vue.js中使用vueResource向後臺請求資料時出現跨域訪問失敗的問題
最近學習了vue.js,打算試著寫一個個人部落格的系統,後臺使用的是pyramid框架,資料庫用的是mongoDB。
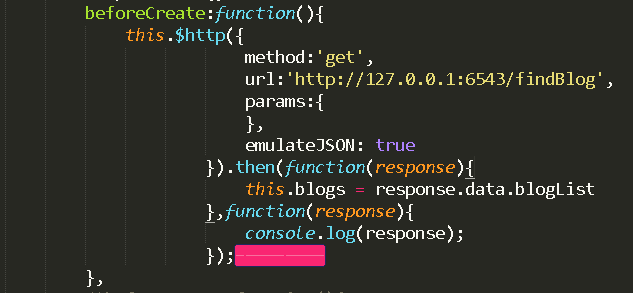
當我在一個單檔案元件中請求後臺提供的介面時,使用了vueResource提供的this.$http方法
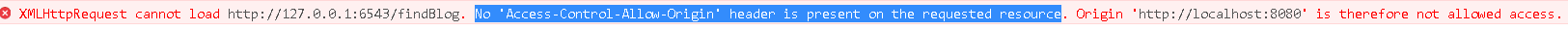
出現了No 'Access-Control-Allow-Origin' header is present on the requested resource的錯誤,上網查了一下發現這是跨域訪問導致的問題。
由於同源策略的原因,我執行vue的程式碼時,開啟的是localhost:8080這個域名,啟動後臺pyramid的服務時,使用的是127.0.0.1:6543這個域名,同一域名下埠號不同,確實會產生無法跨域訪問的問題。
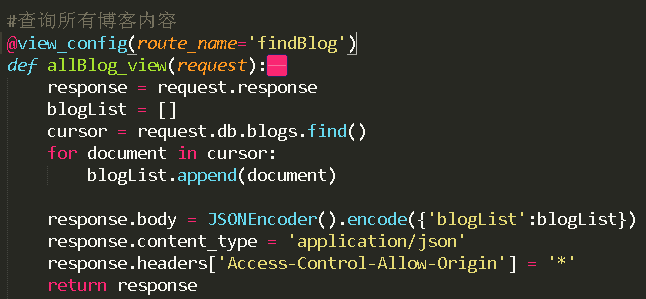
按照chrome的報錯提示,我將後臺的函式中的response物件添加了headers的值,如圖
然後重新啟動伺服器,發現可以正常的跨域訪問並獲取到後臺傳來的資料了。
相關推薦
vue.js中使用vueResource向後臺請求資料時出現跨域訪問失敗的問題
最近學習了vue.js,打算試著寫一個個人部落格的系統,後臺使用的是pyramid框架,資料庫用的是mongoDB。 當我在一個單檔案元件中請求後臺提供的介面時,使用了vueResource提供的this.$http方法 出現了No 'Access-Control-All
Django中使用ajax post向後臺傳送資料時403 Forbidden (CSRF token missing or incorrect.):的解決辦法
在Django中使用ajax post向後臺傳送資料時會出現403 Forbidden (CSRF token missing or incorrect.): 的報錯。 第一種解決方法: 先看一下ajax的使用方法: $.ajax({ url: '{% url '
jsp頁面向後臺請求資料的方式
1.window.open(url); 開啟新的一個頁面進行請求。 2.windows.location.href 在當前頁面進行請求 3.$.ajax({ url:"/test/user/query?uid="+userName+"&userPass
node 使用get和post向後臺請求資料的使用方式對比
from:http://blog.csdn.net/u012251421/article/details/49493561 做過web開發的朋友對get和post 的請求的區別肯定十分了解,我就不多講述了。 下面主要介紹一下get和post請求在node中使用的不同
Vue.js中使用Vuex實現元件資料共享
當元件中沒有關聯關係時,需要實現資料的傳遞共享,可以使用Vuex先不管圖片一、安裝 在vue cli3中建立專案時勾選這個元件就可以了 或者手動安裝 npm install store --save二、使用 main.js store.js
Vue.js中data,props和computed資料
在用Vue.js做開發的時候,一定知道 data, props和computed。用了這麼久的Vue就總結一下這個三個東西,首先看看官網怎麼定義他們,https://cn.vuejs.org/v2/a
easyui combotree渲染時避免再次向後臺請求資料
html: <table width="100%"> <tr style="font-size:14px;color:#555555;border-right:1px solid #bcd6ed;border-left:1px solid #bcd6
向伺服器請求資料時幾種不同的傳參方式
向伺服器請求資料時,不同的傳參方式也是決定是否順利請求回資料的決定因素之一根據伺服器的響應方式,客戶端的提交形式有大致有以下幾種:1.payload方式:payload是一種以JSON格式進行資料傳輸的一種方式,在我們請求的headers裡設定content-type:app
VUE爬坑------created請求資料產生的跨域問題
