Android之日期時間選擇控制元件DatePicker和TimePicker
這個月根據需求在專案中做了一個時間選擇器,雖然沒有用到Android原生的時間選擇控制元件,但我羞愧地發現自己竟然從來沒有用過這方面控制元件!趁現在有時間,趕緊查缺補漏,寫一篇部落格吧。
(注:為了便於區分,本文將選擇年月日的控制元件稱為日期選擇控制元件,將選擇時分的控制元件稱為時間選擇控制元件。)
1、建立專案
新建一個專案,MainActivity的佈局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
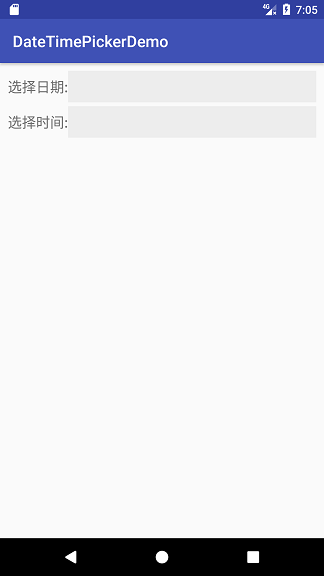
xmlns:tools="http://schemas.android.com/tools" 介面效果如下:
點選條目之後就會彈出日期或者時間選擇控制元件,點選確定按鈕後,就會將選擇的結果顯示在淺灰色的方框中。
2、初始化控制元件和建立相關變數
2.1 初始化控制元件
初始化控制元件,併為兩個LinearLayout設定監聽事件:
private void initView() {
llDate = (LinearLayout) findViewById(R.id.ll_date);
tvDate = (TextView) findViewById(R.id.tv_date);
llTime = (LinearLayout) findViewById(R.id.ll_time);
tvTime = (TextView) findViewById(R.id.tv_time);
llDate.setOnClickListener(this);
llTime.setOnClickListener(this);
}2.2 建立相關變數
使用Calendar類獲取當前的日期時間。
private int year, month, day, hour, minute;
private void initDateTime() {
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH) + 1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
}注意,calendar.get(Calendar.MONTH)獲取到的月份下標是從0開始的,值為0時表示一月份,1時表示二月份,以此類推,所以必須加上1。
建立兩個StringBuffer變數,用於拼接獲取到的時間資料。
private StringBuffer date, time;3、日期選擇控制元件DatePicker
這裡我們選擇自定義AlertDialog的形式來顯示選擇控制元件。
(關於AlertDialog的使用可以參考我的這篇文章:Android之AlertDialog的基礎使用)
日期選擇控制元件自定義佈局dialog_date.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<DatePicker
android:id="@+id/datePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:endYear="2027"
android:startYear="2007" />
</LinearLayout>只需放置一個DatePicker控制元件即可。不同版本的Android的DatePicker控制元件外觀可能有所不同,比如Android4.4上是滾輪的形式,在7.0上則是一個日曆檢視。為了避免在4.4等低版本上顯示出日曆檢視佔用太多空間,可以將android:calendarViewShown屬性設為fasle。
繼承介面DatePicker.OnDateChangedListener,實現日期改變的監聽方法:
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
this.year = year;
this.month = monthOfYear;
this.day = dayOfMonth;
}這樣就可以獲取到使用者選擇的年月日數值了。
下面就是建立AlertDialog了:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setPositiveButton("設定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (date.length() > 0) { //清除上次記錄的日期
date.delete(0, date.length());
}
tvDate.setText(date.append(String.valueOf(year)).append("年").append(String.valueOf(month)).append("月").append(day).append("日"));
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(context, R.layout.dialog_date, null);
final DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.datePicker);
dialog.setTitle("設定日期");
dialog.setView(dialogView);
dialog.show();
//初始化日期監聽事件
datePicker.init(year, month - 1, day, this);DatePicker需要呼叫init方法初始化,傳入年月日數值和OnDateChangedListener物件。要記住我們前面在給month賦值時已經是對應的月份數值了,而這裡需要的是下標值,所以要減1。
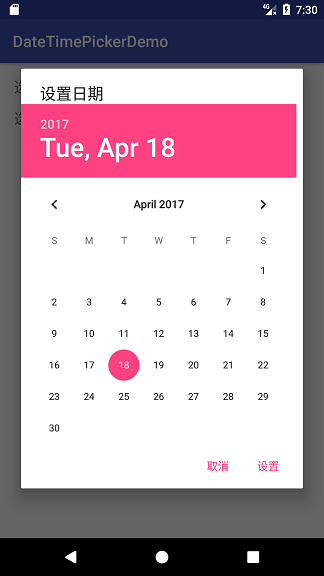
執行之後,效果如圖所示:
4、時間選擇控制元件TimePicker
這裡我們同樣需要一個自定義的AlertDialog佈局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TimePicker
android:id="@+id/timePicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"></TimePicker>
</LinearLayout>同樣,我們需要監聽時和分的變化,所以繼承TimePicker.OnTimeChangedListener介面,實現以下的方法:
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
this.hour = hourOfDay;
this.minute = minute;
}時間選擇控制元件的初始化跟日期選擇控制元件的有所不同,DatePicker一個init方法解決,但TimePicker的工作量稍大一點。看下面程式碼:
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
