this.$refs獲取不到dom的可能原因及方法解決
阿新 • • 發佈:2019-01-10
背景
搞餓了麼高仿APP時,使用this.$refs.wrapper.getElementsByClassName('food-list')
時獲取不到dom節點
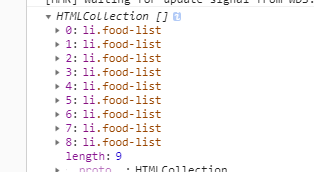
正常能獲取到應該是如下圖:

然後我又用了網上的方法:
this.$refs.foodList
(foodList是li的dom節點)
結果還是重新整理頁面時獲取不到dom
然後我對比了網友訪的餓了麼的原始碼,下面是網友的

下面是我的:

而我又想了我每次都是修改vue檔案程式碼儲存的時候才能正常獲取dom節點,加上網友的程式碼每次呼叫鉤子函式時其實都會給data裡面的屬性賦值。然後我就想了:會不會是this.$refs
問題解決
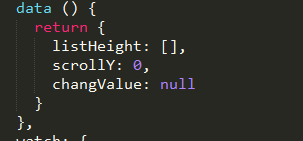
1.在data裡面寫上一個屬性:changValue=null,如下圖

2.在mounted鉤子函式裡寫一個超時呼叫
setTimeout(() => {
this.changValue = 1;
this.$nextTick(() => {
this.calculateHeight();
});
},0);
使得每次掛載完成時changValue這個屬性的值獲得改變
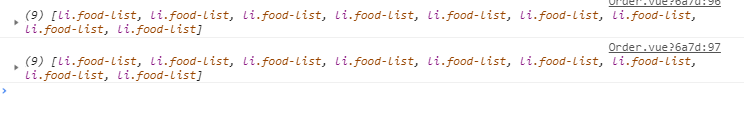
3.測驗結果
 噹噹噹! 如此一來,無論你怎麼樣重新整理頁面,都可以正常獲取到dom節點啦
噹噹噹! 如此一來,無論你怎麼樣重新整理頁面,都可以正常獲取到dom節點啦
結論
平時我們都沒遇到this.$refs
this.$refs就可以獲取到dom啦。
