Bootstrap select多選下拉框賦值
阿新 • • 發佈:2019-01-25
Bootstrap Multi-Select Plugin的動態資料插入使用
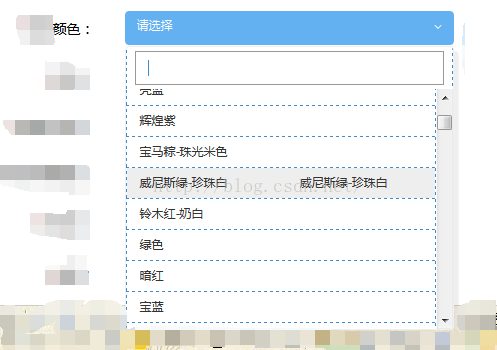
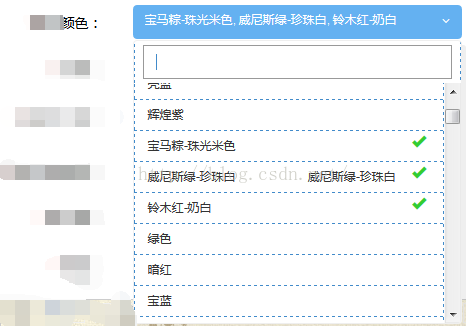
圖片:
這個你看到的是我頁面的效果,我將裡面的js程式碼修改了一點,擴充套件了一下顯示的結果id,text,這是固定的,後面的是我又加了一個引數
參考頁面:多選框外掛連結(這個就是那個多選的外掛了,這貼的圖是我修改的,我只是個菜鳥,我能修改,你也能修改)
至於那個繫結引數,有程式碼自己看,一定要用
appendTo()這個方法將option動態的插入到select中,這樣外掛的樣式不會改,功能也不會丟失
這是js部分
var loadtext = function () { $.ajax({ type: 'GET', url: root + '/load/datatext', success: function (data) { var data = eval(data); $.each(data, function (i) { $("<option value='"+data[i].id+"'>"+data[i].text+"</option>") .appendTo("#BtnCodeStr .selectpicker");//這裡它才知道是給誰#BtnCodeStr 的.selectpicker});$('.selectpicker').selectpicker({ style: 'btn-info', size: 8 }); } }); }
這是前臺部分
<div class="col-md-7"> <select id="BtnCodeStr" name="BtnCodeStrName" class="selectpicker show-tick form-control" data-style="btn-success" multiple data-live-search="true"> </select>控制檯除錯程式碼(繫結的物件就在這裡面哦)</div>
-<div class="col-md-7"> +<select id="BtnCodeStr" class="selectpicker show-tick form-control" data-live-search="true" multiple="" data-style="btn-success" name="BtnCodeStrName" style="display: none;"> -<div class="dropdown-menu open" style="max-height: 284px; overflow: hidden;"> +<div class="bootstrap-select-searchbox"> +<ul class="dropdown-menu inner selectpicker" (這裡的ui class標籤selectpicker就是用來繫結資料的) role="menu" style="max-height: 240px; overflow-y: auto;">
</div>
</div>
</div>