Vue.js解析(三)【從Vue.js原始碼角度再看資料繫結】
資料繫結原理
前面已經講過Vue資料繫結的原理了,現在從原始碼來看一下資料繫結在Vue中是如何實現的。
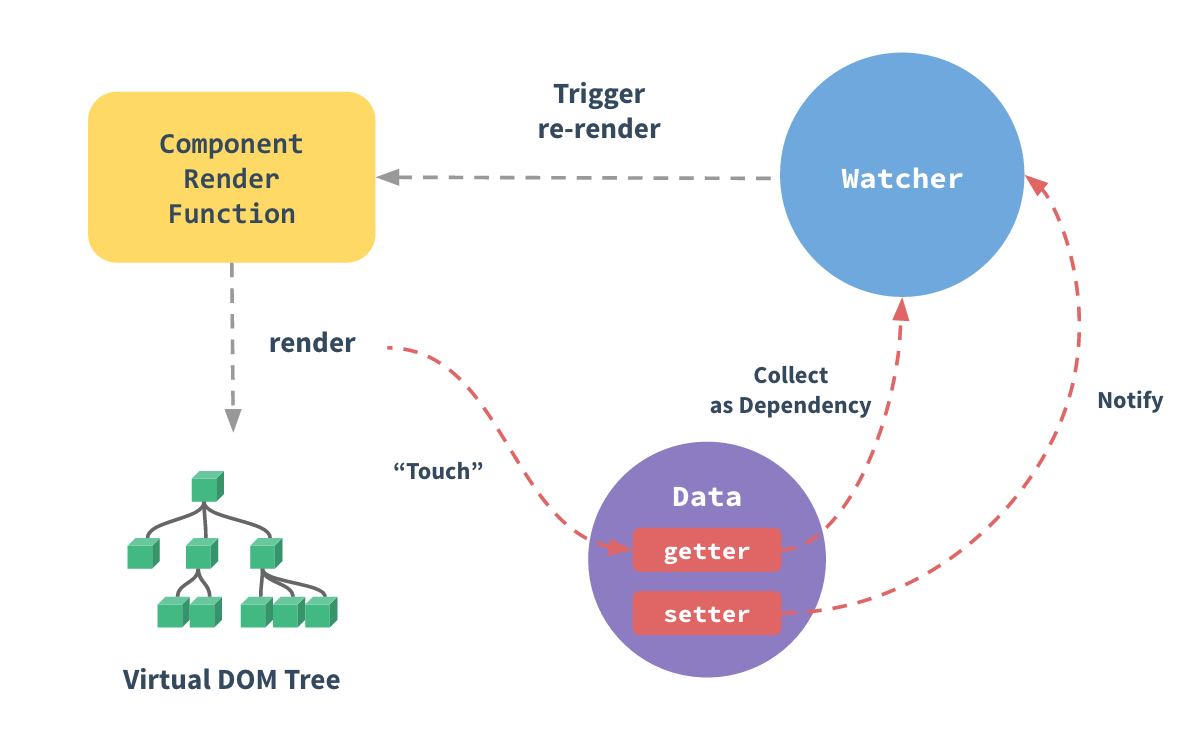
首先看一下Vue.js官網介紹響應式原理的這張圖。
這張圖比較清晰地展示了整個流程,首先通過一次渲染操作觸發Data的getter(這裡保證只有檢視中需要被用到的data才會觸發getter)進行依賴收集,這時候其實Watcher與data可以看成一種被繫結的狀態(實際上是data的閉包中有一個Deps訂閱著,在修改的時候會通知所有的Watcher觀察者),在data發生變化的時候會觸發它的setter,setter通知Watcher,Watcher進行回撥通知元件重新渲染的函式,之後根據diff演算法來決定是否發生檢視的更新。
initData
這裡來講一下initData,可以參考原始碼instance下的state.js檔案,下面所有的中文註釋都是我加的,英文註釋是尤大加的,請不要忽略英文註釋,英文註釋都講到了比較關鍵或者晦澀難懂的點。
加註釋版的vue原始碼也可以直接通過傳送門檢視,這些是我在閱讀Vue原始碼過程中加的註釋,持續更新中。
initData主要是初始化data中的資料,將資料進行Oberver,監聽資料的變化,其他的監視原理一致,這裡以data為例。
function initData (vm: Component) {
/*得到data資料*/
let data = vm.$options.data
data = vm._data = typeof 其實這段程式碼主要做了兩件事,一是將_data上面的資料代理到vm上,另一件事通過observe將所有資料變成observable。
proxy
接下來看一下proxy代理。
/*新增代理*/
export function proxy (target: Object, sourceKey: string, key: string) {
sharedPropertyDefinition.get = function proxyGetter () {
return this[sourceKey][key]
}
sharedPropertyDefinition.set = function proxySetter (val) {
this[sourceKey][key] = val
}
Object.defineProperty(target, key, sharedPropertyDefinition)
}這裡比較好理解,通過proxy函式將data上面的資料代理到vm上,這樣就可以用app.text代替app._data.text了。
observe
接下來是observe,這個函式定義在core檔案下oberver的index.js檔案中。
/**
* Attempt to create an observer instance for a value,
* returns the new observer if successfully observed,
* or the existing observer if the value already has one.
*/
/*
嘗試建立一個Observer例項(__ob__),如果成功建立Observer例項則返回新的Observer例項,如果已有Observer例項則返回現有的Observer例項。
*/
export function observe (value: any, asRootData: ?boolean): Observer | void {
/*判斷是否是一個物件*/
if (!isObject(value)) {
return
}
let ob: Observer | void
/*這裡用__ob__這個屬性來判斷是否已經有Observer例項,如果沒有Observer例項則會新建一個Observer例項並賦值給__ob__這個屬性,如果已有Observer例項則直接返回該Observer例項*/
if (hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {
ob = value.__ob__
} else if (
/*這裡的判斷是為了確保value是單純的物件,而不是函式或者是Regexp等情況。*/
observerState.shouldConvert &&
!isServerRendering() &&
(Array.isArray(value) || isPlainObject(value)) &&
Object.isExtensible(value) &&
!value._isVue
) {
ob = new Observer(value)
}
if (asRootData && ob) {
/*如果是根資料則計數,後面Observer中的observe的asRootData非true*/
ob.vmCount++
}
return ob
}
Vue的響應式資料都會有一個ob的屬性作為標記,裡面存放了該屬性的觀察器,也就是Observer的例項,防止重複繫結。
Observer
接下來看一下新建的Observer。Observer的作用就是遍歷物件的所有屬性將其進行雙向繫結。
/**
* Observer class that are attached to each observed
* object. Once attached, the observer converts target
* object's property keys into getter/setters that
* collect dependencies and dispatches updates.
*/
export class {
value: any;
dep: Dep;
vmCount: number; // number of vms that has this object as root $data
constructor (value: any) {
this.value = value
this.dep = new Dep()
this.vmCount = 0
/*
將Observer例項繫結到data的__ob__屬性上面去,之前說過observe的時候會先檢測是否已經有__ob__物件存放Observer例項了,def方法定義可以參考https://github.com/vuejs/vue/blob/dev/src/core/util/lang.js#L16
*/
def(value, '__ob__', this)
if (Array.isArray(value)) {
/*
如果是陣列,將修改後可以截獲響應的陣列方法替換掉該陣列的原型中的原生方法,達到監聽陣列資料變化響應的效果。
這裡如果當前瀏覽器支援__proto__屬性,則直接覆蓋當前陣列物件原型上的原生陣列方法,如果不支援該屬性,則直接覆蓋陣列物件的原型。
*/
const augment = hasProto
? protoAugment /*直接覆蓋原型的方法來修改目標物件*/
: copyAugment /*定義(覆蓋)目標物件或陣列的某一個方法*/
augment(value, arrayMethods, arrayKeys)
/*Github:https://github.com/answershuto*/
/*如果是陣列則需要遍歷陣列的每一個成員進行observe*/
this.observeArray(value)
} else {
/*如果是物件則直接walk進行繫結*/
this.walk(value)
}
}
/**
* Walk through each property and convert them into
* getter/setters. This method should only be called when
* value type is Object.
*/
walk (obj: Object) {
const keys = Object.keys(obj)
/*walk方法會遍歷物件的每一個屬性進行defineReactive繫結*/
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i], obj[keys[i]])
}
}
/**
* Observe a list of Array items.
*/
observeArray (items: Array<any>) {
/*陣列需要便利每一個成員進行observe*/
for (let i = 0, l = items.length; i < l; i++) {
observe(items[i])
}
}
}Observer為資料加上響應式屬性進行雙向繫結。如果是物件則進行深度遍歷,為每一個子物件都繫結上方法,如果是陣列則為每一個成員都繫結上方法。
如果是修改一個數組的成員,該成員是一個物件,那隻需要遞迴對陣列的成員進行雙向繫結即可。但這時候出現了一個問題,?如果我們進行pop、push等操作的時候,push進去的物件根本沒有進行過雙向繫結,更別說pop了,那麼我們如何監聽陣列的這些變化呢?
