeClass('warning');
}
/*阻止向上冒泡,以防再次觸發點選操作*/
event.stopPropagation();
});
/*點選全選框所在單元格時也觸發全選框的點選操作*/
$checkAllTh.click(function(){
$(this).find('input').click();
});
var $tbr = $('table tbody tr');
var $checkItemTd = $('<td width="30px"><input type="checkbox" name="checkItem" /></td>');
/*每一行都在最前面插入一個選中複選框的單元格*/
$tbr.prepend($checkItemTd);
/*點選每一行的選中複選框時*/
$tbr.find('input').click(function(event){
/*調整選中行的CSS樣式*/
$(this).parent().parent().toggleClass('warning');
/*如果已經被選中行的行數等於表格的資料行數,將全選框設為選中狀態,否則設為未選中狀態*/
$checkAll.prop('checked',$tbr.find('input:checked').length == $tbr.length ? true : false);
/*阻止向上冒泡,以防再次觸發點選操作*/
event.stopPropagation();
});
/*點選每一行時也觸發該行的選中操作*/
$tbr.click(function(){
$(this).find('input').click();
});
}
initTableCheckbox();
});
</script>
前端差不多重要的內容就這些,後端的處理都是用的封裝好的方法,這裡就不再進行講述了。