Github pages + Hexo 部落格 yilia 主題使用暢言評論系統
阿新 • • 發佈:2019-01-25
前言
Hexo的Yilia主題由於原來使用的是多說的留言板,近期多說公告要停止提供服務了,所以我就把多說換成搜狐的暢言了,下面寫一個簡單的小教程。
註冊暢言
進入暢言官網 , 點選右上角 “免費註冊”,並填寫註冊資訊。(注意域名需要備案資訊)
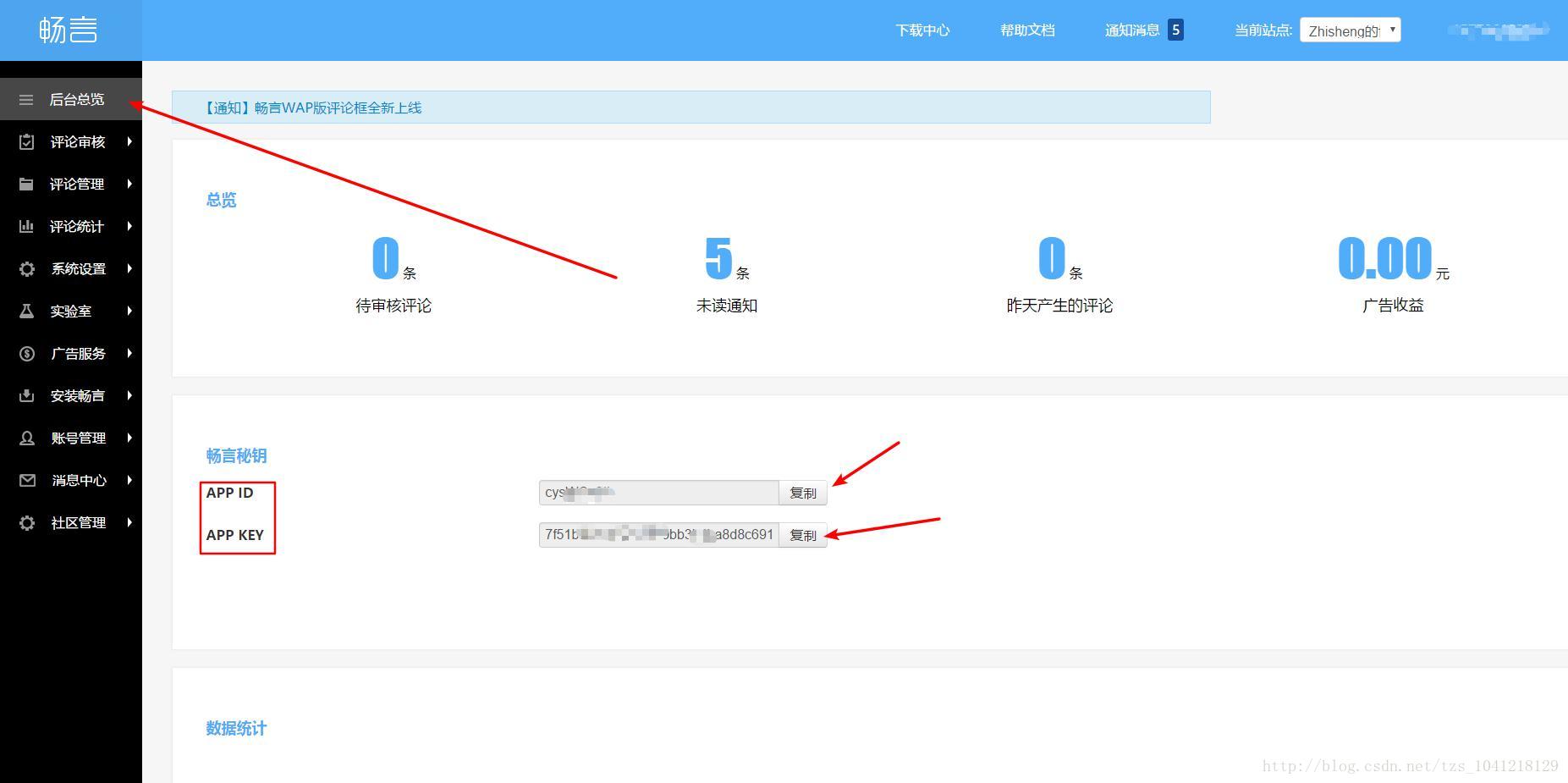
登入並進入暢言後臺
註冊完後,登入進入暢言官網,獲取你的暢言 app id 和 app key。
使用暢言系統
下面說下修改評論為暢言的方法,其實方法和多說是差不多的。
1、修改 themes\yilia\layout\_partial\article.ejs 模板,把如下程式碼
<% if (!index && post.comments && config.disqus_shortname){ %>
<section 修改為:
<% if (!index && post.comments){ %>
<section id="comments">
<!--高速版,載入速度快,使用前需測試頁面的相容性-->
<div id="SOHUCS" sid="<%= page.title %>"></div 上面的APP ID和APP KEY是在暢言設定中得到。
這裡需要注意一點的是:sid="<%= page.title %>"> 這樣的話暢言就可以直接根據對應的文章來識別,使得文章有對應的評論,不會都亂在一起。
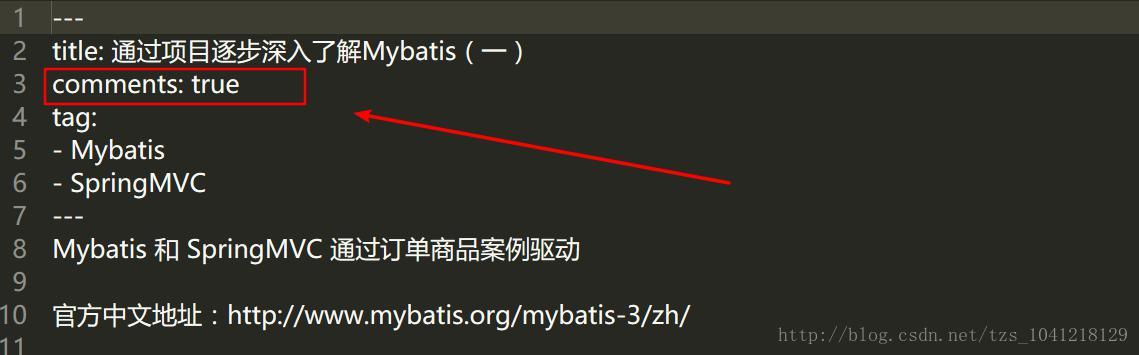
2、在每篇文章開頭的 front-matter 中新增一句comments: true,然後回到部落格根目錄執行命令 hexo d -g ,重新生成部落格並部署部落格,然後重新整理,任選一篇文章進入下拉,會發現評論功能可以使用了。
修改 BUG
但是,這是你會發現一個 Bug,表情按鈕點選不了,原因是被左側的 div 層覆蓋了,回到我們剛才改過的程式碼,找到 <div id="SOHUCS" 開頭的一串程式碼。並做如下更改
<div id="SOHUCS" sid="<%=title %>" style="padding: 0px 30px 0px 46px;"></div>加上上面這一段樣式程式碼,即可修復。
參考文章: