android 打造真正的下拉重新整理上拉載入recyclerview(一):使用
版本更新資訊
–V1.1.1
- 修復:
- PullToLoadRecyclerView中EmptyView失效的問題;
- 當使用ViewPager時,會出現觸控事件衝突;
- 優化:
- 當items不能填滿RecyclerView時,將隱藏載入底部;
- PullToLoadRecyclerView新增“沒有更多”的尾部;
–V1.0.5
- 修復:
- 初始化時,有些機器會出現兩個重新整理頭部的問題;
- 新增/刪除 頭部/尾部,及載入更多時,會出現item閃爍的問題;
- 程式碼調整:
- 載入完成後,呼叫completeLoad(int loadItemCount);傳入引數為新增的item個數
前言
前段時間需要用到recyclerview,就想找個封裝好的下拉重新整理,上拉載入的庫,結果愣是沒找到,便自己寫了一個。
注意:我說的是“上拉載入”,不是滑到底部自動載入。 雖然現在自動載入是主流和趨勢,但也不排除有時候就需要用到上拉載入啊,畢竟林子大了,什麼樣的產品經理都有對吧。
程式碼寫好後,準備釋出到bintray的時候,向同事徵求這個專案的名字,同事說:“就叫DZTRecyclerview!” 不解,同事解釋:“叼炸天Recyclerview!” 多麼酷炫奢華有內涵!!於是,這個庫就叫做PTLRecyclerView。
