User-Agent for Chrome瀏覽器模擬微信功能
1.安裝User-Agent for Chrome外掛
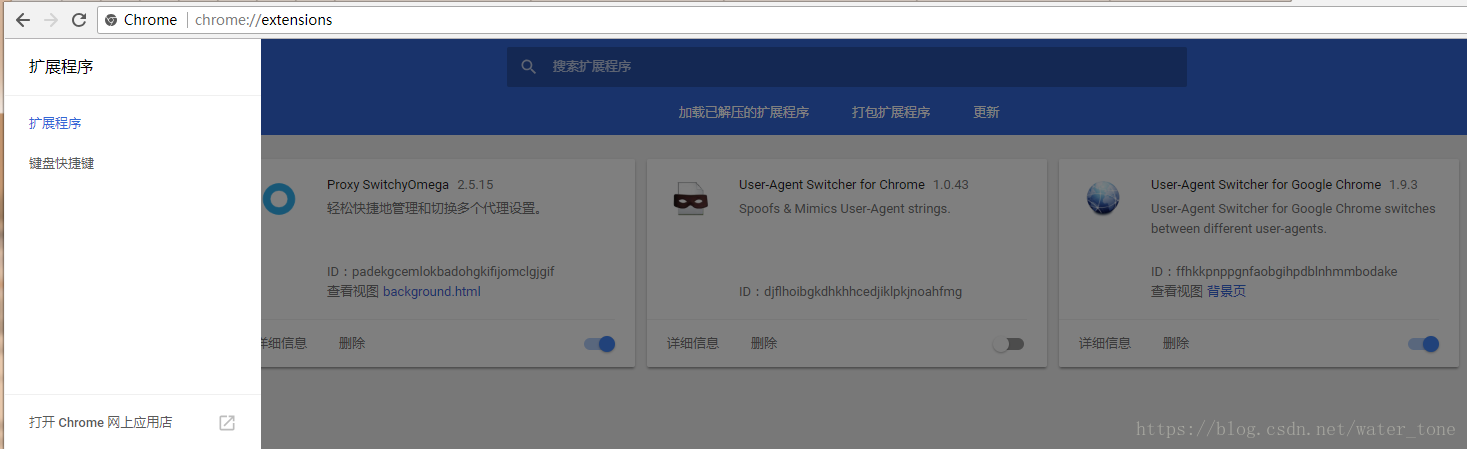
開啟Chrome網上應用店,在谷歌瀏覽器右上角三點→更多工具→擴充套件程式中。
開啟後搜尋User-Agent for Chrome,找到下圖中第三個外掛user-Agent Switcher for Google Chrome 1.9.3安裝。
或從其它地址下載好.crx檔案,直接拖到擴充套件程式裡。
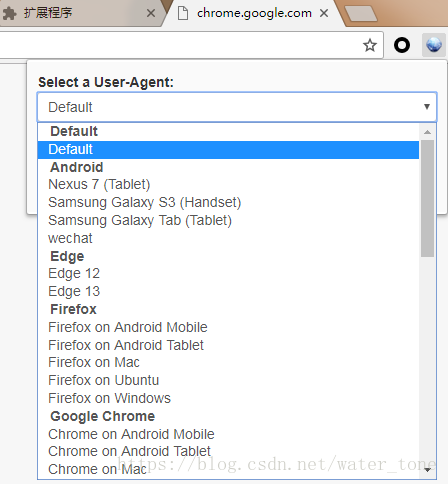
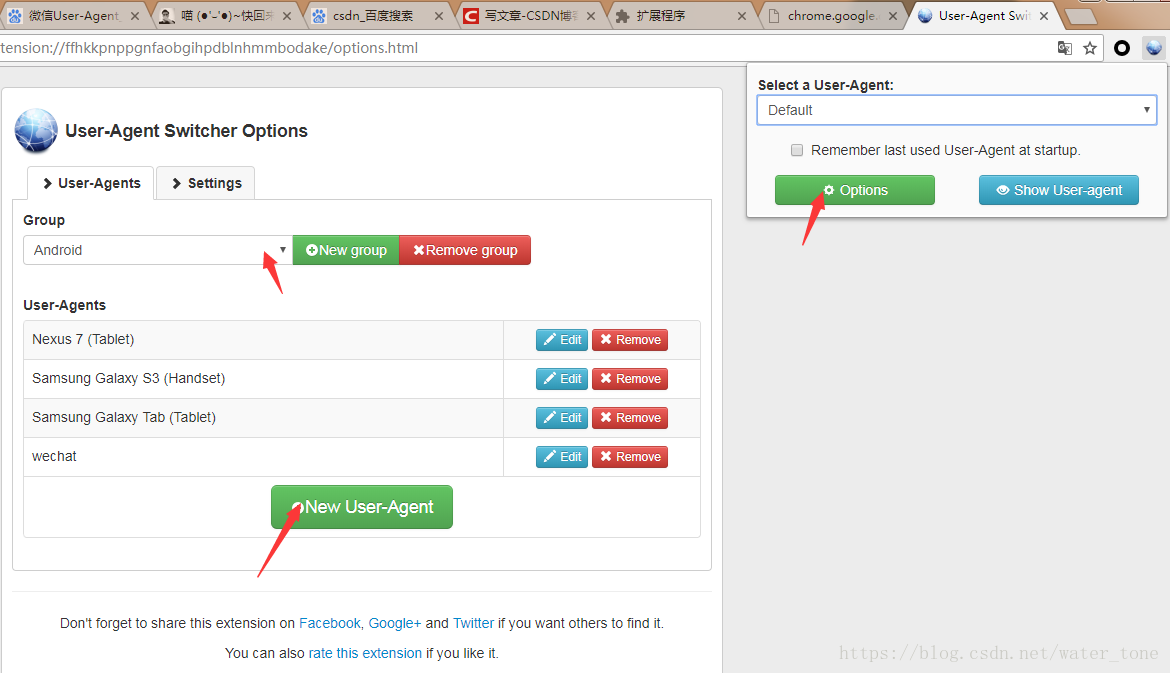
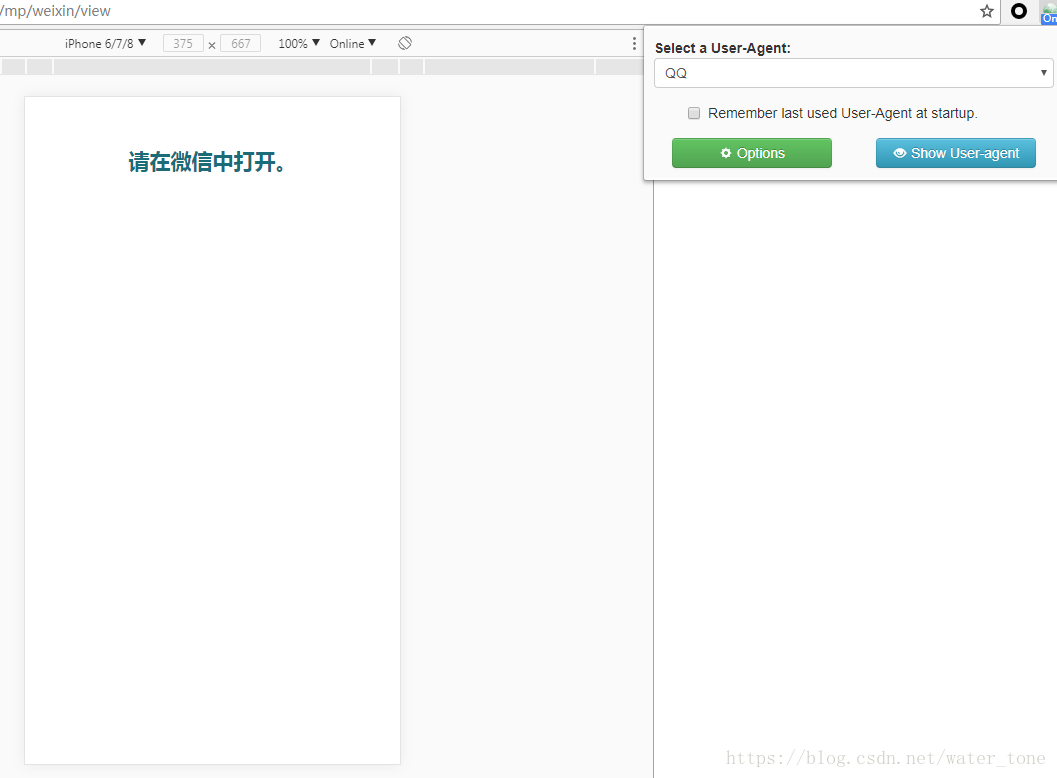
安裝好後如下圖,此時預設沒有微信和QQ,我們需要新建,新建步驟如下下圖:
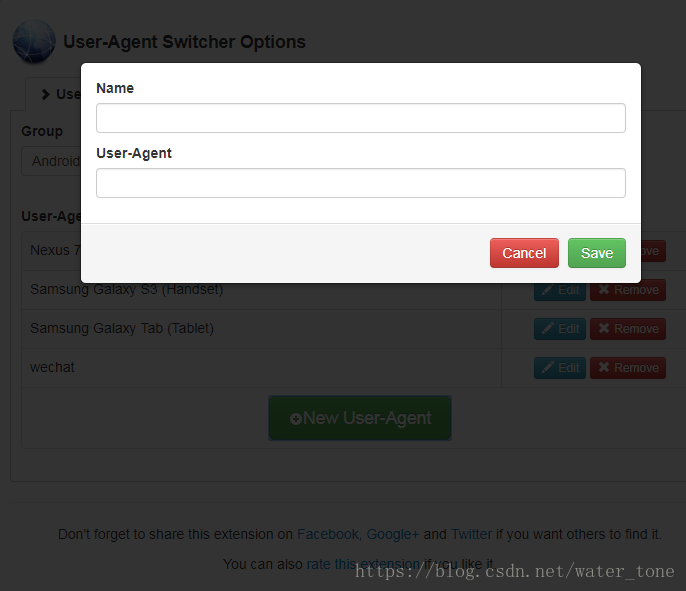
2.百度搜索微信和QQ的User Agent,建立即可
微信和QQ內建瀏覽器 User-agent
安卓QQ內建瀏覽器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信內建瀏覽器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOSQQ內建瀏覽器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
IOS微信內建瀏覽器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
3.新增成功後,可以實驗一下