前端框架使用VUE, 後端為ThinkPHP3.2需要實現跨域請求。 首先糾正一個誤區:Vue的跨域代理並不是生產環境中需要的跨域解決方案所謂跨域問題是由XHR的瀏覽器安全設定引起,所以無論Vue多麼強大,只要通過XHR,就無法避免跨域問題。 所以Vue的跨域代理是由本地
微信公眾號開發時,前端向後端傳送請求獲取signature和openID時出現跨域錯誤的解決辦法。
微信公眾平臺開發用了前端和後端兩個人,前期開發階段前端就很容易遇到跨域問題,今天在前端向後端傳送請求獲取signature,但是前段老是報錯跨域,接受後端的返回資料失敗怎麼辦呢? 其實很簡單,後端最後返回簽名的程式碼本來是這樣的: System.out.println("
SQL Server 2005 中,建立新維護計劃時出現錯誤資訊:失敗" 建立維護計劃"14234 解決方法
The specified '@subsystem' is invalid (valid values are returned by sp_enum_sqlagent_subsystems). (.Net SqlClient Data Provider)Error Number: 14234Severity
vue.js中關於$emit(eventName, optionalPayload) 觸發事件的應用,子元件向父元件傳遞資料(字串,陣列,或者物件等)
一、父元件及程式碼解釋:<template> <div> <p v-for="msg in messages">{{msg}}</p>
vue-cli搭建專案模擬後臺介面資料,webpack-dev-conf.js檔案配置
注:本篇寫於2018-12,基於vue2.xxx (一)路徑:bulid / webpack.dev.conf.js 1、在webpack.dev.conf.js 裡面找到 const portfinder = require(‘portfinder’),然後在下面寫上以下程式
vue.js 中的{{資料}}可以實現字串操作麼?
<div id="demo" v-html="ProContent | replace"> </div> <script> Vue.filter('replace', function (input) { return inp
vue.js中使用axios傳送post請求實現excel下載
1. 前端: this.axios({ method: 'post', responseType: 'blob', url: 'testUrl', data: {'id': id} }).then(res => { let fil
在Spring Security中使用AJAX向後臺傳送資料
工作中遇到的問題,這裡記錄下,也希望能夠幫助同學們少走彎路 為了快速幫助快速解決問題,我決定首先呈現問題的表現,再進行分析 環境:spring 4.2.3 spring security 4.1.3 表現: 2016-10-26 22:44:02 [http-apr-9
關於Vue.js中資料模型的繫結以及方法事件的繫結與呼叫
在vue.js中,我們可以將事件方法寫在methods屬性中,資料模型在data中定義Vue的基本結構如下(只寫最常用的):將資料與vue例項繫結通過v-bind標籤這裡繫結的是sourceId這個值,基於vue的雙向繫結,如果要取vue的資料模型中的資料,使用{{param
js向後臺傳送資料的中文亂碼問題
位址列中出現漢字的情況有兩種,一種是漢字出現在URL的路徑部分,一種是漢字出現在URL的傳參的部分。 第二種情況的時候必須採用編碼後傳參,接受時解碼的方式完成傳參。 js中編碼有escape(), encodeURI(), encodeURIComponent(
bootstrap-table(三)向後臺傳送資料(post請求)接收不到
故障原因 本來做一個伺服器分頁的功能,結果按照文件配置好了一直都請求不到資料,而且用ajax完全沒問題,那就查唄,network一查,初看沒啥問題 method:'post', 傳送的資料
vue.js中的data的用法
fun div tle new end 用法 pan 位置 turn data在vue框架中位置不一樣,用法也不一樣。簡單地說,在實例中data是一個對象,在組件中data就得是函數返回對象。 new Vue( { data : { tit