這篇文章先介紹如何使用這個recyclerview,之後如果我懶癌沒有發作的話,再詳細依次介紹整個專案的實現。
好了,進入正題。
簡介
PTLRecyclerView 是一個集成了 下拉重新整理、上拉載入、滑到底部自動載入、新增刪除頭尾部 四個主要功能的recyclerview,當然,還支援 自定義的重新整理頭部和載入底部、EmptyView、LoadingView、封裝後的簡單易用的adapter、封裝後的簡單易用的分割線等。
下面依次介紹:
1. 新增刪除頭尾部和點選事件
2. 下拉重新整理
3. 上拉載入
4. 滑動到底部自動載入
5. 使用自定義的下拉重新整理頭部
6. 使用自定義的上拉載入尾部
7. 使用自定義的自動載入尾部
8. 使用分割線
由於這個專案有四個主要功能,我沒有采用全部整合在一個recyclerview的方式,而是採用繼承的方式依次實現每個功能。繼承關係如下:
HeaderAndFooterRecyclerView –> PullToRefreshRecyclerView –> PullToLoadRecyclerView,而AutoLoadRecyclerview也是繼承自PullToRefreshRecyclerView.
因此,要是你問我HeaderAndFooterRecyclerView雞不雞齊下拉重新整理,那當然是不雞齊的!但PullToRefreshRecyclerView是雞齊新增刪除頭尾部的。
