解決vscode格式化vue檔案出現的問題
遇到的問題
使用vscode開發vue專案的時候,格式化vue檔案,與自己配置的eslint標準會有衝突。
- 引號問題:單引號變雙引號
- 分號問題:行末是否加分號。自動加/減分號
- 當然還會有其他個性化衝突,只需要找到怎麼修改,就好辦了。
說明
vscode格式化檔案,使用的是快捷鍵shift + alt + f
而我安裝了vetur外掛來格式化vue檔案。
vetur外掛預設使用的是prettier來格式化程式碼。
prettier官網
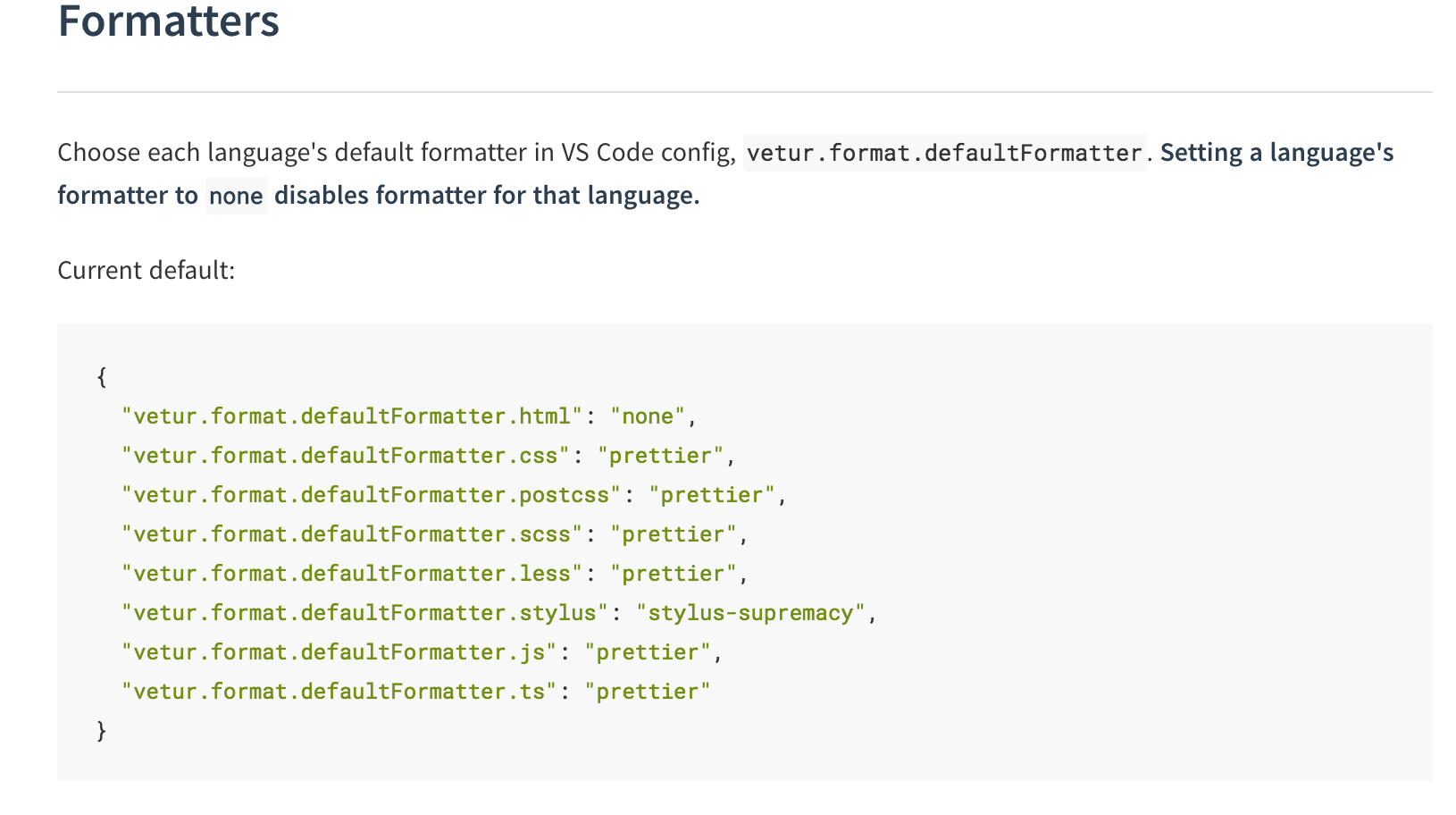
vetur文件格式化說明:

此時,如果要改變格式化風格,那麼需要自定義prettier內容。
操作流程
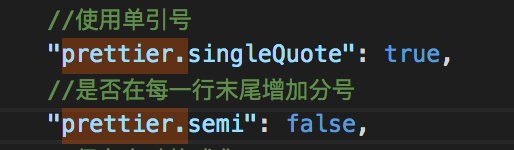
在預設設定中找到`prettier.singleQuote`,並將其設定為true。單引號,設定為true;雙引號,設定為false。 在預設設定中找到`prettier.semi`,並將其設定為false。末尾需要分號,設定為true;不需要分號,設定為false。

儲存設定。之後,再去格式化,就能達到預期的效果。
[完]
相關推薦
解決vscode格式化vue檔案出現的問題
遇到的問題 使用vscode開發vue專案的時候,格式化vue檔案,與自己配置的eslint標準會有衝突。 引號問題:單引號變雙引號 分號問題:行末是否加分號。自動加/減分號 當然還會有其他個性化衝突,只需要找到怎麼修改,就好辦了。 說明 vscode格式化檔案,使用的是快捷鍵shift + alt +
vscode格式化vue檔案
使用vscode編寫vue檔案的時候,發現不能格式化,手動格式化程式碼,太費勁,還有可能會出錯,不格式化,有的時候程式碼編寫的時候,沒有很好的管理格式,不美觀。vscode格式化vue程式碼,讓vue程式碼更美觀,是可以做到的。我們開啟vscode的配置檔案,搜尋vetur.
vscode中使用beautify外掛格式化vue檔案(自定義快捷鍵)
1. 先安裝外掛beautify 2. 開啟設定 => 搜尋 beautify.language 3. 配置 json 就行了 具體使用(可忽略,可不配置) 1.在工作目錄下
vscode格式化Vue出現的問題
一、VSCode中使用vetur外掛格式化vue檔案時,js程式碼會自動加上冒號和分號 本來就是簡寫比較方便舒服,結果一個格式化回到解放前 最後找到問題原因: 首先,vetur預設設定是這個樣的。也就是很多是用的prettier外掛。
vscode 格式化vue外掛wpy-beautify 快捷鍵ctrl+shift+6
vscode 格式化vue外掛wpy-beautify Features Beautify Vue or wpy code in Visual Studio Code. preview Usage Keyboard Shortcut: ctrl+shi
解決vue解析出現閃爍
