用Fiddler來除錯web應用
提醒:本文最後更新於 3651 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
在測試或者優化web應用時,經常需要替換一些靜態資源,如css/image/js等。當然,這些工作是在開發環境來做,直接ftp替換也沒什麼問題。但有的時候僅僅是想調研一下而不想影響環境的穩定,或者想方便的對比兩段程式碼效果,就可以利用一個小工具來完成工作——Fiddler。
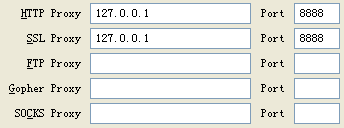
先來簡單的介紹下Fiddler(官網|需要.NET Framework v2.0|MicroSoft出品):一個集web效能分析、資料監測、自動響應、建立請求四大功能於一身,自帶眾多實用小工具,支援外掛擴充套件的HTTP除錯工具。通過簡單的配置代理(IE中全自動、FF中需如下圖手動配置),就可以開始使用Fiddler了。

這篇文章講的只是利用fiddler來替換靜態資源,利用的是它的自動響應功能。選擇軟體右側的AutoResponder這個tab,點“Add”按鈕來新增一條規則,在Rule Editor裡的文字框填上要被替換資源的url,後面的文字框選擇原始檔就OK了。如下圖:
![]()

搞定,就這麼簡單,現在只要請求被命中,就會被轉發到指定的原始檔了。修改程式碼後儲存一下F5就能生效,既方便又不會影響到他人。這個功能挖掘下還可以幹一些其它有意思的事情:配置Rule時,選擇轉發404之類的錯誤碼,就可以用來測試Ajax的onError事件;把類似於Http://www.example.com/1.html這樣的url轉發到本地頁面,就可以在原生代碼裡用Ajax請求www.example.com的內容。由於本地頁面是通過Http://www.example.com/1.html來訪問,不再有跨域問題了。這在做一個獲取資料程式的時候很有用。雖說最後還是要用後端程式來解決跨域問題,但開發前期利用 fiddler 做轉發,非常的高效!
--EOF--
提醒:本文最後更新於 3651 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
用Fiddler來除錯web應用
提醒:本文最後更新於 3651 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 在測試或者優化web應用時,經常需要替換一些靜態資源,如css/image/js等。當然,這些工作是在開發環境來做,直接ftp替換也沒什麼問題。但有的時候僅僅是想調研一下而不想影響環境的穩定,或者想方便的對比兩段程式
Fiddler 教程,Fiddler斷點除錯web應用
閱讀目錄 Fiddler的基本介紹 Fiddler官方網站提供了大量的幫助文件和視訊教程, 這是學習Fiddler的最好資料。
用Azure AD 實現Web 應用身份認證的Multi-Factor Authentication(MFA)
數據庫 users 訂閱 還需 打包 源代碼 user .cn host 最近客戶有個需求,希望把面向public的Web應用中的終端用戶數據庫由Azure AD來實現,同時希望可以用MFA來實現用戶身份認證。這個想法非常好,通過使用Azure的managed servic
用AngularJS開發下一代Web應用pdf
san ren 化工 body 下一代 安裝 關系 資源 元素 下載地址:網盤下載 內容簡介 · · · · · ·AngularJS是一款來自Google的前端JS框架,它的核心特性有:MVC、雙向數據綁定、指令和語義化標簽、模塊化工具、依賴註入、HTML模板,以及
用AngularJS開發下一代Web應用
AngularJS是一款來自Google的前端JS框架,它的核心特性有:MVC、雙向資料繫結、指令和語義化標籤、模組化工具、依賴注入、HTML模板,以及對常用工具的封裝,例如$http、$cookies、$location等。AngularJS框架的體積非常小,但是設計理念和功能卻非常強大,值得前端開發者深入
用NodeJs來mock web Api介面
俺的部落格都來自工作,因此大部分也是圍繞找工作需要展開。雖然前段時間的目標是Go lang,但是工作中一定要考慮下效率,因此,mock Api的事情暫時先用nodejs搞定吧,這個比較熟! 1、環境 nodejs安裝可以參考上一部落格。 node -v npm -v
【轉載】Windows10用fiddler抓包Android應用(解決手機設定代理後無法上網,設定只抓app包)
1、環境準備 1、電腦上安裝fiddler 2、手機和電腦在同一個區域網內 2、設定 1.fiddler>Tools>Fiddler Options>
為什麼我堅持用Go語言做Web應用開發框架?
