最簡單的基於FFmpeg的移動端例子附件:Android 自帶播放器
=====================================================
最簡單的基於FFmpeg的移動端例子系列文章列表:
=====================================================
前幾篇文章記錄的都是安卓平臺下基於FFmpeg的多媒體程式。作為對比,本文記錄一個基於安卓自帶多媒體框架OpenCore的視訊播放器。
安卓自帶的多媒體框架的使用方法相對移植FFmpeg來說簡單太多了,只需要呼叫幾個介面函式就能控制視訊的播放。不再過多記錄它的使用方法。原始碼
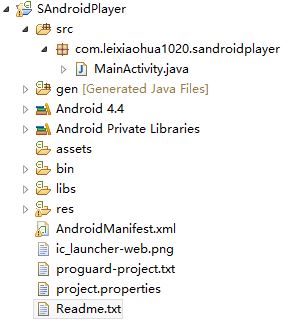
專案的目錄結構如圖所示。Java原始碼位於src目錄。
/** * * 最簡單的安卓視訊播放器 * Simplest Android Player * * 雷霄驊 Lei Xiaohua *[email protected] * 中國傳媒大學/數字電視技術 * Communication University of China / Digital TV Technology * http://blog.csdn.net/leixiaohua1020 * * 本程式是基於安卓介面的視訊播放器。 * * Video player based on Android API. * */ package com.leixiaohua1020.sandroidplayer; import android.os.Bundle; import android.os.Environment; import android.app.Activity; import android.util.Log; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.VideoView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final VideoView videoView = (VideoView) findViewById(R.id.videoView1); Button setButton = (Button) this.findViewById(R.id.button_set); Button startButton = (Button) this.findViewById(R.id.button_start); Button pauseButton = (Button) this.findViewById(R.id.button_pause); Button stopButton = (Button) this.findViewById(R.id.button_stop); final EditText urlEdittext= (EditText) this.findViewById(R.id.input_url); setButton.setOnClickListener(new OnClickListener() { public void onClick(View arg0){ String folderurl=Environment.getExternalStorageDirectory().getPath(); String urltext=urlEdittext.getText().toString(); //Small FIX, Avoid '/' if(urltext.charAt(0)=='/'){ urltext=urltext.substring(1); } String inputurl=folderurl+"/"+urltext; Log.e("url",inputurl); videoView.setVideoPath(inputurl); //videoView.setMediaController(new MediaController(MainActivity.this)); } }); startButton.setOnClickListener(new OnClickListener() { public void onClick(View arg0){ videoView.start(); } }); pauseButton.setOnClickListener(new OnClickListener() { public void onClick(View arg0){ videoView.pause(); } }); stopButton.setOnClickListener(new OnClickListener() { public void onClick(View arg0){ videoView.stopPlayback(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
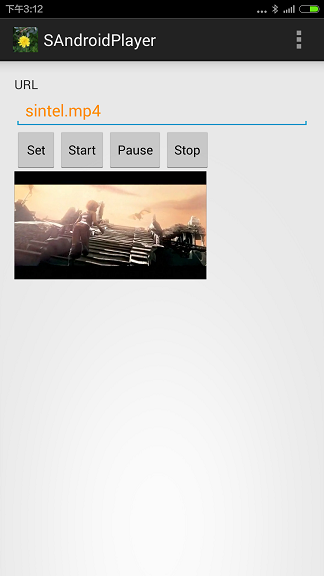
執行結果
App在手機上執行後的結果如下圖所示。單擊“Set”、“Start”、“Pause”、“Stop”幾個按鈕可以對視訊做不同的操作。
注意需要把等待播放的視訊檔案拷貝至儲存卡相應的目錄中。例如對於下面截圖的情況,需要將sintel.mp4拷貝至儲存卡的根目錄中。

下載
simplest ffmpeg mobile
專案主頁
本解決方案包含了使用FFmpeg在移動端處理多媒體的各種例子:
[Android]
simplest_android_player: 基於安卓介面的視訊播放器
simplest_ffmpeg_android_helloworld: 安卓平臺下基於FFmpeg的HelloWorld程式
simplest_ffmpeg_android_decoder: 安卓平臺下最簡單的基於FFmpeg的視訊解碼器
simplest_ffmpeg_android_decoder_onelib: 安卓平臺下最簡單的基於FFmpeg的視訊解碼器-單庫版
simplest_ffmpeg_android_streamer: 安卓平臺下最簡單的基於FFmpeg的推流器
simplest_ffmpeg_android_transcoder: 安卓平臺下移植的FFmpeg命令列工具
simplest_sdl_android_helloworld: 移植SDL到安卓平臺的最簡單程式
[IOS]
simplest_ios_player: 基於IOS介面的視訊播放器
simplest_ffmpeg_ios_helloworld: IOS平臺下基於FFmpeg的HelloWorld程式
simplest_ffmpeg_ios_decoder: IOS平臺下最簡單的基於FFmpeg的視訊解碼器
simplest_ffmpeg_ios_streamer: IOS平臺下最簡單的基於FFmpeg的推流器
simplest_ffmpeg_ios_transcoder: IOS平臺下移植的ffmpeg.c命令列工具
simplest_sdl_ios_helloworld: 移植SDL到IOS平臺的最簡單程式
相關推薦
最簡單的基於FFmpeg的移動端例子附件:Android 自帶播放器
=====================================================最簡單的基於FFmpeg的移動端例子系列文章列表:=====================================================前幾篇文章記錄
最簡單的基於FFmpeg的移動端例子附件:SDL Android HelloWorld
=====================================================最簡單的基於FFmpeg的移動端例子系列文章列表:=====================================================本文記錄一個安
最簡單的基於FFmpeg的移動端樣例:IOS 視頻解碼器
視頻播放 contex avcodec video pad align b+ getc tar =====================================================最簡單的基於FFmpeg的移動端樣例系列文章列表:最簡單的基於FFm
移動端 input 輸入框實現自帶鍵盤“搜索“功能並修改X
cancel 文字 webkit 自動 border search 輸入 func 不同 主要利用html5的,input[type=search]屬性來實現,此時input和type=text外觀和功能沒啥區別; html代碼入下: <form action=""
最簡單的基於FFmpeg的移動端例子:IOS HelloWorld
=====================================================最簡單的基於FFmpeg的移動端例子系列文章列表:=====================================================本文記錄IOS
最簡單的基於FFmpeg的移動端例子:Android 視訊轉碼器
=====================================================最簡單的基於FFmpeg的移動端例子系列文章列表:=====================================================本文記錄一個安
最簡單的基於FFmpeg的移動端樣例:IOS HelloWorld
目的 mes 真機 roo mux 能夠 ted 配置 details =====================================================最簡單的基於FFmpeg的移動端樣例系列文章列表:最簡單的基於FFmpeg的移動端樣例:An
最簡單的基於FFmpeg的AVfilter例子(水印疊加
=====================================================最簡單的基於FFmpeg的AVfilter例子系列文章:=====================================================FFMPE
最簡單的基於FFmpeg的AVDevice例子 讀取攝像頭
=====================================================最簡單的基於FFmpeg的AVDevice例子文章列表:最簡單的基於FFmpeg的AVDevice例子(螢幕錄製)=============================
最簡單的基於FFmpeg的AVDevice例子(讀取攝像頭)解讀
本文轉載自最簡單的基於FFmpeg的AVDevice例子(讀取攝像頭) 在此基礎上對程式的流程進行解讀,閱讀前請先閱讀原文。 ============================= /** * 最簡單的基於FFmpeg的AVDevice例子(讀取攝像頭) * Simplest F
最簡單的基於FFmpeg的封裝格式處理:視音訊分離器簡化版(demuxer-simple)
=====================================================最簡單的基於FFmpeg的封裝格式處理系列文章列表:=====================================================簡介打算記錄
[轉]Netty入門(最簡單的Netty客戶端/服務器程序)
serve exc new final 綁定 title graceful 關閉連接 listener Java中的NIO是一種解決阻塞式IO問題的基本技術,但是NIO的編寫對java程序員是有比較高的要求的。那麽Netty就是一種簡化操作的一個成熟的網絡IO編程框架。這
vue2 + iview-admin 1.3 + django 2.0 一個最簡單的增刪改查例子
iview-admin axios django 前後端分離 api 以下為利用iview-admin + django 做的一個最基本的增刪改查例子。 前端iview-admin git clone https://github.com/iview/iview-admin.git cd
基於VUE移動端UI好用框架
1. vonic 一個基於 vue.js 和 ionic 樣式的 UI 框架,用於快速構建移動端單頁應用,很簡約,是我喜歡的風格 star 2.3k 中文文件 線上預覽 2.vux 基於WeUI和Vue(2.x)開發的移動端UI元件庫 star 10k 基於webpack+vue-loader+v
分享幾個最簡單的bat指令碼的例子
兩個小時後自動關機 echo off shutdown /s /t 7200 進入C盤一個資料夾執行一個程式,接收使用者兩個輸入,一個是百度文庫某一個文件的連結,一個是該文件的型別,然後根據該程式執行的規則:FreeForWenku.exe + URL + 型
基於vue移動端UI框架
1.vux 基於WeUI和Vue(2.x)開發的移動端UI元件庫 基於webpack+vue-loader+vux可以快速開發移動端頁面,配合vux-loader方便你在WeUI的基礎上定製需要的樣式。 中文文件 線上預覽 特性 star數最多 這可能跟
WebRTC中最簡單loopback攝像頭&麥克風的例子【轉】
peerconnection_client本地回放原理 預設的client已經集成了本地回放程式碼,但是要想實現該功能,需要做少許修改。預設的點選介面上的"connect"按鈕是連線到另一臺peer,其最終執行的函式為Conductor::StartLogin。現在我們想
簡單寫一個移動端touch事件
var mybody = document.getElementsByTagName('body')[0]; //滑動處理 var startX, startY, moveEndX, mov
Shiro中最簡單的一個身份驗證例子
Shiro作為一個Java安全框架,身份驗證是它最基本的功能。 首先給出shiro的Maven配置 <dependencies> <dependency>
如何用react+react-router+fetch+webpack2簡單整合一個移動端專案
前言:根據公司業務的要求,我最近用react寫了一個專案,已經上線,把道路中遇到的一些坑和一些專案中的經驗分享和大家共勉。 ***這是目錄結構*** 當然結構是根據自己專案的複雜程度來定義的,但是大體上都是這樣。 1.技術選型 為什