attr ice remove rem temp 出現 js開發 模塊 spl 原因: 在使用vuejs、angularjs開發時,經常會遇見在如Chrome這類能夠快速解析的瀏覽器上出現表達式({{ express }} ),或者是模塊(div)的閃爍。對於這個問題由於
在微信端使用video標簽,播放結束會出現QQ瀏覽器推薦視頻的解決辦法(vue)
優酷 tar var top tel auto 應該 qq瀏覽器 每隔一秒 會出現播放結束顯示QQ瀏覽器推薦視頻的原因:(我是vue的項目,而且我是新手,只是單純的給大家分享一個方法,代碼比較low請自動忽略) 因為在x5(QQ瀏覽器)內核中,把video標簽劫持了,只
全網最詳細的啟動或格式化zkfc時出現java.net.NoRouteToHostException: No route to host ... Will not attempt to authenticate using SASL (unknown error)錯誤的解決辦法(圖文詳解)
手機 TP 關註 fail AS hadoop .net ror cep 不多說,直接上幹貨! 解決辦法: 每臺機器都,先執行,sudo chkconfig ipta
解決安裝ubuntu時,出現安裝程式像硬碟複製檔案時遇到錯誤
錯誤: 此個別錯誤往往由有缺陷的CD/DVD光碟或CD/DVD驅動器導致,或者由有缺陷的硬碟導致。清潔CD/DVD、用低速燒錄CD/DVD,或者清潔CD/DVD驅動器光頭(清潔用品通常可以在電子器材公司買到),檢查硬碟是否太舊而需要更換,或者把系統轉移
安卓平臺FFmpeg播放mp4檔案出現stream 1, offset 0x28: partial file的解決辦法
專案中用到了bilibili的開源播放器ijkplayer,從http伺服器上播放一段手機錄製的mp4視訊時候出現瞭如下的播放錯誤: 08-30 08:41:38.507 27887-28085/ E/IJKMEDIA: Option max-buffer
在VSCode中,建立一個.vue檔案的模板
具體步驟 1、使用Ctrl + Shift + P召喚出控制檯,然後輸入snippets並回車。 2、接下來輸入vue並選擇,VSCode會自動生成一個vue.json的檔案。這裡就是我們要輸入模板的地方了。 { /* // Place your snippets for Vue
IntelliJ IDEA寫JSP檔案出現“cannot resolve method”解決辦法
最近在使用IDEA寫JSP檔案的時候,有些內建物件出現了cannot resolve method的警告提示,程式碼執行沒有問題,在編寫的時候也不會提示,最後請教了萬能的搜尋引擎,解決了此問題。 解決辦法 該錯誤的導致的原因是因為沒有在專案中新增好伺服器關聯,解決辦法為:開啟File>
[iOS] 解決 GDataXML 寫中文到檔案出現&#x開頭字元的問題(比如 肉质)
問題: iOS用GDataXML儲存中文到XML檔案會出現&#x開頭的字元,不是直觀的漢字。 解決辦法: 修改 GDataXMLNode.m裡面的 - (NSData *)XMLData { if (xmlDoc_ != NULL) {
