搭建可除錯的微信公眾平臺本地測試環境
背景:
最近在籌建一個協同開發的開源專案NWechat,專案開始前,有幾樣事情要準備。
1)專案管理系統的選定;
2)原始碼版本控制系統的選定;
3)開發環境的搭建。
4)團隊的建設。
開發環境搭建便是專案啟動前,要做的幾件事情之一。
一、問題是這樣的
在微信開發的時候,必須要輸入URL,而該URL必須是外網域名。
這就造成了一個問題,我們在開發環境下不能測試程式碼,更談不上除錯程式碼了。
二、大家是這麼做的
我問過一些開發者正在使用的方案:
1)搭建測試伺服器。
在開發環境編碼後,提交到測試伺服器測試。
2)在開發環境模擬微信公眾平臺API。
使用模擬器或Fiddler等工具模擬微信公眾平臺API的請求或響應。
3)在開發環境的機器上搭建伺服器,將釋出的網站目錄指向開發專案目錄。
(其實是方案一的一個變種,減少了提交程式碼到測試伺服器的一個步驟)。
三、NWechat Team是這樣做的
1、從localhost到127.0.0.1
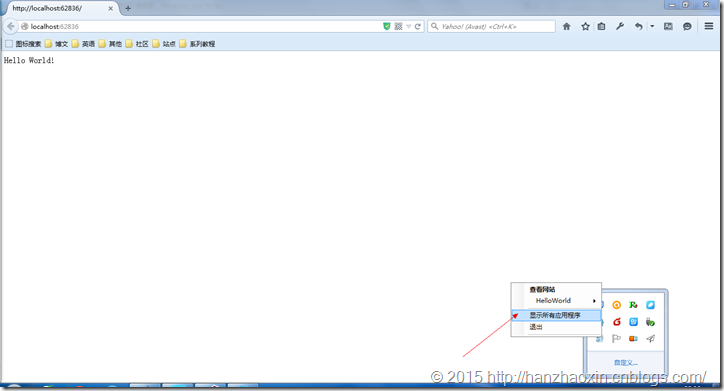
1)執行你的web專案,在右下角的任務托盤找到IIS Express,右鍵彈出選單,點選“顯示所有應用程式”。
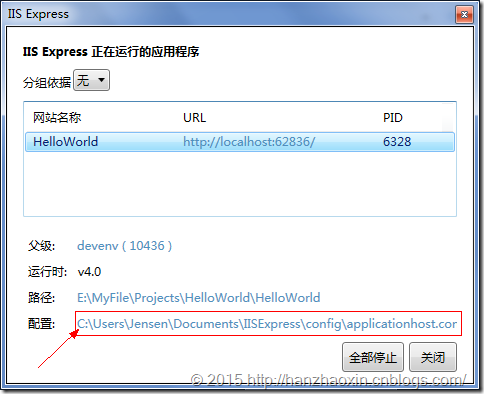
2)在彈出了的介面中點選網站名稱,然後再點選配置檔案路徑開啟配置檔案。
3)找到sites下對應專案所在的site節點,在bingdings子節點下找到對應的網站,把localhost改成127.0.0.1並儲存退出。
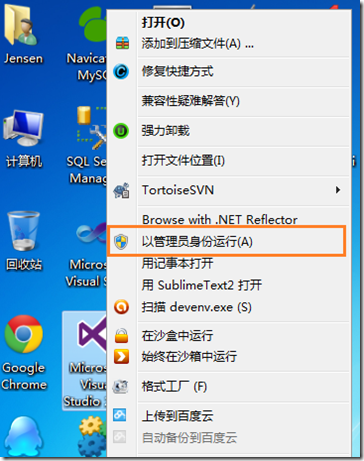
4)關閉VS2013,然後以管理員身份啟動。
5)修改專案屬性
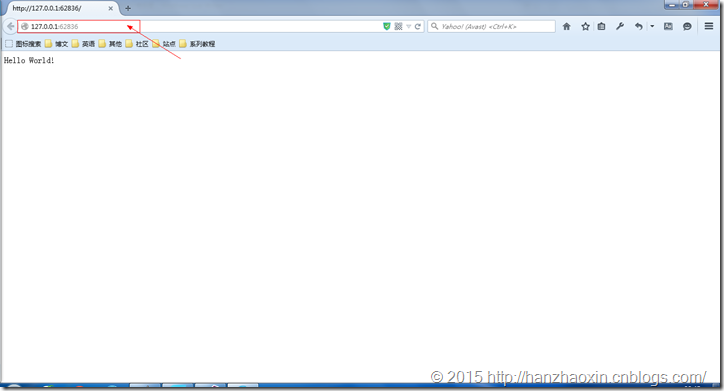
6)執行
2、從127.0.0.1到Internet
1)用文字編輯工具開啟:ngrok.bat
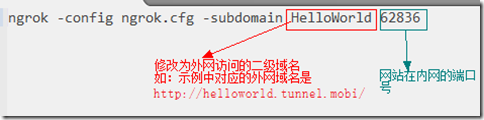
2)修改ngrok.bat
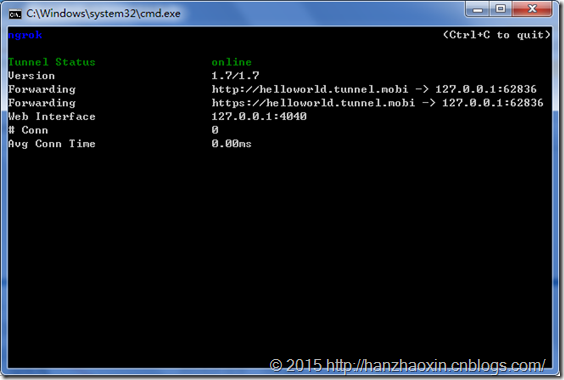
3)雙擊ngrok.bat
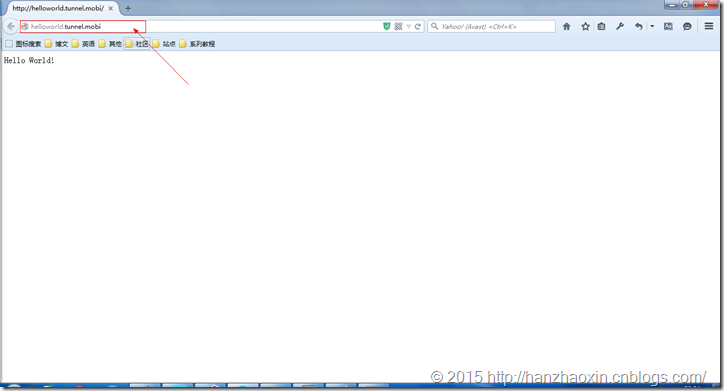
4)使用外網連結訪問
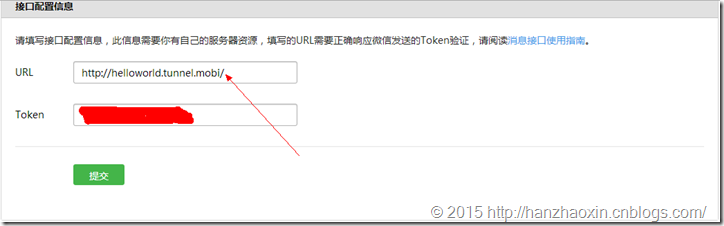
3、配置微信公眾平臺介面資訊
至此,一個可除錯的微信公眾平臺本地測試環境就搭建完成了。
相關工具下載
相關推薦
搭建可除錯的微信公眾平臺本地測試環境
背景: 最近在籌建一個協同開發的開源專案NWechat,專案開始前,有幾樣事情要準備。 1)專案管理系統的選定; 2)原始碼版本控制系統的選定; 3)開發環境的搭建。 4)團隊的建設。 開發環境搭建便是專案啟動前,要做的幾件事情之一。 一、問題是這樣的
關於微信公眾平臺本地測試ip如何加入IP白名單
最近在搞微信公眾平臺這方面的東西,公司裡用的是能配置微信公眾平臺的CMS,但實際使用的時候發現和access_token有關的介面都無法正常呼叫,於是debug了下,發現獲取到了AppID和AppSecret,在最後請求access_token的時候返回了nul
