微信小程式wx.request請求用POST後臺得不到傳遞資料
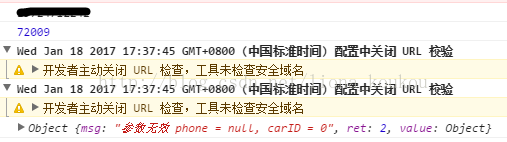
微信小程式的wx.request請求,method設為POST並向後臺傳遞資料,但從後臺返回的資訊來看後臺並沒有獲得傳遞的資料
wx.request({
url: 'url',
data: {
phone:phone,
carID:id
},
method: 'POST',
success: function(res){.......}
..........
})
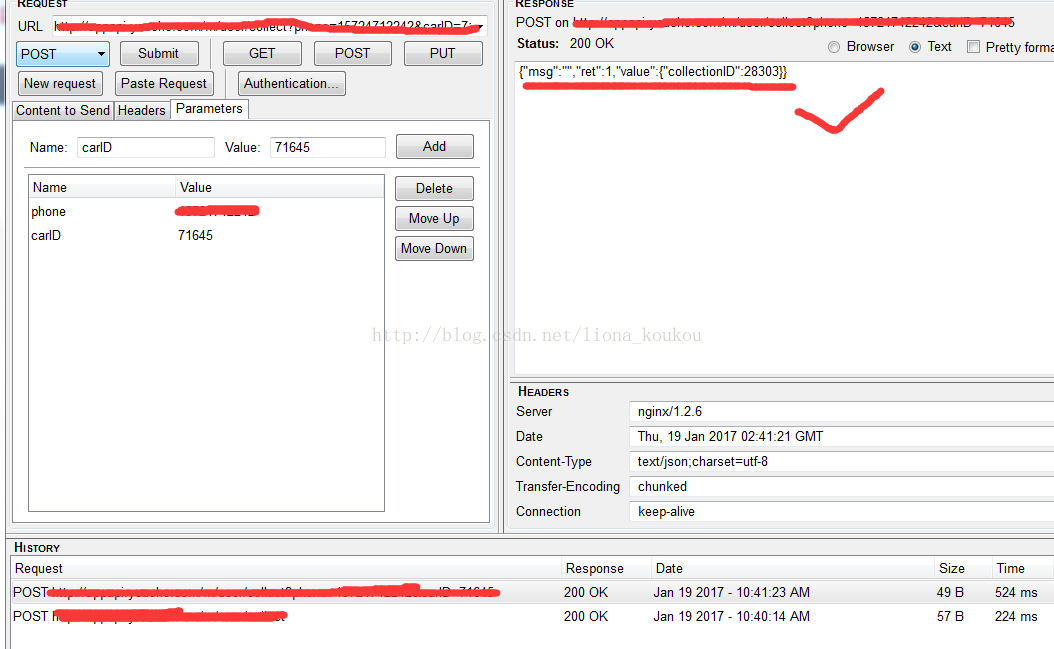
我們用httprequester模擬POST發現後臺能夠正常獲得資料
也就是說伺服器那邊是沒有問題的,只能是出在小程式裡我們寫的程式碼上
最後經過嘗試和查詢資料找到了解決方法:
加上header頭
header: {'content-type': 'application/x-www-form-urlencoded'}
就可以了,後臺成功獲得資料
相關推薦
微信小程式wx.request請求用POST後臺得不到傳遞資料
微信小程式的wx.request請求,method設為POST並向後臺傳遞資料,但從後臺返回的資訊來看後臺並沒有獲得傳遞的資料 wx.request({ url: 'url
使用Promise對微信小程式wx.request請求方法進行封裝,配有詳細過程
採用Promise的方式來封裝而不採用回撥函式(callBack)的方式封裝的主要好處是防止回撥地獄等。。。 主要分為四個部分: 1、config.js檔案,主要存放小程式的配置,例如請求的伺服器地址 const config = { api_base_url:
微信小程式wx.request請求沒反應,真機預覽測試請求無效問題解決總結。
我釋出之後發現,wx.request無法使用,用小程式開發工具測試的都沒有問題,而且校驗了合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書,都沒有任何問題,釋出之後,發現了問題,在網上看了很多說法,再次我用自己的理解做個總結。 測試了
微信小程式wx.request請求伺服器json資料並渲染到頁面
微信小程式的資料總不能寫死吧,肯定是要結合資料庫來做資料更新,而小程式資料主要是json資料格式,所以我們可以利用php操作資料庫,把資料以json格式資料輸出即可。現在給大家講一下,微信小程式的wx.request進行伺服器資料請求的用法:官方文件給出了示例程式碼,但是我這
微信小程式wx.request請求回來的資料沒有及時顯示到頁面上
出問題的場景 //出問題的程式碼 Page({ data: { swiper: {//頂部輪播 indicatorDots:true, autoplay:tru
用es6封裝微信小程式wx.request()函式
封裝原理:(先考慮網路請求中會改變的值,把改變的值作為引數引入)會改變的值:1.url (同一專案url相同,可提前把url放在app.js中作為全域性變數使用)2.data(後臺介面的其他引數)假設後臺返回的資料是這樣:{code: "1", message: "操作成
windows2008 phpstudy https證書配置實現微信小程式wx.request發起的 HTTPS 請求。
伺服器環境:阿里雲 windows2008 phpstudy php5.45+apache 準備資料:申請阿里雲免費證書 選擇證書系統建立 注:下載證書選擇apache 第一步:修改apache目錄下的conf下的httpd.conf配置檔案 1、#LoadModu
微信小程式 wx.request POST請求------中文亂碼問題
問題: 一個簡單的表單,提交後臺返回資料“提交成功”。 以為沒問題了,但是沒過多久後臺小哥就問為啥那麼多亂碼,找了很久原因,發現在提交的時候就已經亂碼了。 嗯,前端問題,然後測試GET/POST方法。GET沒有亂碼,POST亂碼 header這樣寫的 heade
坑:微信小程式wx.request和wx.uploadFile中傳引數的區別
微信小程式中通過元件<form>提交表單的時候,在js中通過e.detail.value得到所提交表單的json格式資料。一般提交表單我們都是通過wx.request請求,提交表單資料,通過引數data傳資料, wx.request({ url: 'test.php', //僅為示例,
微信小程式wx.request踩坑記錄
一:header['content-type'] 為 application/json 的資料 前端 wx.request({ url: apiUrl, //替換成自己的伺服器地址 data: {
微信小程式 wx.request wepy 簡單封裝
本文出自: http://blog.csdn.net/wyk304443164 很簡單 import sha1 from './sha1' // sign // 簽名 function sign (signObj = {}) { ... // 自行加密
微信小程式:request請求封裝工具類
修改過的封裝請求: header: {'Content-Type': 'application/json'}, 防止引數中敏感字元丟失的問題 header: {'Content-Type': 'application/x-www-form-urlencoded'},
微信小程式wx.request()封裝
微信小程式開發過程中,請求用的次數是比較多的,那麼能自己每次的重複程式碼太多,所以還是自己封裝一個請求吧,使程式碼越來越精簡。 現在請求分為兩種一種是GET一種是POST,在微信小程式的請求中POST請求的header中的'content-type'為'applicati
微信小程式wx.request後臺資料互動
From:http://blog.csdn.net/a61595579/article/details/53404451 記錄微信小程式wx.request這個api在跟後臺互動時遇上的問題。 1、根據資料,完成第一步,請求傳送,程式碼如下: [javascript] view plain
微信小程式 wx.request 獲取百度API token
wx.request({ url: "https://aip.baidubce.com/oauth/2.0/token", data: { grant_type: "client_credentials",
微信小程式wx.request使用post方式傳參
需要注意的是method是get方式的時候,header為{"Content-Type": 'application/json'},當method為post時,header為{"Content-Type": "application/x-www-form-urlencode
微信小程式wx.request二次封裝
這些天團隊裡開始做小程式開發了,之前沒做過,都是第一次,第一次的感覺大家都懂的。週末看了一下小程式專案的程式碼,在網路請求上發現了一些小問題,最終沒忍住想了點辦法把request封裝了一下。下面來看看吧。看專案程式碼時發現了下面幾點問題:網路請求都寫在Page裡,每個請求都要重複的寫wx.request以及一
微信小程式wx.request介面封裝
//app.js App({ /** * @name 請求資料 * @param {string} url 請求地址 * @param {object} params 引數 * @param {funct
微信小程式wx.request接收伺服器返回資訊
Page({ onLoad: function () { var that =this;//=====注意此處,要用that 指代this===== wx.request({ url: 'https://43596470.qcloud.la/1.php',//此處填寫你後臺請求地址 method: 'GET'
微信小程式Ⅵ [wx.request 的回撥使用]
☆ 前言 在微信小程式的開發過程中,wx.request 的請求必不可少 我注意到(也可能剛接觸,知識積累面太少),在外部 js 檔案使用 wx.request 請求伺服器資料時,因為非同步的請求機