vscode vue 檔案模板
1. 安裝VueHelper外掛 2. 尋找 vue.json 按順序點選vscode的: 檔案 首選項 使用者程式碼片段 接著搜尋框中輸入 vue, 回車 3. 填寫模板內容 直接複製一下內容到
vue專案出現空格警告的原因及其解決辦法
原因: 因為你的Webpack 配置中大概是使用了 eslint-loader,這是用來規範程式碼風格的,在多人協作或大專案中推薦使用,不想要則可以在 webpack.config.js 中去掉。eslint是語法檢查工具,但限制太過於嚴格,作為開發人員,大部分人還是無法適應這
vue -- v-cloak解決重新整理或者加載出現閃爍(顯示變數)
在使用vue繫結資料的時候,渲染頁面時會出現變數閃爍,例如 <div class="#app"> <p>{{value.name}}</p> </div> 在載入的時候會看到 {{value.name}} 在頁面出現
安裝.whl檔案出現 is not a supported wheel on this platform.解決辦法
有一次在學習機器學習演算法的時候,要安裝一個scikit-learn庫,需要依賴庫numpy和matplot庫,但是我安裝的時候出現了is not a supported wheel on this platform的錯誤,我先百度了一下嘗試一些方法: 1. 在pytho
pyinstaller打包python檔案出現"RuntimeError: maximum recursion depth exceeded in comparison "錯誤解決方案
一、出現原因: python預設迭代次數有限(大概是1000左右),如果你引用了plot畫圖,或者某個迴圈方法超出此限制,就會報這個錯誤 二、解決方法: 打包失敗,也會生成一個spec檔案,如你的主python檔案叫做main.py,則修改main.spec: 新增程式碼行:impo
解決OpenOffice檔案預覽轉換xlsx檔案出現com.sun.star.lang.IllegalArgumentException: URL seems to be an unsupported
OpenOffice在進行xlsx檔案預覽時出現發生如下錯誤: com.sun.star.lang.IllegalArgumentException: URL seems to be an unsupported one. at com.sun.star.lib
改錯了sudoer檔案出現 /etc/sudoers: syntax error錯誤的解決辦法並且root無法使用
# # This file MUST be edited with the 'visudo' command as root. # # Please consider adding local content in /etc/sudoers.d/ instead of # directly modifying
