透視投影(Perspective Projection)變換推導
透視投影是3D固定流水線的重要組成部分,是將相機空間中的點從視錐體(frustum)變換到規則觀察體(Canonical View Volume)中,待裁剪完畢後進行透視除法的行為。在演算法中它是通過透視矩陣乘法和透視除法兩步完成的。
透視投影變換是令很多剛剛進入3D圖形領域的開發人員感到迷惑乃至神祕的一個圖形技術。其中的理解困難在於步驟繁瑣,對一些基礎知識過分依賴,一旦對它們中的任何地方感到陌生,立刻導致理解停止不前。
沒錯,主流的3D APIs如OpenGL、D3D的確把具體的透視投影細節封裝起來,比如gluPerspective(„) 就可以根據輸入生成一個透視投影矩陣。而且在大多數情況下不需要了解具體的內幕演算法也可以完成任務。但是你不覺得,如果想要成為一個職業的圖形程式設計師或遊 戲開發者,就應該真正降伏透視投影這個傢伙麼?我們先從必需的基礎知識著手,一步一步深入下去(這些知識在很多地方可以單獨找到,但我從來沒有在同一個地 方全部找到,但是你現在找到了)。
我們首先介紹兩個必須掌握的知識。有了它們,我們才不至於在理解透視投影變換的過程中迷失方向(這裡會使用到向量幾何、矩陣的部分知識,如果你對此不是很熟悉,可以參考
可以找到一組座標(v1,v2,v3),使得
v = v1 a + v2 b + v3 c (1)
而對於一個點p,則可以找到一組座標(p1,p2,p3),使得
p – o = p1 a + p2 b + p3 c (2)
從上面對向量和點的表達,我們可以看出為了在座標系中表示一個點(如p),我們把點的位置看作是對這個基的原點o所進行的一個位移,即一個向量——p – o(有的書中把這樣的向量叫做位置向量——起始於座標原點的特殊向量),我們在表達這個向量的同時用等價的方式表達出了點p:
p = o + p1 a + p2 b + p3 c (3)
(1)(3)是座標系下表達一個向量和點的不同表達方式。這裡可以看出,雖然都是用代數分量的形式表達向量和點,但表達一個點比一個向量需要額外的資訊。如果我寫出一個代數分量表達(1, 4, 7),誰知道它是個向量還是個點!
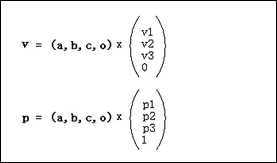
我們現在把(1)(3)寫成矩陣的形式:
這裡(a,b,c,o)是座標基矩陣,右邊的列向量分別是向量v和點p在基下的座標。
這樣,向量和點在同一個基下就有了不同的表達:3D向量的第4個代數分量是0,而3D點的第4個代數分量是1。像這種這種用4個代數分量表示3D幾何概念的方式是一種齊次座標表示。
“齊次座標表示是計算機圖形學的重要手段之一,它既能夠用來明確區分向量和點,同時也更易用於進行仿射(線性)幾何變換。”——F.S. Hill, JR
這樣,上面的(1, 4, 7)如果寫成(1,4,7,0),它就是個向量;如果是(1,4,7,1),它就是個點。下面是如何在普通座標 (Ordinary Coordinate)和齊次座標(Homogeneous Coordinate)之間進行轉換:
從普通座標轉換成齊次座標時,如果(x,y,z)是個點,則變為(x,y,z,1); 如果(x,y,z)是個向量,則變為(x,y,z,0)
從齊次座標轉換成普通座標時,如果是(x,y,z,1),則知道它是個點,變成(x,y,z);
如果是(x,y,z,0),則知道它是個向量,仍然變成(x,y,z)
以上是通過齊次座標來區分向量和點的方式。從中可以思考得知,對於平移T、旋轉R、縮放S這3個最常見的仿射變換,平移變換隻對於點才有意義,因為普通向量沒有位置概念,只有大小和方向,這可以通過下面的式子清楚地看出:
而旋轉和縮放對於向量和點都有意義,你可以用類似上面齊次表示來檢測。從中可以看出,齊次座標用於仿射變換非常方便。
此外,對於一個普通座標的點P=(Px, Py, Pz),有對應的一族齊次座標(wPx, wPy, wPz, w),其中w不等於零。比如,P(1, 4, 7)的齊次座標有(1, 4, 7, 1)、(2, 8, 14, 2)、(-0.1, -0.4, -0.7, -0.1)等等。因此,如果把一個點從普通座標變成齊次座標,給x,y,z乘上同一個非零數w,然後增加第4個分量w;如果把一個齊次座標轉換成普通坐 標,把前三個座標同時除以第4個座標,然後去掉第4個分量。