使用
使用這個庫,使用android studio的同學先要在build.gradle加上依賴:
compile 'com.jimi_wu:PTLRecyclerView:1.1.1'使用eclipse的同學,可以上github把專案clone下來。當然,更好的辦法是趕緊換成android studio。
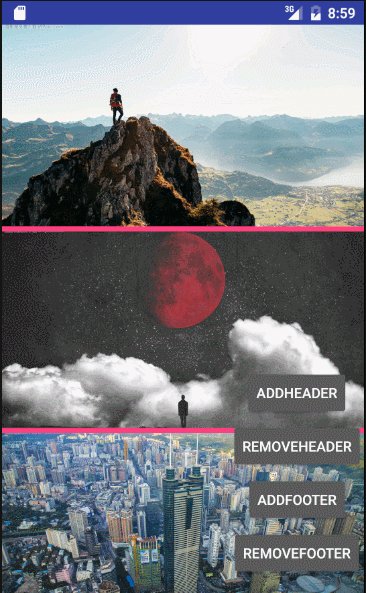
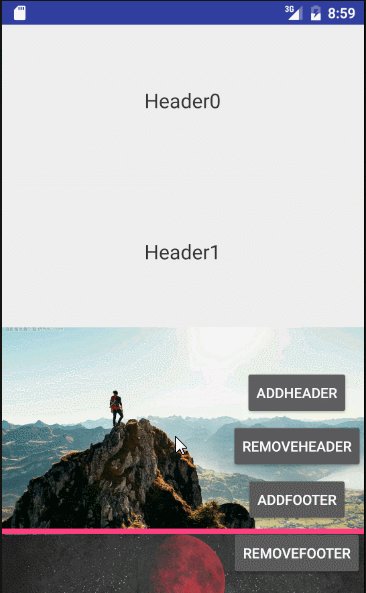
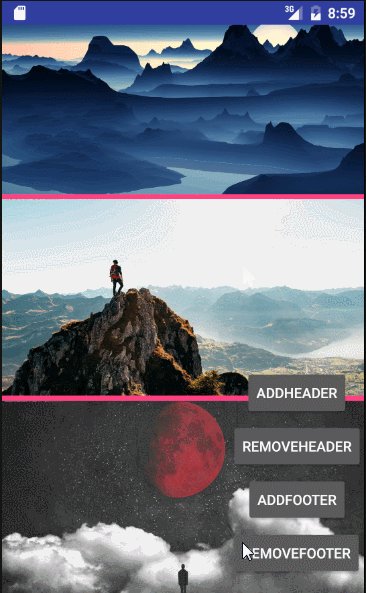
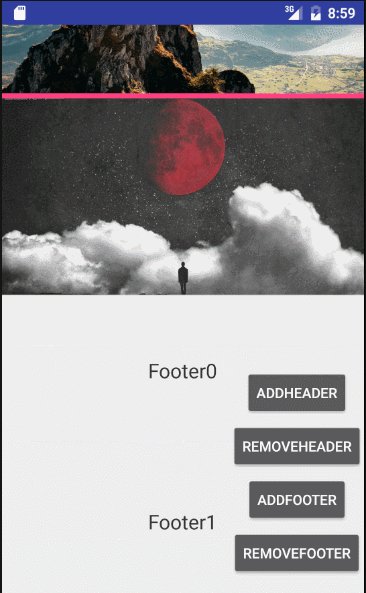
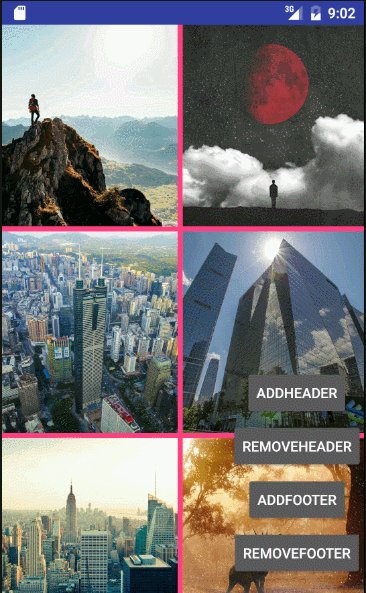
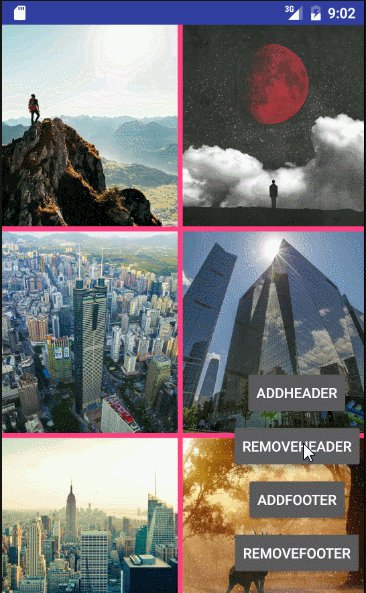
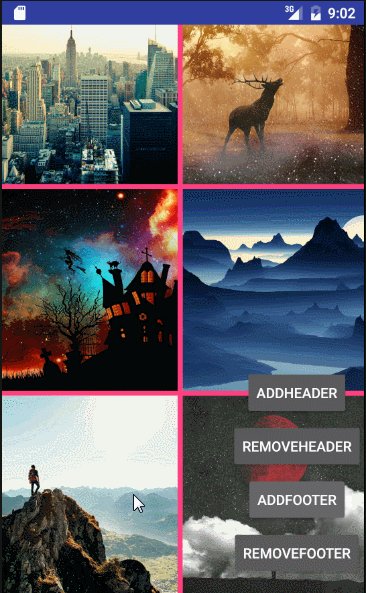
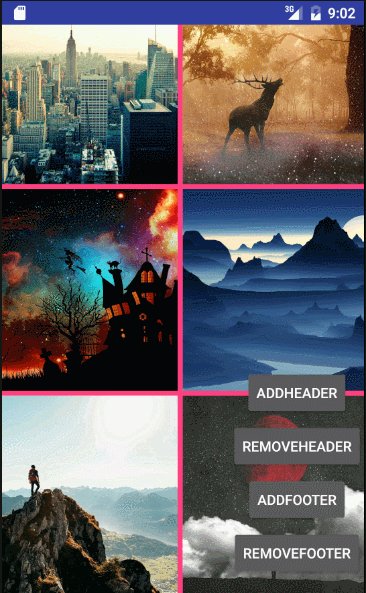
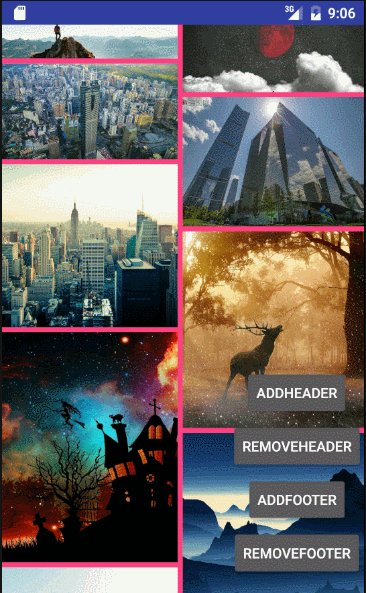
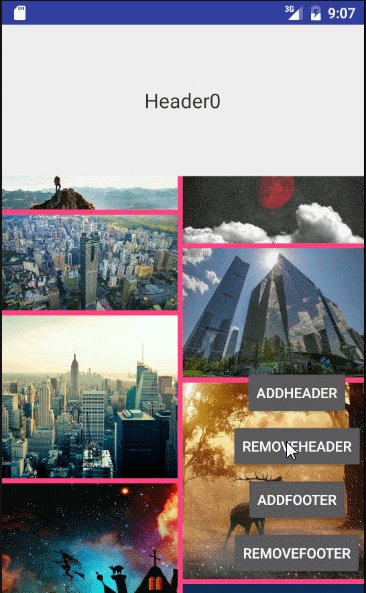
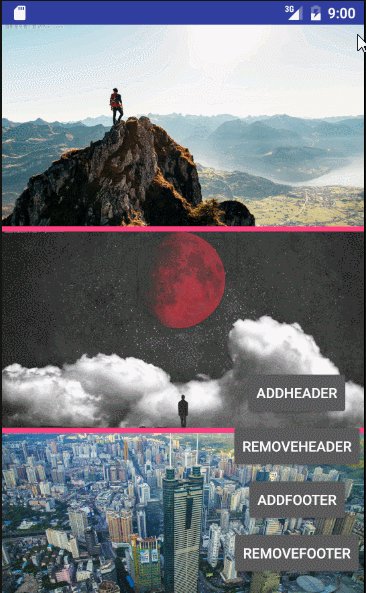
