小程式輸出富文字wxParse
阿新 • • 發佈:2019-01-11
小程式輸出富文字wxParse
在小程式專案開發中,會遇到富文字編輯的內容,包含html標籤,後臺返回到小程式端無法解析,這時就需要wxParse外掛來處理。
使用方法如下
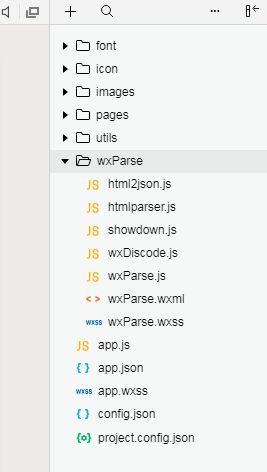
1、下載wxParese檔案,拷貝wxParse資料夾到自己的小程式專案中。

2、在專案檔案中使用外掛檔案
(1)在需要使用的wxml檔案頂部引入WxParse.wxml
<import src="../../wxParse/wxParse.wxml" />
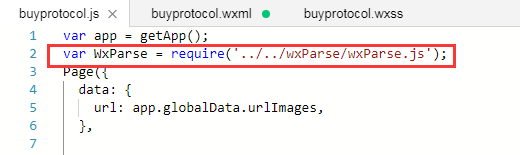
(2)在當前頁對應的js中引入wxParse.js,引入位置如圖所示
const WxParse = require('../../wxParse/wxParse.js');

(3)在當前頁對應的wxss檔案頂部引入wxParse.wxss
@import "../../wxParse/wxParse.wxss"
(4)在當前頁的js中使用WxParse中的方法(注意,不是寫在onload方法裡,而是寫在獲取到資料的地方)

引數說明:
- WxParse.wxParse(bindName , type, data,target,imagePadding)
- 1.bindName繫結的資料名(必填)
- 2.type可以為html或者md(必填)
- 3.data為傳入的具體資料(必填)
- 4.target為Page物件,一般為this(必填)
- 5.imagePadding為當圖片自適應是左右的單一padding(預設為0,可選)
(5)使用template元件在剛剛引入的wxml中插入元件,具體插入的位置是需要轉換的地方。
<view><template is="wxParse" data="{{wxParseData:content.nodes}}" /></view>

