微信小程式介面設計入門課程-樣式wxss中使用css課程-背景 background-color 使用教程
阿新 • • 發佈:2019-01-13
語法
CSS 允許應用純色作為背景,也允許使用背景影象建立相當複雜的效果。
可以使用 background-color 屬性為元素設定背景色。這個屬性接受任何合法的顏色值。 這條規則把元素的背景設定為灰色:
p {background-color: gray;}
如果您希望背景色從元素中的文字向外少有延伸,只需增加一些內邊距:
p {background-color: gray; padding: 20px;}
可以為所有元素設定背景色,這包括 body 一直到 em 和 a 等行內元素。 background-color 不能繼承,其預設值是 transparent。transparent 有“透明”之意。也就是說,如果一個元素沒有指定背景色,那麼背景就是透明的,這樣其祖先元素的背景才能可見。
小程式應用
Wxml程式碼
<view >
文字內容01
</view>
<view class='cls01'>
文字內容02
</view>
<view>
<text class='cls02'>文字內容03</text>
</view>
<view class='cls3-1'>
<text class='cls3-2'>文字內容04</text>
</view>
Wxss程式碼
.cls01{ background-color: gainsboro; } .cls02{ background-color: goldenrod; } .cls3-1{ background-color: oldlace; } .cls3-2{ background-color: orange; }
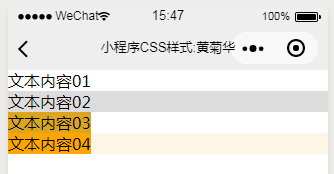
效果下圖