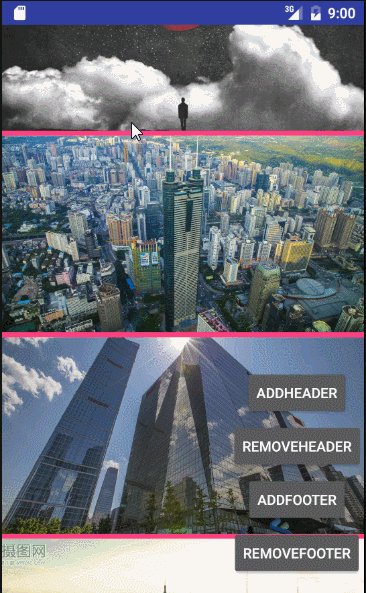
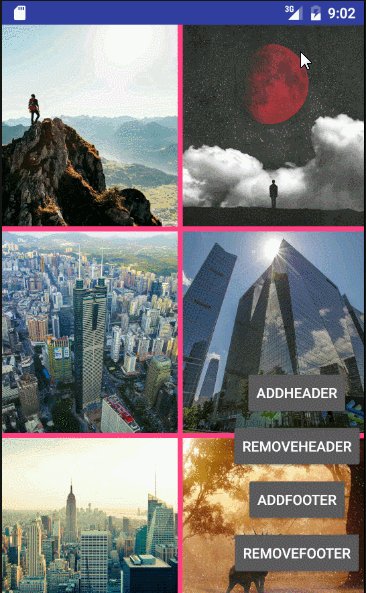
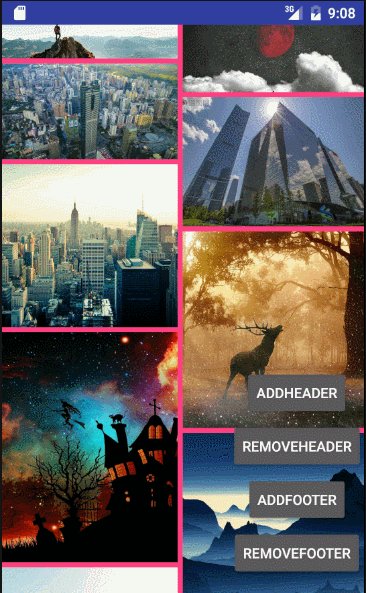
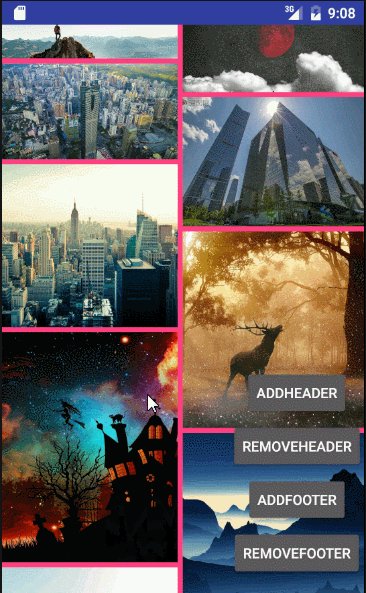
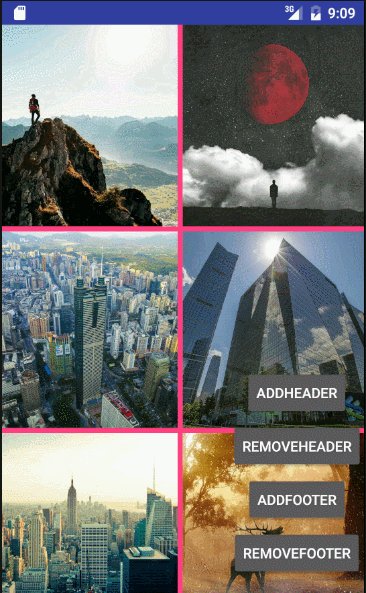
新增刪除頭尾部和點選事件
HeaderAndFooterRecyclerView.addHeaderView(HeaderView);//新增頭部
HeaderAndFooterRecyclerView.removeHeaderView(HeaderView);//刪除頭部
HeaderAndFooterRecyclerView.addFooterView(FooterView);//新增尾部
HeaderAndFooterRecyclerView.removeFooterView(FooterView);//刪除尾部
HeaderAndFooterRecyclerView.setOnItemClickListener(OnItemClickListener onItemClickListener);//新增item點選事件監聽