Vue.js提供的方法是重寫push、pop、shift、unshift、splice、sort、reverse這七個陣列方法。修改陣列原型方法的程式碼可以參考observer/array.js以及observer/index.js。
export class Observer {
value: any;
dep: Dep;
vmCount: number; // number of vms that has this object as root $data
constructor (value: any) {
//.......
if (Array.isArray(value)) {
/*
如果是陣列,將修改後可以截獲響應的陣列方法替換掉該陣列的原型中的原生方法,達到監聽陣列資料變化響應的效果。
這裡如果當前瀏覽器支援__proto__屬性,則直接覆蓋當前陣列物件原型上的原生陣列方法,如果不支援該屬性,則直接覆蓋陣列物件的原型。
*/
const augment = hasProto
? protoAugment /*直接覆蓋原型的方法來修改目標物件*/
: copyAugment /*定義(覆蓋)目標物件或陣列的某一個方法*/
augment(value, arrayMethods, arrayKeys)
/*如果是陣列則需要遍歷陣列的每一個成員進行observe*/
this.observeArray(value)
} else {
/*如果是物件則直接walk進行繫結*/
this.walk(value)
}
}
}
/**
* Augment an target Object or Array by intercepting
* the prototype chain using __proto__
*/
/*直接覆蓋原型的方法來修改目標物件或陣列*/
function protoAugment (target, src: Object) {
/* eslint-disable no-proto */
target.__proto__ = src
/* eslint-enable no-proto */
}
/**
* Augment an target Object or Array by defining
* hidden properties.
*/
/* istanbul ignore next */
/*定義(覆蓋)目標物件或陣列的某一個方法*/
function copyAugment (target: Object, src: Object, keys: Array<string>) {
for (let i = 0, l = keys.length; i < l; i++) {
const key = keys[i]
def(target, key, src[key])
}
}/*
* not type checking this file because flow doesn't play well with
* dynamically accessing methods on Array prototype
*/
import { def } from '../util/index'
/*取得原生陣列的原型*/
const arrayProto = Array.prototype
/*建立一個新的陣列物件,修改該物件上的陣列的七個方法,防止汙染原生陣列方法*/
export const arrayMethods = Object.create(arrayProto)
/**
* Intercept mutating methods and emit events
*/
/*這裡重寫了陣列的這些方法,在保證不汙染原生陣列原型的情況下重寫陣列的這些方法,截獲陣列的成員發生的變化,執行原生陣列操作的同時dep通知關聯的所有觀察者進行響應式處理*/
;[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
/*將陣列的原生方法快取起來,後面要呼叫*/
const original = arrayProto[method]
def(arrayMethods, method, function mutator () {
// avoid leaking arguments:
// http://jsperf.com/closure-with-arguments
let i = arguments.length
const args = new Array(i)
while (i--) {
args[i] = arguments[i]
}
/*呼叫原生的陣列方法*/
const result = original.apply(this, args)
/*陣列新插入的元素需要重新進行observe才能響應式*/
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
inserted = args
break
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
/*dep通知所有註冊的觀察者進行響應式處理*/
ob.dep.notify()
return result
})
})
從陣列的原型新建一個Object.create(arrayProto)物件,通過修改此原型可以保證原生陣列方法不被汙染。如果當前瀏覽器支援proto這個屬性的話就可以直接覆蓋該屬性則使陣列物件具有了重寫後的陣列方法。如果沒有該屬性的瀏覽器,則必須通過遍歷def所有需要重寫的陣列方法,這種方法效率較低,所以優先使用第一種。
在保證不汙染不覆蓋陣列原生方法新增監聽,主要做了兩個操作,第一是通知所有註冊的觀察者進行響應式處理,第二是如果是新增成員的操作,需要對新成員進行observe。
但是修改了陣列的原生方法以後我們還是沒法像原生陣列一樣直接通過陣列的下標或者設定length來修改陣列,Vue.js提供了
Watcher
Watcher是一個觀察者物件。依賴收集以後Watcher物件會被儲存在Deps中,資料變動的時候會由於Deps通知Watcher例項,然後由Watcher例項回撥cb進行實圖的更新。
export default class Watcher {
vm: Component;
expression: string;
cb: Function;
id: number;
deep: boolean;
user: boolean;
lazy: boolean;
sync: boolean;
dirty: boolean;
active: boolean;
deps: Array<Dep>;
newDeps: Array<Dep>;
depIds: ISet;
newDepIds: ISet;
getter: Function;
value: any;
constructor (
vm: Component,
expOrFn: string | Function,
cb: Function,
options?: Object
) {
this.vm = vm
/*_watchers存放訂閱者例項*/
vm._watchers.push(this)
// options
if (options) {
this.deep = !!options.deep
this.user = !!options.user
this.lazy = !!options.lazy
this.sync = !!options.sync
} else {
this.deep = this.user = this.lazy = this.sync = false
}
this.cb = cb
this.id = ++uid // uid for batching
this.active = true
this.dirty = this.lazy // for lazy watchers
this.deps = []
this.newDeps = []
this.depIds = new Set()
this.newDepIds = new Set()
this.expression = process.env.NODE_ENV !== 'production'
? expOrFn.toString()
: ''
// parse expression for getter
/*把表示式expOrFn解析成getter*/
if (typeof expOrFn === 'function') {
this.getter = expOrFn
} else {
this.getter = parsePath(expOrFn)
if (!this.getter) {
this.getter = function () {}
process.env.NODE_ENV !== 'production' && warn(
`Failed watching path: "${expOrFn}" ` +
'Watcher only accepts simple dot-delimited paths. ' +
'For full control, use a function instead.',
vm
)
}
}
this.value = this.lazy
? undefined
: this.get()
}
/**
* Evaluate the getter, and re-collect dependencies.