由於齊次座標使用了4個分量來表達3D概念,使得平移變換可以使用矩陣進行,從而如F.S. Hill, JR所說,仿射(線性)變換的進行更加方便。由於圖形硬體已經普遍地支援齊次座標與矩陣乘法,因此更加促進了齊次座標使用,使得它似乎成為圖形學中的一個標準。
簡單的線性插值
這是在圖形學中普遍使用的基本技巧, 我們在很多地方都會用到,比如2D點陣圖的放大、縮小,Tweening變換,以及我們即將看到的透視投影變換等等。基本思想是:給一個x屬於[a, b],找到y屬於[c, d],使得x與a的距離比上ab長度所得到的比例,等於y與c的距離比上cd長度所得到的比例,用數學表示式描述很容易理解: ![]()
這樣,從a到b的每一個點都與c到d上的唯一一個點對應。有一個x,就可以求得一個y。
此外,如果x不在[a, b]內,比如x < a或者x > b,則得到的y也是符合y < c或者y > d,比例仍然不變,插值同樣適用。
透視投影變換
好,有了上面兩個理論知識,我們開始分析這次的主角——透視投影變換。這裡我們選擇OpenGL的透視投影變換進行分析,其他的 APIs會存在一些差異,但主體思想是相似的,可以類似地推導。經過相機矩陣的變換,頂點被變換到了相機空間。這個時候的多邊形也許會被視錐體裁剪,但在這個不規則的體中進行裁剪並非那麼容易的事情,所以經過圖形學前輩們的精心分析,裁剪被安排到規則觀察體(Canonical View Volume, CVV)中進行,CVV是一個正方體,x, y, z的範圍都是[-1,1],多邊形裁剪就是用這個規則體完成的。所以,事實上是透視投影變換由兩步組成:
1) 用透視變換矩陣把頂點從視錐體中變換到裁剪空間的CVV中。
2) CVV裁剪完成後進行透視除法(一會進行解釋)。 
上圖是右手座標系中 頂點在相機空間中的情形。設P(x,z)是經過相機變換之後的點,視錐體由eye——眼睛位置,np——近裁剪平面,fp——遠裁剪平面組成。N是眼睛到 近裁剪平面的距離,F是眼睛到遠裁剪平面的距離。投影面可以選擇任何平行於近裁剪平面的平面,這裡我們選擇近裁剪平面作為投影平面。設 P’(x’,z’)是投影之後的點,則有z’ = -N。通過相似三角形性質,我們有關係: 
從上面可以看出,投影的結果z’始終等於-N,在投影面上。實際上,z’對於投影后的P’已經沒有意義了,這個資訊點已經沒用了。但對於3D圖形管線來 說,為了便於進行後面的片元操作,例如z緩衝消隱演算法,有必要把投影之前的z儲存下來,方便後面使用。因此,我們利用這個沒用的資訊點儲存z,處理成: ![]()
這個形式最大化地使用了3個資訊點,達到了最原始的投影變換的目的,但是它太直白了,有一點蠻幹的意味,我感覺我們最終的結果不應該是它,你說呢?我們開始結合CVV進行思考,把它寫得在數學上更優雅一致,更易於程式處理。假入能夠把上面寫成這個形式: ![]()
那麼我們就可以非常方便的用矩陣以及齊次座標理論來表達投影變換: 
哈,看到了齊次座標的使用,這對於你來說已經不陌生了吧?這個新的形式不僅達到了上面原始投影變換的目的,而且使用了齊次座標理論,使得處理更加規範化。注意在把 
的一步我們是使用齊次座標變普通座標的規則完成的。這一步在透視投影過程中稱為透視除法(Perspective Division),這是透視投影變換的第2步,經過這一步,就丟棄了原始的z值(得到了CVV中對應的z值,後面解釋),頂點才算完成了投影。而在這兩步之間的就是CVV裁剪過程,所以裁剪空間使用的是齊次座標 ![clip_image013[1] clip_image013[1]](https://images0.cnblogs.com/blog/396222/201306/25232353-f8f60559c41c436d8f528a53c1b4c2c4.gif)
,主要原因在於透視除法會損失一些必要的資訊(如原始z,第4個-z保留的)從而使裁剪變得更加難以處理,這裡我們不討論CVV裁剪的細節,只關注透視投影變換的兩步。
