Html5單檔案上傳詳解
阿新 • • 發佈:2019-01-22
h5單檔案上傳
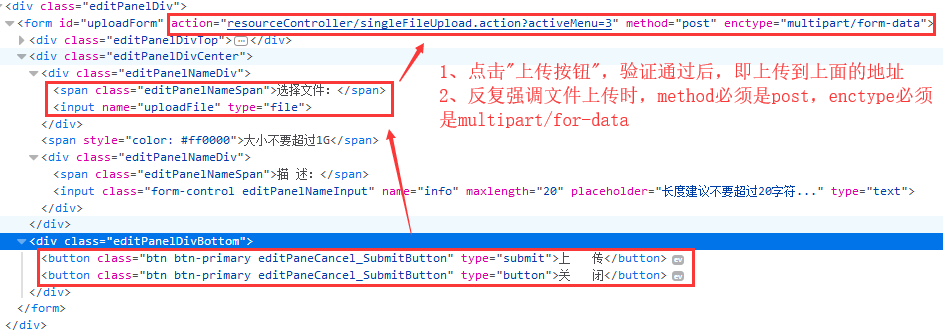
前臺h5
後臺action
- 後臺使用SpringMVC做檔案上傳,其底層也是依賴Apache的fileUplaod庫
importcom.google.gson.Gson; import com.google.gson.JsonObject; import com.lct.domain.Client; import com.lct.service.ClientService; import com.lct.service.ResourceService; import com.lct.utils.FileWmxUtils; import com.lct.utils.UDPUtils;import org.apache.commons.io.FileUtils; import org.apache.commons.lang3.StringUtils; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; importorg.springframework.web.multipart.MultipartFile; import javax.annotation.Resource; import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.net.InetAddress;import java.util.ArrayList; import java.util.Arrays; import java.util.Date; import java.util.List;
/** * Created by Administrator on 2018/3/8 0008. * 資源控制器 */ @Controller @RequestMapping("resourceController") public class ResourceController { @Resource private ResourceService resourceService; @Resource private ClientService clientService;
/** * 單檔案上傳 * * @param uploadFile:上傳的檔案封裝好的物件 * @param info:關於檔案的描述 * @param request * @return ----邏輯--流程---- * 1、當上傳的檔案在伺服器指定的目錄下已經存在時 * 1)比對兩者檔案大小,如果一致,則放棄本次上傳 * 2)比對兩者檔案大小,如果不一致,則根據規則按順序遞增命名檔案,如xxx(2)、xxx(3)等, * 1>上傳檔案,然後新增資料庫 * 2、當上傳的檔案在伺服器指定的目錄下不存在時 * 1)上傳檔案,然後新增資料庫 */ @RequestMapping("singleFileUpload.action") public String singleFileUpload(@RequestParam(required = true) MultipartFile uploadFile, String info, HttpServletRequest request) { try { /** 獲取伺服器真實路徑*/ ServletContext servletContext = request.getServletContext(); String realPath = servletContext.getRealPath("/uploadFile"); info = StringUtils.isBlank(info) ? null : info.trim(); /**獲取上傳檔名以及大小 *fileNameAndFormat:包含檔名與格式,如:123.mp4 *fileName:檔名,如:123 *fileFormat:檔案格式,如:.mp4 *fileSizeLong:檔案大小,long型,單位位元組,如:1024 *fileSizeStr:檔案大小,字元型,如:10M * fileType:檔案型別 * */ String fileNameAndFormat = uploadFile.getOriginalFilename(); String fileName = fileNameAndFormat.substring(0, fileNameAndFormat.lastIndexOf(".")); String fileFormat = fileNameAndFormat.substring(fileNameAndFormat.lastIndexOf(".")); Long fileSizeLong = uploadFile.getSize(); String fileSizeStr = FileUtils.byteCountToDisplaySize(fileSizeLong); Integer fileType = FileWmxUtils.getFileTypeByFileFormat(fileFormat); File saveFile = new File(realPath + File.separator + fileNameAndFormat); if (saveFile.exists()) { /**1、當上傳檔案在伺服器中已經存在時*/ if (saveFile.length() == fileSizeLong) { System.out.println("檔案伺服器中已經存在,且大小一致,放棄本次上傳..."); } else { System.out.println("檔案伺服器中已經存在,但大小不一致..."); int count = 2; while (count > 0) { System.out.println("---------------:" + count); String fileNameNew = fileName + "(" + count + ")"; String saveFileNewPath = realPath + "/" + fileNameNew + fileFormat; File saveFileNew = new File(saveFileNewPath); if (!saveFileNew.exists()) { saveFileNew.createNewFile(); uploadFile.transferTo(saveFileNew); resourceService.insertResource(fileNameNew + fileFormat, fileSizeStr, fileType, "uploadFile/" + fileFormat, new Date(), null, info); break; } count++; } } } else { /**2、當上傳檔案在伺服器中不存在時 * transferTo方法必須要求檔案已經存在,所以必須新建*/ if (!saveFile.getParentFile().exists()) { saveFile.getParentFile().mkdirs(); } saveFile.createNewFile(); uploadFile.transferTo(saveFile); resourceService.insertResource(fileName + fileFormat, fileSizeStr, fileType, "uploadFile/" + fileNameAndFormat, new Date(), null, info); } } catch (IOException e) { e.printStackTrace(); } return "redirect:/resourceController/resourceCenterList.action?activeMenu=3"; }