HeaderAndFooterRecyclerView.setOnItemLongClickListener(OnItemLongClickListener onItemLongClickListener);//新增item點選事件監聽和ListView的用法一致,就不詳細說了。效果圖:



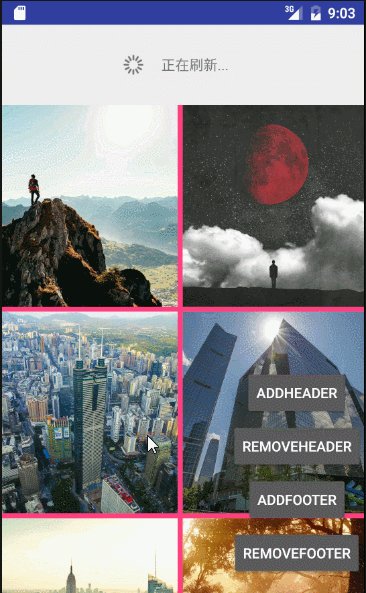
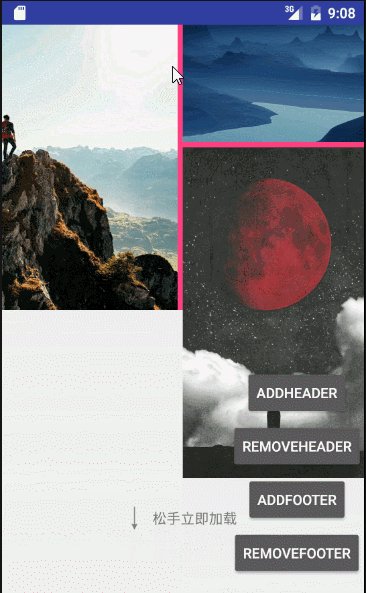
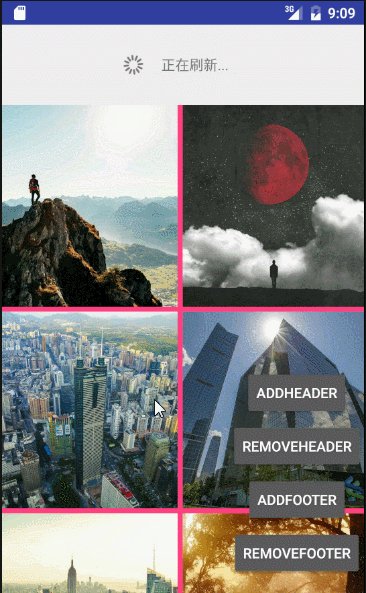
下拉重新整理
下拉重新整理直接使用PullToRefreshRecyclerView就可以了,這裡提供了幾個方法:
PullToRefreshRecyclerView.setOnRefreshListener(OnRefreshListener onRefreshListener);//新增下拉重新整理監聽
PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定義的下拉重新整理頭部
PullToRefreshRecyclerView.setRefreshEnable(boolean refreshEnable);//下拉重新整理是否可用
PullToRefreshRecyclerView.setPullRatio(float pullRatio);//設定下拉阻尼係數
