html title屬性內容換行方法(靜態頁面)
阿新 • • 發佈:2019-01-29
滑鼠經過懸停於物件時提示內容(title屬性內容)換行排版方法,html title 換行方法總結。
“”拼寫:&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 10(阿拉伯數字十)+ ;(小寫分號)
“ ”拼寫:&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 13(阿拉伯數字十三)+ ;(小寫分號)
以上符合數字輸入均必須英文半形模式輸入。使用時候,在需要換行地方任選一種(組)換行符號程式碼即可。

html的title屬性預設是顯示一行的,這裡介紹兩種換行方法為大家分享使用。

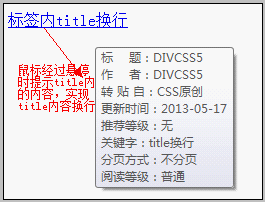
一、直接title內容換行
直接填寫title內容時候“回車鍵”換行,示例程式碼如下:<a href='http://www.divcss5.com/jiqiao/j510.shtml' target='_ablank'
title='標 題:DIVCSS5
作 者:DIVCSS5
轉 貼 自:CSS原創
更新時間:2013-05-17
推薦等級:無
關鍵字:title換行
分頁方式:不分頁
閱讀等級:普通'>html title屬性換行</a>二、使用html title換行程式碼
1、換行程式碼符合分別為:
“”和“ ”“”拼寫:&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 10(阿拉伯數字十)+ ;(小寫分號)
“ ”拼寫:&(and符號,鍵盤數字鍵7一起&)+ #(井號)+ 13(阿拉伯數字十三)+ ;(小寫分號)
以上符合數字輸入均必須英文半形模式輸入。使用時候,在需要換行地方任選一種(組)換行符號程式碼即可。
2、示例程式碼如下:
<a href="http://www.divcss5.com/jiqiao/j510.shtml" title="第一排 第二排 第三排">title換行1</a> <a href="http://www.divcss5.com/jiqiao/j510.shtml" title="說明一 說明二 說明三">title換行2</a> <!-- html註釋: 這裡為了截圖完整,對程式碼進行換行 -->
3、示例截圖