微信公眾號本地測試環境搭建(附帶內網穿透工具使用)
前言: 一、現在越來越多的web專案都整合到微信公眾號中,針對小型專案有諸多好處:一是可以免去專門編寫一個用處不大的app,縮短開發週期;二是可以獲取更多的潛在使用者;三是後期維護簡單。 二、在開發階段一般不會將專案直接放到線上伺服器,並且開發
微信公眾平臺申請測試介面URL和TOKEN的配置,怎麼在本地讓微信能通過80埠訪問
最近開始微信公眾平臺的搗鼓,但相信和很多新手一樣,遇到的第一件事就是如何配置url,主要是微信的8
【微信開發】02.搭建一個屬於自己的微信公眾平臺
tro 投票 新浪 關系 blank 訂閱 logs name 開發者 閱讀目錄 【網站開發】在新浪SAE上搭建一個博客 概述 公司年會上同事開發了一個微信企業號,包含了投票,抽獎,祝福墻功能,還開了一個Session,跟我們講了下公司的企業號開發過程和抽獎中獎
微信公眾平臺開發教程(三) 基礎框架搭建
開發 images wxs user 設計實現 bytes trre 來源 app 上一章,我們已經初步講解了微信公眾賬號開發的基本原理,今天我們來探索設計實現。 首先我們設計了模塊層次圖,當然圖中只是給出一種實現方式,不局限於此。具體見下圖。 主要功能介紹如下: 1)請求
SAE 搭建微信公眾平臺
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
微信公眾平臺 ---------java實現二維碼帶參生成本地圖片(2017/11/10更新版)
學藝不精,百度好多資料都沒弄成功,總是少一些包啊,方法啊,還有一些類啊 於是參考各種典籍自己寫了一下,發現並不難.分享一下,雖然只是簡單的實現了功能 ,可能存在bug,不足之處希望大家能指點一下 關於post get http協議工具類 HttpRequest.jav
小程序推廣:微信公眾平臺可自由掛載小程序
roc 優勢 color term 需要 無需 分享 process 平臺 公眾號可掛載任意小程序 在微信公眾號掛載小程序的時候,會出現小程序搜索的頁面。這裏可以搜索所有微信上可被搜索的小程序。這意味著,公眾號無需綁定小程序,可實現自由掛載。 掛載的形式支持4種,其中小程
ngrok實現本地專案外網訪問(微信公眾平臺訪問本地伺服器)
最近在做微信公眾號開發,微信坑爹的只支援80埠,而公司的80埠一直被另一專案佔著,於是百度如何訪問本地伺服器,最終找到了ngrok反向代理,詳見百度百科(其實也不詳細) 首先,進入ngrok官網:https://ngrok.com
[微信公眾平臺開發]php開發環境搭建設定(一)
通過了解AppServ比較適合新手入手快速搭建web伺服器環境,開發php!那就從AppServ入手吧! AppServ 是 PHP 網頁架站工具組合包,作者將一些網路上免費的架站資源重新包裝成單一的安裝程式,以方便初學者快速完成架站,AppServ 所包含的軟體有:
微信公眾平臺開發(1) 配置介面(微信公眾平臺搭建php開發配置詳細步驟講解)