不用微信時開啟連結如下圖
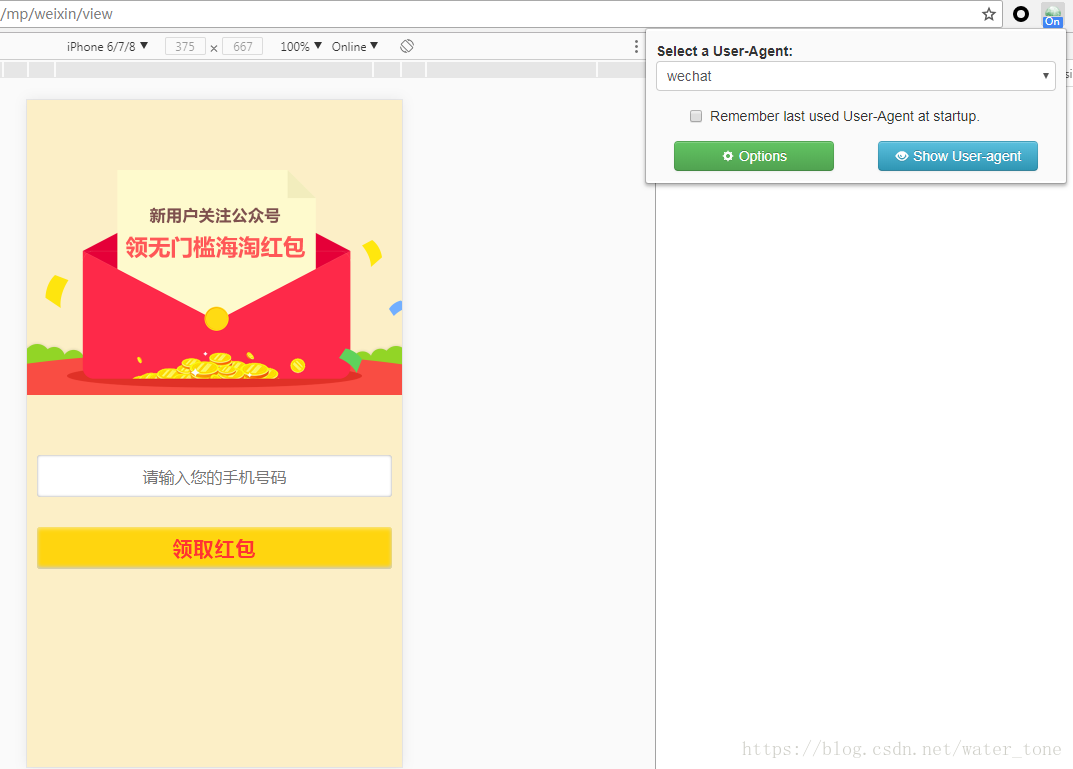
用微信開啟連結如下圖:
至此完畢!您會了嗎?
相關推薦
User-Agent for Chrome瀏覽器模擬微信功能
1.安裝User-Agent for Chrome外掛開啟Chrome網上應用店,在谷歌瀏覽器右上角三點→更多工具→擴充套件程式中。開啟後搜尋User-Agent for Chrome,找到下圖中第三個
使用chrome瀏覽器開啟微信頁面配置方式
當我們開啟微信瀏覽器的頁面時,會提示這個 下面教大家用Chrome瀏覽器開啟微信頁面,以方便除錯。 1、微信的UA(User agent:使用者代理)。 安卓微信UA: mozilla/5.0 (linux; u; android 4.1
Chrome瀏覽器開啟微信頁面
當我們開啟微信瀏覽器的頁面時,會提示這個 下面教大家用Chrome瀏覽器開啟微信頁面,以方便除錯。 1、微信的UA(User agent:使用者代理)。 安卓微信UA: mozilla/5.0 (linux; u; android&nbs
火狐瀏覽器模擬微信瀏覽器教程
眾所周知,微信專案html5介面的開發時間會相對較長(為什麼這麼說就不解釋了),以及在微信瀏覽器內會出現一些無法在web端檢測出的問題,筆者有 了模擬微信瀏覽器的想法,google之後,發現有方法來偽裝瀏覽器,也就是利用瀏覽器的user Agent,(每款瀏覽器都有自
瀏覽器模擬微信瀏覽器核心
在火狐瀏覽器位址列輸入“about:config”,按下回車進入設定選單。 找到“general.useragent.override”,如果沒有這一項,則點右鍵“新建”->“字串”,輸入這個字串。 將其值設為: Mozilla/5.0 (iPhone; CPU iPhone OS 7\_1\_2 l
火狐瀏覽器模擬微信瀏覽器核心教程
眾所周知,微信專案html5介面的開發時間會相對較長(為什麼這麼說就不解釋了),以及在微信瀏覽器內會出現一些無法在web端檢測出的問題,筆者有 了模擬微信瀏覽器的想法,google之後,發現有方法來偽裝瀏覽器,也就是利用瀏覽器的user Agent,(每款瀏覽器都有自己
用chrome模擬微信瀏覽器訪問需要OAuth2.0網頁授權的頁面
mil col cnblogs bre letter 型號 默認 刷新 build 現在很流行微信網頁小遊戲,用html5制作的小遊戲移過來,可以放到微信瀏覽器中打開,關鍵是可以做成微信分享朋友圈的形式,大大提高遊戲的傳播,增強好友的遊戲互動。 微信瀏覽器中打開網頁遊戲效
用chrome在電腦上模擬微信內建瀏覽器
先了解安卓微信和Ios微信的UA(User agent:使用者代理) 安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like geck
chrome模擬微信瀏覽器
1、先了解安卓微信和Ios微信的UA(User agent:使用者代理) 安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/j
使用電腦模擬微信內建瀏覽器
轉載至 最近在弄微信開發,需要微信請求,其實很好改 只要把請求頭改了就好了。 瀏覽器呢 就使用 chrome 我在這使用360極速瀏覽器了。 首先進入開發者模式(F12或者右鍵審查元素)
php 模擬微信瀏覽器開啟微信連結
網路上沒有可以直接開啟微信的瀏覽器 但是我們可以模擬瀏覽器 微信瀏覽器的HTTP_USER_AGENT 在iPhone下,返回 Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.4
iOS 模擬微信內建瀏覽器CYWebViewController
iOS 模擬微信內建瀏覽器和Safari瀏覽器CYWebViewController 分為兩種模式,一種是類似微信內建瀏覽器模式,一種是Safari瀏覽器模式。類似微信內建瀏覽器,頂部導航欄提供webview後退和關閉按鈕.Safari模式,底部toolbar
瀏覽器User Agent Switcher Options實現模擬瀏覽器 附(UA下載)
電腦瀏覽器除錯手機站怎麼辦? 看看這個瀏覽器的User Agent Switcher Options (只添加了火狐、谷歌的...) 話不多說,大家安裝完畢效果就有了。 需要準備: 1. 安裝瀏覽器外掛:User Agent Switcher Options
php判斷瀏覽器是微信還是pc(電腦)
phpphp判斷瀏覽器是微信還是pc(電腦)或其他瀏覽器,is_weixin函數判斷是否是微信內置瀏覽器,is_pc函數判斷是否是電腦端的瀏覽器,代碼如下: function is_weixin(){ if ( strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘M
ListView模擬微信好友功能
blog 容器 gif rate example findview position emc hat ListView模擬微信好友功能 效果圖: 分析: 1、創建listView 2、創建數據 3、創建適配器 將數據放到呈現數據的容器裏面。 將這個容器(帶數