矩陣
有兩個原因:
1) P’的3個代數分量統一地除以分母-z,易於使用齊次座標變為普通座標來完成,使得處理更加一致、高效。
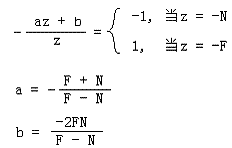
2) 後面的CVV是一個x,y,z的範圍都為[-1,1]的規則體,便於進行多邊形裁剪。而我們可以適當的選擇係數a和b,使得 ![]()
這個式子在z = -N的時候值為-1,而在z = -F的時候值為1,從而在z方向上構建CVV。
接下來我們就求出a和b: 
使用這個版本的透視投影矩陣可以從z方向上構建CVV,但是x和y方向仍然沒有限制在[-1,1]中,我們的透視投影矩陣的下一個版本就要解決這個問題。
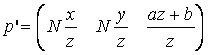
為了能在x和y方向把頂點從Frustum情形變成CVV情形,我們開始對x和y進行處理。先來觀察我們目前得到的最終變換結果: ![clip_image014[1] clip_image014[1]](https://images0.cnblogs.com/blog/396222/201306/25232359-5e5af6ac1d584203ad2f42071e1b20fd.gif)
我們知道-Nx / z的有效範圍是投影平面的左邊界值(記為left)和右邊界值(記為right),即[left, right],-Ny / z則為[bottom, top]。而現在我們想把-Nx / z屬於[left, right]對映到x屬於[-1, 1]中,-Ny / z屬於[bottom, top]對映到y屬於[-1, 1]中。你想到了什麼?哈,就是我們簡單的線性插值,你都已經掌握了!我們解決掉它: 
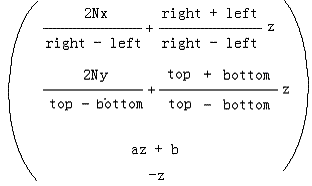
經過透視除法的形式,而P’只變化了x和y分量的形式,az+b和-z是不變的,則我們做透視除法的逆處理——給P’每個分量乘上-z,得到 
M 就是最終的透視變換矩陣。相機空間中的頂點,如果在視錐體中,則變換後就在CVV中。如果在視錐體外,變換後就在CVV外。而CVV本身的規則性對於多邊 形的裁剪很有利。OpenGL在構建透視投影矩陣的時候就使用了M的形式。注意到M的最後一行不是(0 0 0 1)而是(0 0 -1 0),因此可以看出透視變換不是一種仿射變換,它是非線性的。另外一點你可能已經想到,對於投影面來說,它的寬和高大多數情況下不同,即寬高比不為1,比
如640/480。而CVV的寬高是相同的,即寬高比永遠是1。這就造成了多邊形的失真現象,比如一個投影面上的正方形在CVV的面上可能變成了一個長方形。解決這個問題的方法就是在對多變形進行透視變換、裁剪、透視除法之後,在歸一化的裝置座標(Normalized Device Coordinates)上進行的視口(viewport)變換中進行校正,它會把歸一化的頂點之間按照和投影面上相同的比例變換到視口中,從而解除透視投影變換帶來的失真現象。進行校正前提就是要使投影平面的寬高比和視口的寬高比相同。
便利的投影矩陣生成函式
3D APIs都提供了諸如gluPerspective(fov, aspect, near, far)或者D3DXMatrixPerspectiveFovLH(pOut, fovY, Aspect, zn, zf)這樣的函式為使用者提供快捷的透視矩陣生成方法。我們還是用OpenGL的相應方法來分析它是如何運作的。
gluPerspective(fov, aspect, near, far)
fov即視野,是視錐體在xz平面或者yz平面的開角角度,具體哪個平面都可以。OpenGL和 D3D都使用yz平面。
aspect即投影平面的寬高比。
near是近裁剪平面的距離
far是遠裁剪平面的距離。 
上圖中左邊是在xz平面計算視錐體,右邊是在yz平面計算視錐體。可以看到左邊的第3步top = right / aspect使用了除法(圖形程式設計師討厭的東西),而右邊第3步right = top x aspect使用了乘法,這也許就是為什麼圖形APIs採用yz平面的原因吧!
