初識JavaScript,Ajax,jQuery,並比較三者關係
一、基本認識
1、JavaScript
- 定義:
javaScript的簡寫形式就是JS,是由Netscape公司開發的一種指令碼語言,一種廣泛用於客戶端Web開發的指令碼語言,常用來給HTML網頁新增動態功能(其編寫的程式可以被嵌入到HTML或XML頁面中,並直接在瀏覽器中解釋執行)。
- 組成部分:
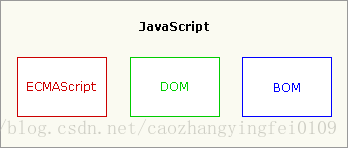
核心(ECMAScript)、文件物件模型(Document Object Model,簡稱DOM)、瀏覽器物件模型(Browser Object Model,簡稱BOM)
- 描述:
Javascript就是適應動態網頁製作的需要而誕生的一種新的程式語言,如今越來越廣泛地使用於Internet網頁製作上。
Javascript是由 Netscape公司開發的一種指令碼語言(scripting language),或者稱為描述語言。在HTML基礎上,使用Javascript可以開發互動式Web網頁。
Javascript的出現使得網頁和使用者之間實現了一種實時性的、動態的、互動性的關係,使網頁包含更多活躍的元素和更加精彩的內容。
Javascript短小精悍,又是在客戶機上執行的,大大提高了網頁的瀏覽速度和互動能力。同時它又是專門為製作Web網頁而量身定做的一種簡單的程式語言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
- 定義:
AJAX即“Asynchronous JavaScript and XML”(非同步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種建立互動式網頁應用的網頁開發技術。
AJAX不是一個技術,它實際上是幾種技術,每種技術都有其獨特之處,合在一起就成了一個功能強大的新技術。
- 組成:
基於XHTML和CSS標準的表示;
使用Document Object Model進行動態顯示和互動;
使用XML和XSLT做資料互動和操作;
使用XML HttpRequest與伺服器進行非同步通訊;
使用JavaScript繫結一切。
- 描述:
Ajax是結合了Java技術、XML以及JavaScript等程式設計技術,可以讓開發人員構建基於Java技術的Web應用,並打破了使用頁面過載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞資料,使Browser只更新部分網頁內容而不重新載入整個網頁。
Ajax是使用客戶端指令碼與Web伺服器交換資料的Web應用開發方法。這樣,Web頁面不用打斷互動流程進行重新加裁,就可以動態地更新。使用Ajax,使用者可以建立接近本地桌面應用的直接、高可用、更豐富、更動態的Web使用者介面。
3、jQuery
- 定義:
jQuery是一個快速的,簡潔的javaScript庫,使使用者能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。
- 特點:
輕量級、鏈式語法、CSS1-3選擇器、跨瀏覽器、簡單、易擴充套件;
jQuery是一種獨立於伺服器端程式碼的框架,獨立於ASP.NET或者JAVA;
jQuery是當前很流行的一個JavaScript框架,使用類似於CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴充套件性,擁有不少外掛。
- 描述:
對於程式設計師來說,簡化javascript和ajax程式設計,能夠使程式設計師從設計和書寫繁雜的JS應用中解脫出來,將關注點轉向功能需求而非實現細節上,從而提高專案的開發速度。
對於使用者來說,改善了頁面的視覺效果,增強了與頁面的互動性,體驗更絢麗的網頁物資。
javaScript框架實際上是一系列工具和函式。
二、三者的關係
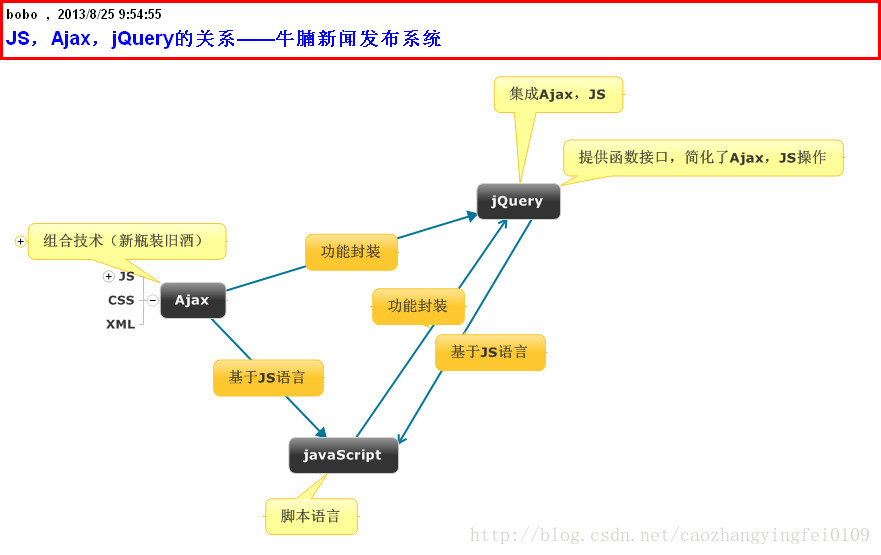
下面我用一張導圖來闡述這三者的關係:
解釋:
javaScript是用於Web客戶端開發的指令碼語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於建立互動式網頁應用的網頁開發技術。jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函式介面,大大簡化了Ajax,JS的操作。
相關推薦
初識JavaScript,Ajax,jQuery,並比較三者關係
一、基本認識 1、JavaScript 定義: javaScript的簡寫形式就是JS,是由Netscape公司開發的一種指令碼語言,一種廣泛用於客戶端Web開發的指令碼語言,常用
JavaScript,Ajax,jQuery,並比較三者關係
一、基本認識 1、JavaScript 定義: JavaScript的簡寫形式就是JS,是由Netscape公司開發的一種指令碼語言,一種廣泛用於客戶端Web開發的指令碼語言,常用來給HTML網頁新增動態功能(其編寫的程式可以被嵌入到HTML或XML頁
django設定並獲取cookie/session,檔案上傳,ajax接收檔案,post/get請求及跨域請求等的方法
django設定並獲取cookie/session,檔案上傳,ajax接收檔案等的方法: views.py檔案: from django.shortcuts import render,HttpResponse,redirect import datetime import json from
在struts中,通過Ajax,利用jQuery,將action中的資料轉到前臺頁面
第一步、配置Struts(注意,返回的資料型別為json資料,) <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundati
使用layui時,ajax執行後,重新渲染頁面的方法
$.ajax({ url : url, type : 'get', dataType:'json', success : function(data) {
上傳頭像自定義裁切, JCROP 選區,AJAX 上傳,PHP GD庫裁切
AJAX 上傳圖片後,使用JCrop 外掛作為前端選區工具,實時預覽效果, 使用者上傳的頭像圖片尺寸過大時,程式會自動縮放到合理範圍,防止頁面被撐破。 沒有使用常見的 flash 方式,可以放心在 蘋果的 Mac Safari 上使用。 最終效果: 程式分析: 前端:
原生JS的ajax,原生ajax傳遞引數格式,ajax引數傳遞,ajax傳遞引數
function success(weiXinConfig) { console.log("這是微信getConfig回撥函式"+ weiXinConfig); // weiXinConfig = JSON.parse(weiXinConfig); /
利用jquery.ajax在jsp頁面動態生成table,可以增加修改,並支持一行和多行刪除
分享 ica 圖片 PE sibling 多行 點擊 table 技術 聲明:此為本人原創,只想實現功能,界面樣式方面沒多考慮,很粗糙能看懂就行……2018-5-14 動態生成table,我利用jsp內嵌java代碼從後臺獲取對象集合,輸出的時候有2中方法 1.直接利用
Spring 筆記 -07- 使用 jQuery Ajax 非同步登入,並驗證使用者輸入資訊(maven)
Spring 筆記 -07- 使用 jQuery Ajax 非同步登入,並驗證使用者輸入資訊(maven) 本篇是對上一篇的專案的另一種實現加完善,上一篇 Spring 筆記 -06- 從 MySQL 建庫到 登入驗證資料庫資訊(maven) 本篇內容: (1)上一篇是使用同步的
jquery+ajax清除session,並跳出iframe框架頁面
集合頁面 <html> <head> <title>hydm</title> </head> <frameset rows="15%,*"> <frame src="${pageCont
註冊例項:JQuery ajax json php接收並返回值,根據設定值判斷註冊是否成功
思路:PHP註冊成功後,給一個變數值,並把這個變數值返回到註冊HTML網頁,讓JS判斷是否等於設定的值,如果等於就是註冊成功 html程式碼: <!doctype html> <h
jQuery基礎(Ajax,load(),getJSON(),getScript(),post(),ajax(),同步/異步請求數據)
發送請求 它的 fun 使用 json格式 單元素 生成 set log 1.使用load()方法異步請求數據 使用load()方法通過Ajax請求加載服務器中的數據,並把返回的數據放置到指定的元素中,它的調用格式為: load(url,[data],[callb
Ajax,純Js+Jquery
刷新 app 部分 span -- esp ont ica 接受 AJAX:Asynchronous Javascript and xml 異步,Js和Xml 交互式網頁開發 不刷新頁面,與服務器交互 詳情請參照Jquery工具指南用在瀏覽器端的技術,無刷新,通過XmlHt
JavaScript實現拖拽預覽,AJAX小文件上傳
strong 名稱 獲取文件 是否 set 可能 lis idt scrip 本地上傳,提前預覽(圖片。視頻) 1.html中div標簽預覽顯示。button標簽觸發上傳事件。 <div id="drop_area" style=
當使用servlet輸出json時,瀏覽器端jquery的ajax遇到parse error的問題
包括 問題 json格式 dsm 註意 data json 返回 進行 在使用jquery的ajax進行請求發送並由服務端的servlet返回json格式的數據內容時,假設輸出內容沒有正確設置,會遇到client瀏覽器報告parse error的問題。這個問題的解決僅僅
jquery 使用ajax,正常返回後,不執行success的問題
原因 ron per type data com 嚴格 ann col 背景: 在使用到jQuery的ajax時,如果指定了dataType為json,老是不執行success回調,而是執行了error回調函數. 原因: 然後繼續下載了幾個
文件上傳---form表單,ajax,jquery
所有 ssa 希望 als proc div 瀏覽器 content htm 服務端程序: import tornado.web import os IMG_LIST=[] class IndexHandler(tornado.web.RequestHandler)
ajax的原生,偽造和jquery講解
ajaxjquery是對Ajax的一個封裝,真正的操作是封裝裏面的內容(基於內部調用原生的Ajax的XMLHTTPRequest)Ajax還有一種是偽造ajax,所為偽造就是不用XMLHTTPRequest,利用的瀏覽器的一種技術實現的 XmlHttpRequest對象介紹 XmlHttpRequest對象的
學習總結javascript和ajax,php,和css
post req nim rom 顏色屬性 error 嵌入 echo 高度 1,javascript 1,js可以獲取和修改html的屬性和內容: 通過什麽獲取? window.onload=function{ document.getElementById
【Django Series - 04】資料的增刪改:使用者提交資料,驗證資料的有效性並傳輸至後臺(jQuery.post)
Django Series(Django2.1.2 + Anaconda3) (一)安裝並配置 Django 環境 ||| 基於 Django 進行 Web 開發 (二)Django 基礎知識:語法、教程 (三)使用者管理模組:建立使用者、登入、退出 (四)資料的增刪改:使用者提交資