*/
/*獲得getter的值並且重新進行依賴收集*/
get () {
/*將自身watcher觀察者例項設定給Dep.target,用以依賴收集。*/
pushTarget(this)
let value
const vm = this.vm
/*
執行了getter操作,看似執行了渲染操作,其實是執行了依賴收集。
在將Dep.target設定為自生觀察者例項以後,執行getter操作。
譬如說現在的的data中可能有a、b、c三個資料,getter渲染需要依賴a跟c,
那麼在執行getter的時候就會觸發a跟c兩個資料的getter函式,
在getter函式中即可判斷Dep.target是否存在然後完成依賴收集,
將該觀察者物件放入閉包中的Dep的subs中去。
*/
if (this.user) {
try {
value = this.getter.call(vm, vm)
} catch (e) {
handleError(e, vm, `getter for watcher "${this.expression}"`)
}
} else {
value = this.getter.call(vm, vm)
}
// "touch" every property so they are all tracked as
// dependencies for deep watching
/*如果存在deep,則觸發每個深層物件的依賴,追蹤其變化*/
if (this.deep) {
/*遞迴每一個物件或者陣列,觸發它們的getter,使得物件或陣列的每一個成員都被依賴收集,形成一個“深(deep)”依賴關係*/
traverse(value)
}
/*將觀察者例項從target棧中取出並設定給Dep.target*/
popTarget()
this.cleanupDeps()
return value
}
/**
* Add a dependency to this directive.
*/
/*新增一個依賴關係到Deps集合中*/
addDep (dep: Dep) {
const id = dep.id
if (!this.newDepIds.has(id)) {
this.newDepIds.add(id)
this.newDeps.push(dep)
if (!this.depIds.has(id)) {
dep.addSub(this)
}
}
}
/**
* Clean up for dependency collection.
*/
/*清理依賴收集*/
cleanupDeps () {
/*移除所有觀察者物件*/
let i = this.deps.length
while (i--) {
const dep = this.deps[i]
if (!this.newDepIds.has(dep.id)) {
dep.removeSub(this)
}
}
let tmp = this.depIds
this.depIds = this.newDepIds
this.newDepIds = tmp
this.newDepIds.clear()
tmp = this.deps
this.deps = this.newDeps
this.newDeps = tmp
this.newDeps.length = 0
}
/**
* Subscriber interface.
* Will be called when a dependency changes.
*/
/*
排程者介面,當依賴發生改變的時候進行回撥。
*/
update () {
/* istanbul ignore else */
if (this.lazy) {
this.dirty = true
} else if (this.sync) {
/*同步則執行run直接渲染檢視*/
this.run()
} else {
/*非同步推送到觀察者佇列中,由排程者呼叫。*/
queueWatcher(this)
}
}
/**
* Scheduler job interface.
* Will be called by the scheduler.
*/
/*
排程者工作介面,將被排程者回調。
*/
run () {
if (this.active) {
const value = this.get()
if (
value !== this.value ||
// Deep watchers and watchers on Object/Arrays should fire even
// when the value is the same, because the value may
// have mutated.