在上一篇文章中我們討論了透視投影變換的原理,分析了OpenGL所使用的透視投影矩陣的生成方法。正如我們所說,不同的圖形API因為左右手座標系、行向量列向量矩陣以及變換範圍等等的不同導致了矩陣的差異,可以有幾十個不同的透視投影矩陣,但它們的原理大同小異。這次我們準備討論一下Direct3D(以下簡稱D3D)以及J2ME平臺上的JSR184(M3G)(以下簡稱M3G)的透視投影矩陣,主要出於以下幾個目
的:
(1) 我們在寫圖形引擎的時候需要採用不同的圖形API實現,當前主要是OpenGL和D3D。雖然二者的推導極為相似,但D3D的自身特點導致了一些地方仍然需要澄清。
(2) DirectX SDK的手冊中有關於透視投影矩陣的一些說明,但並不詳細,甚至有一些錯誤,從而使初學者理解起來變得困難,而這正是本文寫作的目的。
(3) M3G是J2ME平臺上的3D開發包,採用了OpenGL作為底層標準進行封裝。它的透視投影矩陣使用OpenGL的環境但又進行了簡化,值得一提。
本文努力讓讀者清楚地瞭解D3D與M3G透視投影矩陣的原理,從而能夠知道它與OpenGL的一些差別,為構建跨API的 圖形引擎打好基礎。需要指出的一點是為了完全理解本文的內容,請讀者先理解上一篇文章《深入探索透視投影變換》的內容,因為OpenGL和它們的透視投影 矩陣的原理非常相似,因此這裡不會像上一篇文章從基礎知識講起,而是對比它們的差異來推導變換矩陣。我們開始!
OpenGL與D3D的基本差異
前面提到,不同API的基本差異導致了最終變換矩陣的不同,而導致OpenGL和D3D的透視投影矩陣不同的原因有以下幾個:
(1) OpenGL預設使用右手座標系,而D3D 預設使用左手座標系。 
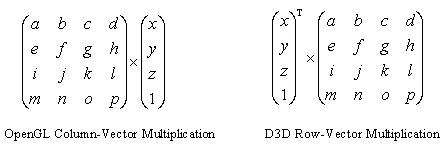
(2) OpenGL使用列向量矩陣乘法而D3D使用行向量矩陣乘法。 
(3) OpenGL的CVV的Z範圍是[-1, 1],D3D的CVV的Z範圍是[0, 1]。
以上這些差異導致了最終OpenGL和D3D的透視投影矩陣的不同。
D3D的透視投影矩陣推導
我們先來看最最基本的透視關係圖(上一篇文章開始的時候使用的圖): 
這裡我們考察的是xz平面上的關係,yz平面上的關係同理。這裡o是相機位置。np是近裁剪平面,也是投影平面,N是它到相機的距離。fp是遠裁剪平面,F 是它到相機的位置。p是需要投影的點,p’是投影之後的點。根據相似三角形定理,我們有 ![]()
注意到OpenGL使用右手座標系,因此應該使用-N(請參考上一篇文章的這一步),而D3D使用左手座標系,因此使用N,這是二者的不同點之一。這樣,我們得到投影之後的點 
第三個資訊點是變換之後的z在投影平面上的位置,也就是N,它已經沒用了,我們把p’寫成 
從而用第三個沒用資訊點它來儲存z(如果讀者對這一點不太瞭解,請參考上一篇文章)。接下來我們求出a和b,從而在z方向 上構建CVV。請注意這裡是 OpenGL和D3D的另一個不同點,OpenGL的CVV的z範圍是[-1, 1],而D3D的CVV的z範圍是[0, 1]。也就是說,D3D 中在近裁剪平面上的點投影之後的點會處於CVV的z=0平面上,而在遠裁剪平面上的點投影之後的點會在CVV的z=1平面上。這樣我們的計算方程就是 
這個時候第三個分量變換到CVV情形了,CVV的z範圍是[0,1]。接下來根據上一篇文章所講到的,我們要把前兩個分量變成CVV情形,CVV的x和y範圍是[-1, 1],如下圖所示: 
這裡left和right是投影平面的左右範圍,top和bottom是投影平面的上下範圍。xcvv和ycvv是我們需要算出的在CVV情形中的x和y,也就是我們要計算出的結果。但在算出它們之前,我們先把上面的式子寫成: 