PHP和JS判斷瀏覽器是微信還是支付寶
支付寶 微信; 瀏覽器 PHP代碼 if ( strpos($_SERVER[‘HTTP_USER_AGENT‘], ‘MicroMessenger‘) !== false ) { return ‘WeiXin’; } //判斷是不是支付寶 if (strpos($_SERVER[
Java判斷瀏覽器是微信還是支付寶
null 瀏覽器 bsp ins .get nbsp color else agent 1 private static final String WX_AGENT = "micromessenger"; 2 private static final
Python學習---模擬微信網頁登錄180410
link 符號 byod 分析 字符 uid order ons tro WEB微信 網頁登錄的猜想: a. 訪問頁面出現二維碼 b. 長輪詢監聽是否已經掃碼並且點擊確認 c. 如何進行會話保持 d.
Java通過瀏覽器請求頭(User-Agent)獲取 瀏覽器型別,作業系統型別,手機機型
一:獲得瀏覽器請求頭中的User-Agent ? 1 String ua = request.getHeader("User-Agent") 二:獲得瀏覽器型別,作業系統型別:(注意,UserAgent類在U
chrome瀏覽器模擬手機端:jquery click()點選無效解決方法
$(".sku-wrap .ok").click(); chrome瀏覽器模擬手機端,在油猴外掛中寫JS程式碼,然後發現click()點選失效。 解決方法:jquery的click()方法失效,可以使用原生JavaScript的click方法。 首先需要將jquery物件轉化成JS物件: