手機端滑動事件監聽,可繫結多個DIV
自己寫的DEMO僅供學習
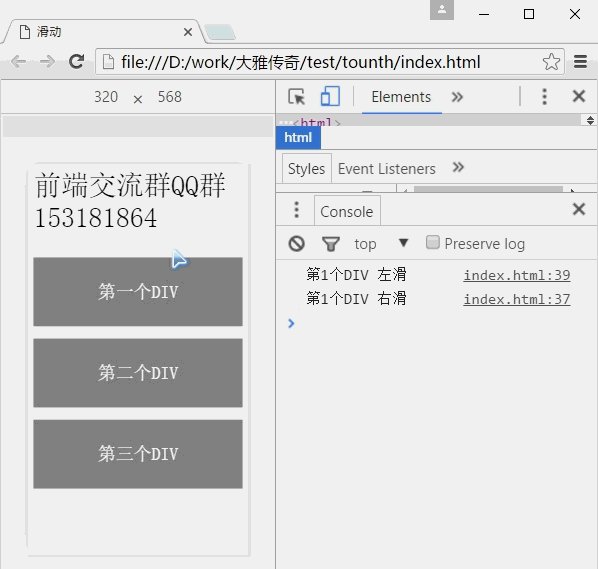
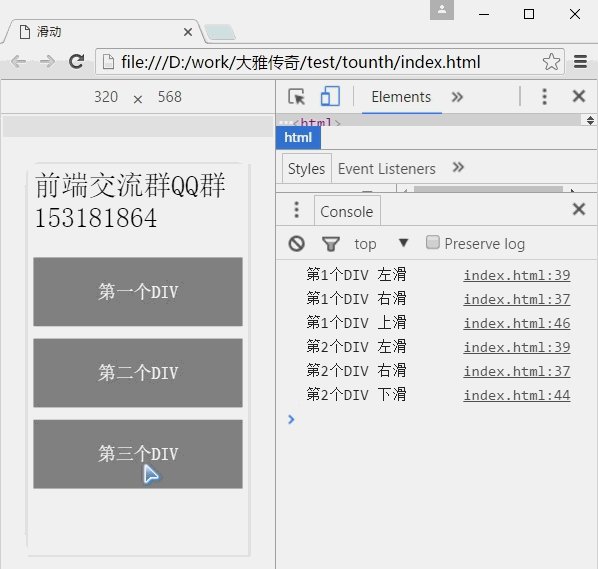
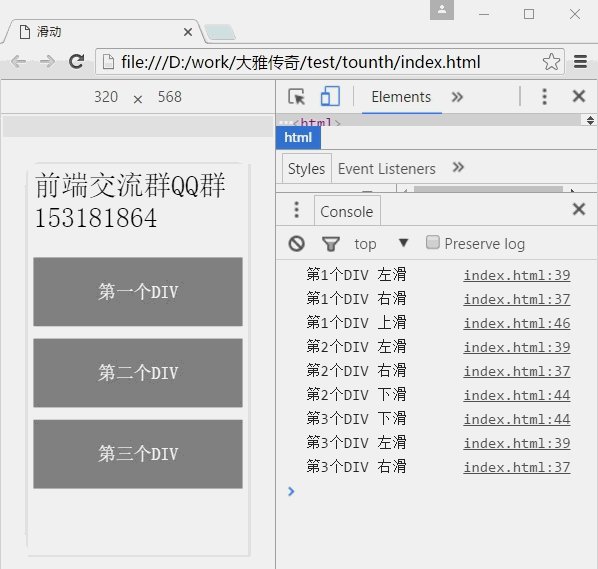
<!doctype html> <html> <head> <meta charset="utf-8"> <title>滑動</title> <meta content="max-age=0" http-equiv="Cache-Control" /> <meta content="320" name="MobileOptimized" /> <meta content="YES" name="apple-touch-fullscreen" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <style> .inp{ height:100px; width:100%; background:gray; font-size:26px; text-align:center; line-height:100px ; color:#fff} </style> </head> <body> <div style=" font-size:40px">前端交流群QQ群153181864</div> <br/> <br/> <div class="inp" alt="1">第一個DIV</div><br/> <div class="inp" alt="2">第二個DIV</div><br/> <div class="inp" alt="3">第三個DIV</div> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/tounthcyc.js"></script> <script> $(function(){ $.extend({CycTounch:function(EV,X,Y){ var valx=50;//滑動多少距離算滑動 var index=$(EV.target).attr("alt")//判斷第幾個DIV在滑動 //console.log(X+" "+Y); //console.log(EV.target) if((Math.abs(X)>Math.abs(Y))&& Math.abs(X)>50){ if(X>0){ console.log('第'+index+'個DIV 右滑'); }else{ console.log('第'+index+'個DIV 左滑'); } } if((Math.abs(X)<Math.abs(Y))&& Math.abs(Y)>50){ if(Y>0){ console.log('第'+index+'個DIV 下滑'); }else{ console.log('第'+index+'個DIV 上滑'); } } }}) }) window.addEventListener('load',load, false); </script> </body> </html>
相關推薦
手機端滑動事件監聽,可繫結多個DIV
自己寫的DEMO僅供學習 <!doctype html> <html> <head> <meta charset="utf-8"> <tit
HTML5 瀏覽器返回按鈕/手機返回按鈕事件監聽
手機 鎖定 listitem con 按鈕 spa color cnblogs java 1.HTML5 History對象 支持使用pushState()方法修改地址欄地址,而不刷新頁面。 popstate事件 當history實體被改變時,popstate事件將會發生
事件監聽,回撥事件
一、事件監聽涉及到三個類物件 1、EventSource(事件源)事件發生的場所 2、Event(事件):事件封裝介面元件上面發生的特定事件 3、EventListener(事件監聽器):負責監聽事件源發生的事件 二、監聽器就是程式中的MyC
JS事件繫結,事件監聽,事件委託
在JavaScript的學習中,我們經常會遇到JavaScript的事件機制,例如,事件繫結、事件監聽、事件委託(事件代理)等。這些名詞是什麼意思呢,有什麼作用呢? 事件繫結 要想讓 JavaScript 對使用者的操作
ButterKnife之三:Adapter中ButterKnife核心常用功能使用(替代findviewbyid,替代OnClickListener以及繫結多個id監聽事件)
在上一篇“ButterKnife之一:Activity中ButterKnife核心常用功能使用(替代findviewbyid,替代OnClickListener以及繫結多個id監聽事件)”中對ButterKnife已經做了相對較詳細的介紹,本篇只對Adapter中ButterKnife使用的程式
ButterKnife之二:Fragment 中ButterKnife核心常用功能使用(替代findviewbyid,替代OnClickListener以及繫結多個id監聽事件)
在上一篇“ButterKnife之一:Activity中ButterKnife核心常用功能使用(替代findviewbyid,替代OnClickListener以及繫結多個id監聽事件)”中對ButterKnife已經做了相對較詳細的介紹,本篇只對Fragment 中ButterKnife使用的
ButterKnife之一:Activity中ButterKnife核心常用功能使用(替代findviewbyid,替代OnClickListener以及繫結多個id監聽事件)
ButterKnife是一個註解類,ButterKnife開源框架以其強大的view繫結和click事件處理功能,大大減少程式碼量,節省開發時間,提高開發效率,而且ButterKnife在adapter中的使用也方便的處理了adapter中ViewHodler的繫結問題,下面就學習內容做簡單記錄
javascript事件監聽,事件冒泡/捕獲總結
一、javascript事件監聽的三種方法 element.addEventListener(type, listener[, useCapture]); // IE6~8不支援 element.attachEvent('on' + type, listener); //
關閉瀏覽器用js監聽, 可向伺服器傳送請求
上傳頁面使用者開始上傳檔案之後使用者點選任意跳轉都需要彈出提示層進行二次確定才允許他進行跳轉,這樣做的目的是為了防止使用者的錯誤操作導致這珍貴的UGC 流失(通常使用者在一次上傳不成功之後,很容易就會打消了上傳的念頭的了,或去到其他平臺進行上傳)。在這裡用到的是 onbefo
Android 改寫返回鍵事件監聽,使得back鍵功能類似home鍵,讓Acitivty退至後臺時不被系統銷燬
現在很多程式要求back鍵不是退出程式而是像home鍵一樣讓Acitivty退至後臺時不被系統銷燬,查到的資料大多說都是繼承activity的沒有繼承TabActivity, TabActivity和activity不能一樣處理,廢話不多說了上程式碼。 繼承activity
移動端touch事件監聽
<ul> <h3 class="tit">資產資訊</h3> <li> <span class="key">品牌</span> &l
angular 事件監聽,內建事件
對於一款前端框架,提起事件,很容易讓人聯想到DOM事件,比如說滑鼠點選以及頁面滾動等。但是我們這裡說的angular中的事件和DOM事件並不是一個東西。 事件的釋出 我們可以通過$emit()以及$broadcast()來發布事件 $emit(name, args)
原生JS實現事件監聽,釋出,取消
一步一個腳印的將基礎打好,才能走的更遠<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</t
php 數據分頁類,可自定義多個分頁樣式
logs echo oot log 好的 num 方式 turn pre 調用分頁類的方法: // 測試分頁 public function pageTestAction() { Load::load_class(‘getPage‘,DI
對同一個物件繫結多個響應事件並都執行,和此例子的相容程式碼
要點: 1.因為 onclick=" " 新增的元素響應事件,先新增的事件,會被後來新增的事件層疊掉,只能執行最後一個響應的事件 所以要用到事件監聽addElementLitener()來繫結多個處理函式,而因為相容性的問題需要相容程式碼。 2.在IE8中,addE
c#發送郵件,可發送多個附件
res end 方法 work sage dia col media his 1:創建SendMail類 2:調用方法 SendMail send = new SendMail("[email protected]", "[email protected]", "郵件內容測試", "郵件
JavaScript 中 當用live繫結多個同名事件時,如何移除事件。
先介紹一下我的問題出現的環境: 公司用的dwz框架,需求是在一個頁面點選,載入一個dialog彈出框,每一個頁面都是一個單獨的jsp檔案:其中在彈出的dialog的那個頁面檔案中,有下面一段程式碼: 因為dwz框架的實現機制,就是把當前的程式碼片段載入到主頁面中,所以想給
從零開始學 Web 之 jQuery(六)為元素繫結多個相同事件,解綁事件
一、為元素繫結多個相同事件 1、方式一 $("#btn").click(function () { console.log("click1"); }).click(function () { console.log("click2"); }).cli
JQuery - on繫結多個事件
一、jquery為多個選擇器繫結同一個事件 $("#start,#end").on("click",function(){ alert("The paragraph was clicked."); }); 二、多個事件繫結同一個函式 $("p").on("mouseover
如何理解一臺伺服器可以繫結多個ip,一個ip可以繫結多個域名
一個域名只能對應一個IP的意思是域名在DNS伺服器裡做解析的時候 一條記錄只能指向一個IP地址。這個是死規定,試想一下,如果一個子域名指向了2個ip ,當訪問者開啟這個域名的時候,瀏覽器是展示哪個IP上的網站呢?一個IP可以對於多個域名的意思是:一個IP繫結到一臺伺服器的時候,在伺服器上可以設定多個主機頭,每