則我們現在分兩種情況討論:
(1) 投影平面的中心和x-y平面的中心重合(在x和y方向上都居中)
(2) 一般情況
我們分別討論:
(1)特殊情況方程 
這組是特殊情況,方程比較簡單,但也是使用頻率最高的方式(這是D3DXMatrixPerspectiveLH、 D3DXMatrixPerspectiveRH、D3DXMatrixPerspectiveFovLH、 D3DXMatrixPerspectiveFovRH四個方法所使用的情況)。我們匯出它: 
而 r-l和t-b可以分別看作是投影平面的寬w和高h。最後那個矩陣就是D3D的透視投影矩陣之一。另外呢,如果我們不知道right、left、top以及bottom這幾個參量,也可以根據視野(FOV – Field Of View)參量來求得。下面是兩個平面的視野關係圖:
其中,兩個fov分別是在x-z以及y-z平面上的視野。如果只給了一個視野,也可以通過投影平面的寬高比計算出來: 
用一個視野算出w或者h,然後用寬高比算出h或者w。
(2)一般情況的方程 
這組方程比較繁瑣,但更具一般性(和OpenGL一般矩陣的推導一致,這也是D3DXMatrixPerspectiveOffCenterLH和 D3DXMatrixPerspectiveOffCenterRH兩個方法所使用的情況)。我們匯出它: 
最後那個矩陣就是D3D的一般透視投影矩陣。
好了,目前為止,我們已經匯出了D3D的兩個透視投影矩陣。下面我把上一篇匯出的OpenGL的透視投影矩陣寫出來,大家可以拿它和剛剛匯出的D3D的一般性透視投影矩陣做一個對比。 
如果仔細觀察,可以發現二者在元素的佈局上是一個轉置的關係,這個就是由它們使用的左右手座標系以及使用的行列矩陣的差異造成的。而另外在一些元素的細節上也存在著差異,這是由於D3D的CVV的z範圍不同造成的。可見在原理相同的情況下,細微的環境差異可以造成非常大的變 化,而這就是透視投影矩陣存在諸多不同版本的原因。一般情況的透視投影矩陣也可以使用視野方式來定義,方法和特殊情況相同。
M3G的透視投影矩陣
M3G是對OpenGL進行的一個封裝,它的透視投影變換矩陣被放到了類Camera裡面。因為它封裝了OpenGL,因 此環境和OpenGL相同:右手座標系、列向量乘法、CVV範圍[-1, 1]。它唯一和OpenGL有些差異的地方就在於它只使用投影平面的中心和x-y平面的中心重合(在x和y方向上都居中)的情況(就是我們上面D3D的第 一種特殊情況)。我們用OpenGL透視投影矩陣最終版本來說明(再次提醒,如果讀者對此感到迷惑,請參考第一篇文章):
上面是OpenGL透視投影矩陣的最終版本,也是一般性版本,我們要把它變成特殊性,版本,非常簡單,和上面D3D的特殊情況一樣,我們從對x和y進行插值的那一步來看: 
最右邊那個矩陣就是M3G的透視投影矩陣。仍然可以通過視野引數來設定透視投影矩陣,這裡請讀者自行推導,方法與上面D3D的完全相同。
相關推薦
透視投影(Perspective Projection)變換推導
透視投影是3D固定流水線的重要組成部分,是將相機空間中的點從視錐體(frustum)變換到規則觀察體(Canonical View Volume)中,待裁剪完畢後進行透視除法的行為。在演算法中它是通過透視矩陣乘法和透視除法兩步完成的。 透視投影變換是令很多剛剛進入3D圖形領域的開發人員感到迷惑乃至神
齊次座標概念&&透視投影變換推導