timePicker.setIs24HourView(true); //設定24小時制
timePicker.setOnTimeChangedListener(this);除了要設定當前要顯示的時和分之外,還要設定是24小時制還是12小時制。
效果圖如下:
5、完整的MainActivity程式碼
package com.lindroid.datetimepickerdemo;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.DatePicker;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, DatePicker.OnDateChangedListener, TimePicker.OnTimeChangedListener {
private Context context;
private LinearLayout llDate, llTime;
private TextView tvDate, tvTime;
private int year, month, day, hour, minute;
//在TextView上顯示的字元
private StringBuffer date, time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
date = new StringBuffer();
time = new StringBuffer();
initView();
initDateTime();
}
/**
* 初始化控制元件
*/
private void initView() {
llDate = (LinearLayout) findViewById(R.id.ll_date);
tvDate = (TextView) findViewById(R.id.tv_date);
llTime = (LinearLayout) findViewById(R.id.ll_time);
tvTime = (TextView) findViewById(R.id.tv_time);
llDate.setOnClickListener(this);
llTime.setOnClickListener(this);
}
/**
* 獲取當前的日期和時間
*/
private void initDateTime() {
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH) + 1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
minute = calendar.get(Calendar.MINUTE);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ll_date:
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setPositiveButton("設定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (date.length() > 0) { //清除上次記錄的日期
date.delete(0, date.length());
}
tvDate.setText(date.append(String.valueOf(year)).append("年").append(String.valueOf(month)).append("月").append(day).append("日"));
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(context, R.layout.dialog_date, null);
final DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.datePicker);
dialog.setTitle("設定日期");
dialog.setView(dialogView);
dialog.show();
//初始化日期監聽事件
datePicker.init(year, month - 1, day, this);
break;
case R.id.ll_time:
AlertDialog.Builder builder2 = new AlertDialog.Builder(context);
builder2.setPositiveButton("設定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (time.length() > 0) { //清除上次記錄的日期
time.delete(0, time.length());
}
tvTime.setText(time.append(String.valueOf(hour)).append("時").append(String.valueOf(minute)).append("分"));
dialog.dismiss();
}
});
builder2.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog2 = builder2.create();
View dialogView2 = View.inflate(context, R.layout.dialog_time, null);
TimePicker timePicker = (TimePicker) dialogView2.findViewById(R.id.timePicker);
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
timePicker.setIs24HourView(true); //設定24小時制
timePicker.setOnTimeChangedListener(this);
dialog2.setTitle("設定時間");
dialog2.setView(dialogView2);
dialog2.show();
break;
}
}
/**
* 日期改變的監聽事件
*
* @param view
* @param year
* @param monthOfYear
* @param dayOfMonth
*/
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
this.year = year;
this.month = monthOfYear;
this.day = dayOfMonth;
}
/**
* 時間改變的監聽事件
*
* @param view
* @param hourOfDay
* @param minute
*/
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
this.hour = hourOfDay;
this.minute = minute;
}
}