/*
即便值相同,擁有Deep屬性的觀察者以及在物件/陣列上的觀察者應該被觸發更新,因為它們的值可能發生改變。
*/
isObject(value) ||
this.deep
) {
// set new value
const oldValue = this.value
/*設定新的值*/
this.value = value
/*觸發回撥渲染檢視*/
if (this.user) {
try {
this.cb.call(this.vm, value, oldValue)
} catch (e) {
handleError(e, this.vm, `callback for watcher "${this.expression}"`)
}
} else {
this.cb.call(this.vm, value, oldValue)
}
}
}
}
/**
* Evaluate the value of the watcher.
* This only gets called for lazy watchers.
*/
/*獲取觀察者的值*/
evaluate () {
this.value = this.get()
this.dirty = false
}
/**
* Depend on all deps collected by this watcher.
*/
/*收集該watcher的所有deps依賴*/
depend () {
let i = this.deps.length
while (i--) {
this.deps[i].depend()
}
}
/**
* Remove self from all dependencies' subscriber list.
*/
/*將自身從所有依賴收集訂閱列表刪除*/
teardown () {
if (this.active) {
// remove self from vm's watcher list
// this is a somewhat expensive operation so we skip it
// if the vm is being destroyed.
/*從vm例項的觀察者列表中將自身移除,由於該操作比較耗費資源,所以如果vm例項正在被銷燬則跳過該步驟。*/
if (!this.vm._isBeingDestroyed) {
remove(this.vm._watchers, this)
}
let i = this.deps.length
while (i--) {
this.deps[i].removeSub(this)
}
this.active = false
}
}
}Dep
來看看Dep類。其實Dep就是一個釋出者,可以訂閱多個觀察者,依賴收集之後Deps中會存在一個或多個Watcher物件,在資料變更的時候通知所有的Watcher。
/**
* A dep is an observable that can have multiple
* directives subscribing to it.
*/
export default class Dep {
static target: ?Watcher;
id: number;
subs: Array<Watcher>;
constructor () {
this.id = uid++
this.subs = []
}
/*新增一個觀察者物件*/
addSub (sub: Watcher) {
this.subs.push(sub)
}
/*移除一個觀察者物件*/
removeSub (sub: Watcher) {
remove(this.subs, sub)
}
/*依賴收集,當存在Dep.target的時候新增觀察者物件*/
depend () {
if (Dep.target) {
Dep.target.addDep(this)
}
}
/*通知所有訂閱者*/
notify () {
// stabilize the subscriber list first
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
// the current target watcher being evaluated.
// this is globally unique because there could be only one
// watcher being evaluated at any time.
Dep.target = null
/*依賴收集完需要將Dep.target設為null,防止後面重複新增依賴。*/defineReactive
接下來是defineReactive。defineReactive的作用是通過Object.defineProperty為資料定義上getter\setter方法,進行依賴收集後閉包中的Deps會存放Watcher物件。觸發setter改變資料的時候會通知Deps訂閱者通知所有的Watcher觀察者物件進行試圖的更新。
/**
* Define a reactive property on an Object.
*/
export function defineReactive (
obj: Object,
key: string,
val: any,
customSetter?: Function
) {
/*在閉包中定義一個dep物件*/
const dep = new Dep()
const property = Object.getOwnPropertyDescriptor(obj, key)
if (property && property.configurable === false) {
return
}
/*如果之前該物件已經預設了getter以及setter函式則將其取出來,新定義的getter/setter中會將其執行,保證不會覆蓋之前已經定義的getter/setter。*/
// cater for pre-defined getter/setters
const getter = property && property.get
const setter = property && property.set
/*物件的子物件遞迴進行observe並返回子節點的Observer物件*/
let childOb = observe(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
/*如果原本物件擁有getter方法則執行*/
const value = getter ? getter.call(obj) : val
if (Dep.target) {
/*進行依賴收集*/
dep.depend()
if (childOb) {
/*子物件進行依賴收集,其實就是將同一個watcher觀察者例項放進了兩個depend中,一個是正在本身閉包中的depend,另一個是子元素的depend*/
childOb.dep.depend()
}
if (Array.isArray(value)) {
/*是陣列則需要對每一個成員都進行依賴收集,如果陣列的成員還是陣列,則遞迴。*/
dependArray(value)
}
}
return value
},
set: function reactiveSetter (newVal) {
/*通過getter方法獲取當前值,與新值進行比較,一致則不需要執行下面的操作*/
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
if (setter) {
/*如果原本物件擁有setter方法則執行setter*/
setter.call(obj, newVal)
} else {
val = newVal
}
/*新的值需要重新進行observe,保證資料響應式*/
childOb = observe(newVal)
/*dep物件通知所有的觀察者*/
dep.notify()
}
})
}現在再來看這張圖是不是更清晰了呢?