透視投影是3D固定流水線的重要組成部分,是將相機空間中的點從視錐體(frustum)變換到規則觀察體(Canonical View Volume)中,待裁剪完畢後進行透視除法的行為。在演算法中它是通過透視矩陣乘法和透視除法兩步完成的。 透視投影變換是令很多剛剛進入3D圖形領域的開發人員感
推導正交投影(Orthographic Projection)
方向 推導 mage cnblogs hog phi ear image 正交 定義六個面 left right bottom top near far 然後三個軸分開考慮 x軸 視椎體的x範圍在[l,r],我們要變換到[-1,1] 1 減去l變換到[0, r-l]
正交投影變換與透視投影
相機投影模型 三維計算機圖形學的基本問題之一就是三維觀察問題:即如何把三維場景投影到要顯示的二維影象。大多數經典的解決投影變換方法有兩種:正交投影變換和透視投影變化。 正交投影變換用一個長方體來取景,並把場景投影到這個長方體的前面。這個投影不會有透視收縮效果
矩陣變換:沿任意方向縮放、映象、正交投影及切變及其推導
映象、正交投影和切變的推導都可根據縮放變形而來。在要縮放方向上去縮放因子k,如果|k|<1,物體"收縮", |k|>1,物體“膨脹”;k=0,正交投影;k<0,映象; 切變稍有不同。 1. 縮放 01. 沿座標軸縮放 2D中有兩個縮放因子Kx和Ky,p
關於《一種魚眼圖象到透視投影圖象的變換模型》
《一種魚眼圖象到透視投影圖象的變換模型》與另一篇論文《一種基於橢圓拋物面透視投影約束的魚眼鏡頭校正方法》其實演算法差不多的。所以試著實現一個就好了,可是我不知道這篇論文演算法的最後一步:確定目標圖象的大小,求(uo,vo)對應的中心點(xo,yo),利用公式(1)求出目標圖
如何用arcgis進行WGS84的投影坐標變換
tran 直線 water link 計算 term 戰爭 創建 -a 轉自原文 如何用arcgis進行WGS84的投影坐標變換 通常情況下,要求WGS 84下的投影坐標,選擇UTM投影。 1、UTM投影 UTM投影全稱為“通用橫軸墨卡托投影&rdq
OpenGL ES 透視投影
圖元裝配 剪裁座標 透視除法 視口變換 利用w分量產生三維效果 透視投影 透視投影背後的數學原理 透視投影例子 前面
OGL(教程12)——透視投影
原文地址:http://ogldev.atspace.co.uk/www/tutorial12/tutorial12.html 背景知識: 我們最終來到了最重要的一節,把3D世界對映到2D平面,這個對映還要保留深度資訊。一個很好的例子是,鐵路軌道的圖片,在很遠的地方兩個軌道講匯聚於一點。
透視投影——消失點的兩點證明
首先我們來看一下投影分類。 從上圖中我們可以看出來透視投影是平面幾何投影的一大類。其下又有一點透視、二點透視和三點透視之分。 我們再來看看透視投影的性質: 性質: 任意一組平行直線,如果平行於投影平面,則經透視投影后所得到的直線或者重合,或者仍保持平行; 如果不平行
平行投影與透視投影的關係與統一的矩陣表示
D3DXMatrixShadow 產生一個矩陣,把幾何體投影到平面上,神奇的是這個矩陣不論對平行光還是點光,都具有統一的形式(見左邊D3DXMatrixShadow的文件連結)。 Introduction to 3D Game Programming with Direct
OpenGL 正交投影、透視除法、透視投影
正交投影(Orthographic projection)、透視除法(perspective division)、透視投影(Perspective Projection) 在3D世界中正交投影矩陣 被 透視投影矩陣所代替。 歸一化裝置座標 OpenGL的座標空間是[-