點選上方“CSDN”,選擇“置頂公眾號”關鍵時刻,第一時間送達!【CSDN編者按】很多情況下,企
利用docker來部署web應用
參考:作者一https://tommy.net.cn/2015/02/13/run-and-debug-php-website-with-docker-part-1/ 作者二https://menng.github.io/2015/08/24/run-php-website
用Docker封裝一個web應用(Django)
一.複用以前一個封裝了SSH的映象,如果沒有封裝SSH,可以使用自己的映象或參考我以前博文:叫板OpenStack:用Docker實現私有云 的前五步 接下來便是正題. 二.部署過程 1.檢視映象 REPOSITORY TAG
【譯】用maven使java web應用執行在內嵌的Jetty或Tomcat容器中
更多0 開發java web應用時,能在“真實”的環境中有快速的反饋是非常實用的。本文將探尋如何使用maven使java web應用執行在內嵌的Jetty或Tomcat容器中。我將展示如何配置他們來開發Podcastpedia.org網站的工程podcastpedia。
Windows10用fiddler抓包Android應用(解決手機設定代理後無法上網,設定只抓app包)
1、環境準備 1、電腦上安裝fiddler 2、手機和電腦在同一個區域網內 2、設定 1.fiddler>Tools>Fiddler Options>Connections 勾選Allow remote computers to c
用eclispe來除錯Kafka原始碼
我是看好Scala的,畢竟Kafka、Spark這兩個大招太牛了,你想不用它都不行,所以Scala肯定會紅火起來的! 看了2周的Scala了,Kafka也用了好幾年了,終於可以把Kafka的原始碼下下來,看看到底是何方聖神了! 環境: Window 10 Scala 2.1
Eclipse預設用外部瀏覽器開啟Web應用
每次除錯Web應用時都要開啟瀏覽器,輸入地址,而eclipse自帶的瀏覽器缺少有些東西,無法完美展現,為了方便除錯,可以使用以下方法 Window->General->Web Browse
用程式碼來實踐Web快取
> Web快取是可以自動儲存常見文件副本的HTTP裝置。當Web請求抵達快取時,如果本地有“已快取的副本”,就可以從本地儲存裝置而不是原始伺服器中提取這個文件。 上面是《HTTP權威指南》中對Web快取的定義,快取的好處主要有以下幾點: 1. 減少了冗餘資料的傳輸; 2. 減少了客戶端的網路請求,
Java應用基礎微專業-入門篇-第1章用程序來做計算
version mac ear 浮點 spa class pin system font p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 20.0px "PingFang SC" } p.p2 { margin: 0.0px 0.
免費好用的web應用托管平臺
屌絲程序猿 第一次 targe 機器 三種 練手 進行 模板 可能 1.前言 以前非常久以前。想找一個免費的空間部署一個屬於自己的技術博客真是太難了,使用過SAE,可是非常快就面臨收費了,後面也就不了了之了。眼下自己又找到一個免費的PAAS平臺。能夠部署各種語言的web
Reveal.js一個用來做WEB演示文稿的框架
javascrip ont 幻燈片 log des 顯示 style ava 代碼 摘要 無意中看到這個插件,很喜歡,可以作用在演講ppt,幻燈片,用戶指引上等。代碼簡單,易維護 reveal.js不依賴其他任何javascript庫,是一個獨立的javascript插件庫
用Inferno代替React開發高性能響應式WEB應用
直接 dom節點 parser 什麽是 生命周期 reac div 例子 出現 什麽是Inferno Inferno可以看做是React的另一個精簡、高性能實現。它的使用方式跟React基本相同,無論是JSX語法、組件的建立、組件的生命周期,還是與Redux或Mobx的配
有一臺服務器作為web應用,有一個目錄(/data/web/attachment)不定時地會被用戶上
find 用戶 cut ont stat txt 結果 tar brush 有一臺服務器作為web應用,有一個目錄(/data/web/attachment)不定時地會被用戶上傳新的文件,但是不知道什麽時候會上傳。所以,需要我們每5分鐘做一次檢測是否有新文件生成。請寫一個s