一、簡介微信公眾平臺是騰訊公司在微信的基礎上新增的功能模組,通過這一平臺,個人和企業都可以打造一個微信的公眾號,並實現和特定群體的文字、圖片、語音的全方位溝通、互動。二、通訊機制三、註冊微信平臺公眾帳號四、伺服器端配置4.1 示例程式碼設定微信公眾平臺提供了一個php示例程式碼:(百度雲盤連結地址:https
微信公眾平臺開發之基於百度 BAE3.0 的開發環境搭建(採用 Baidu Eclipse)
轉載請標明出處<http://blog.csdn.net/bingtianxuelong/article/details/17843111>,謝謝! 版本說明: V1: 2014-2-13更新,紅色字型代表最近一次更新的內容。
Senparc.Weixin.MP SDK 微信公眾平臺開發教程(二十二):如何安裝 Nuget(dll) 後使用專案原始碼除錯
最近碰到開發者問:我使用 nuget 安裝了 Senparc.Weixin SDK,但是有一些已經封裝好的過程想要除錯,我又不想直接附加原始碼專案,這樣就沒有辦法同步更新了,我應該怎麼辦? 這其實是一個很常見也具有普遍代表性的問題,解決方案也是通用的,本文我們就來學習如何對已經安裝了 dll 的專案
微信公眾平臺開發之萬能表單
平臺 體驗 src .net 等等 art net 獎勵 功能 微信公眾平臺開發之萬能表單是為了方便我們得到用戶的信息。我們能夠在後臺設置不論什麽須要用戶填寫的信息,比方:電話,姓名,性別,工作等等信息,當然我們也能夠設置一定的獎勵,僅僅要完好這些信息就能夠得到一定
【微信公眾平臺開發】利用百度接口,制作一鍵導航功能
顯示 12px font -c cati blog ltr vertica 拾取 微信開發中,非常多商家用戶都要求點詳細地址。能在百度或者soso地圖上面顯示自己的地址。 而這種功能。利用百度api接口地圖標點功能就能夠非常easy實現。 1.功能說明例如以下:
微信公眾平臺開發之留言板
tracking time 方法 ref font img 建議 south data- 微信公眾平臺開發之留言板是方便用戶互相之間交流的最好方法。關註微信公號的用戶之間是不能進行對話的。為了方便用戶之間的交流留言板起到了非常大的作用。當用戶進入留言板後能夠在上面留
微信公眾平臺接口開發(全面認識接口)
之間 com pps https cli tps grant 微信接口 apps 微信公眾平臺接口的整體介紹 接口API的定義 不同功能層之間的通個信規則稱為接口API 微信接口請求返回格式介紹: 微信接口是通過GET方法請求的,如: https://api.weixin.
微信公眾平臺——基礎配置——務器配置:PHP版
sort 文件 cti pre amp 提交 false pst 加解密 在自己的服務器上新建一個空白php文件,輸入以下任一版本的代碼,如下: 版本一: <?php $token = "dige1994"; $signature = $_GET["signatur
微信公眾平臺網頁開發實戰--1.微信分享一個網頁到朋友圈
微信開發 html5 jssdk 實戰 網頁開發 對微信的JSSDK進行封裝一下,創建一份類似的文件結構,增加index.html與shareApi.js文件,結構如圖3.3所示。 圖3.3 3.2節文件結構另外,提醒讀者一下,wxJSSDK.js文件的JSSDK環境配置中,需要