SLAM | 雙目重投影誤差雅克比推導
1. 雙目重投影誤差項(給的是歸一化座標) //i時刻相機座標系下的map point座標 Eigen::Vector3d pts_camera_i = pts_i / inv_dep_i; //i時刻IMU座標系下的map point座標 Eig
關於《一種基於球面透視投影約束的魚眼鏡頭校正方法》的流程
幾個月前看這篇論文覺得比較亂 沒理太清 今天把這篇論文的流程整理了一下 這樣看著清晰多了 一張拍不下 分三張拍 最後一步 作者沒明寫 但我在別的論文裡看到 可以這樣 這就是整個流程 接下來就是對著流程程式設計了
三維空間透視投影至二維平面
前言 其實這篇文章講的就是類似於MATLAB中的mesh函式的實現原理。想要實現的功能就是已知網格三維座標,如何將轉成在某個視角下的二維座標。說白了就是如何將三維座標用電腦呈現出來(因為電腦平面是二維的)。比如下面這些三維座標點。 具體步驟 主要分為三
WebGL之旅(十一)透視投影
與正射投影不同,透視投影會出近大遠小的效果,與人的視覺效果一直,遊戲中一般都是使用的透視投影。 示例: /** * 透視投影矩陣 * [email protected] * */ var g_vs = ` attribute vec4
PCL1.8建立深度圖並儲存成png格式圖片程式碼(生成深度圖的原理一般就是透視投影或者正交投影)
PCL建立深度圖(官網有建立深度圖例子)並儲存成png格式圖片: 主要程式碼: //①以下生成點雲cloud2在某個角度下的深度圖 float angularResolution = (float)(1.0f * (M_PI / 180.0f)); // 1.0 de
深入理解Three.js中透視投影照相機PerspectiveCamera
前言 在開始正式講解透視攝像機前,我們先來理理three.js建模的流程。我們在開始建立一個模型的時候,首先需要建立我們模型需要的物體,這個物體可以是three.js中已經為我們封裝好的,比如正方體,球體,平面等,當然我們也可以通過匯入的方式匯入模型檔案。然後我們需要根據專案的需求為建立好的物體新增不同型別的
【OpenCV】透視變換 Perspective Transformation
透視變換的原理和矩陣求解請參見前一篇《透視變換 Perspective Transformation》。在OpenCV中也實現了透視變換的公式求解和變換函式。 求解變換公式的函式: Mat getPerspectiveTransform(const Po
投影矩陣的推導(Deriving Projection Matrices)
本文乃<投影矩陣的推導>譯文,原文地址為: 譯者: 流星上的瀦 如需轉載,請註明出處,感謝! 在3D圖形程式的基本矩陣變換中,投影矩陣是其中比較複雜的。平移和縮放瀏覽一下就能理解,旋轉矩陣只要掌握了










![clip_image014[2] clip_image014[2]](https://images0.cnblogs.com/blog/396222/201306/25232405-eac7112f3d47427f81991f89111c1b73.gif)
![clip_image013[2] clip_image013[2]](https://images0.cnblogs.com/blog/396222/201306/25232405-c1f5a5671a17458ebc2c4211de3f638b.gif)