PullToRefreshRecyclerView.completeRefresh();//完成重新整理一般使用過程中,使用setOnRefreshListener監聽下拉重新整理,然後重新整理完成後呼叫completeRefresh方法完成重新整理就可以了。
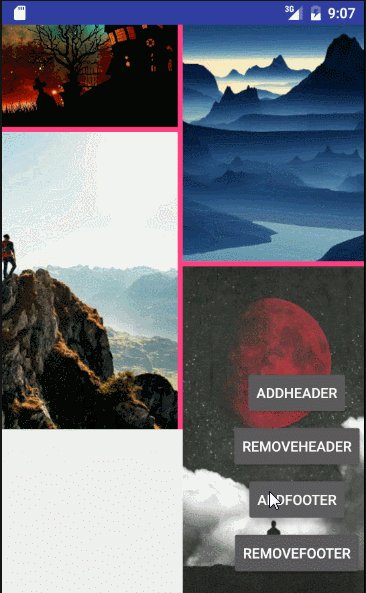
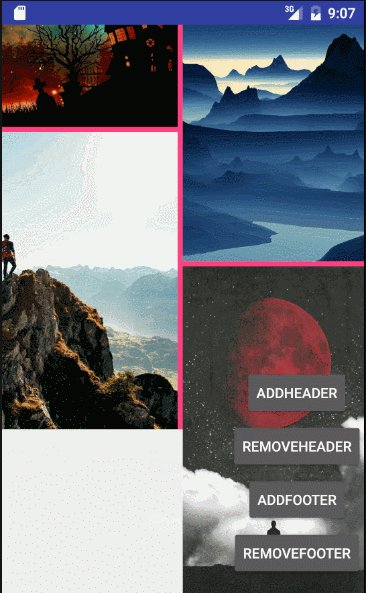
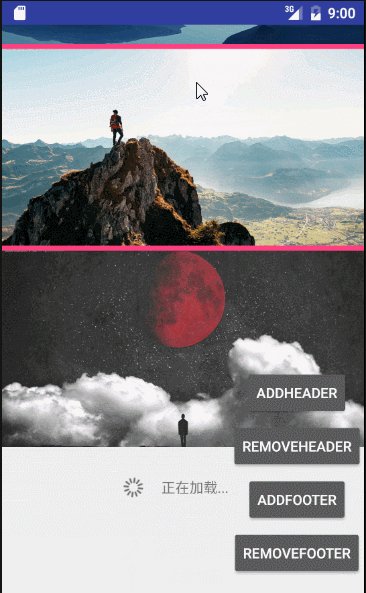
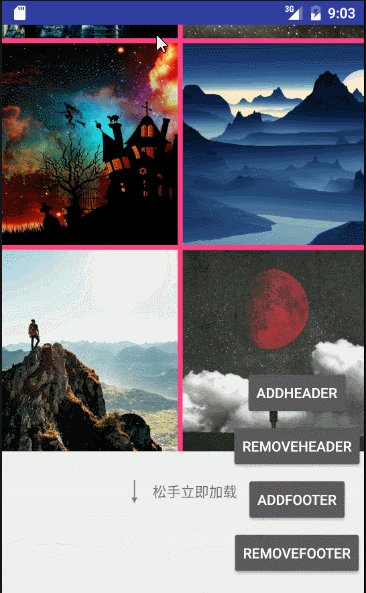
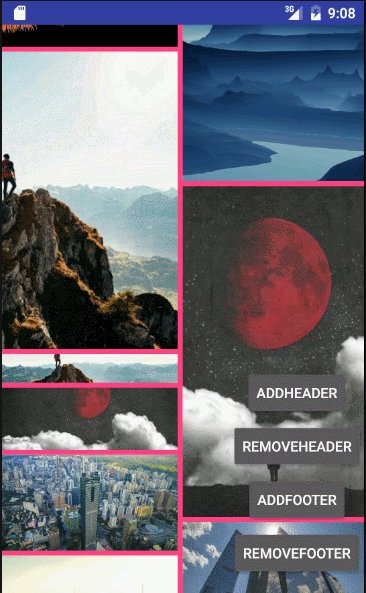
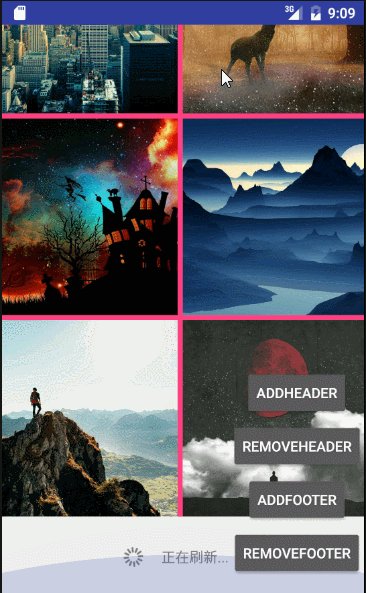
上拉載入
上拉載入使用PullToLoadRecyclerView,提供的方法如下:
PullToLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//新增上拉載入監聽
PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定義的上拉載入尾部
PullToLoadRecyclerView.setLoadEnable(boolean loadMoreEnable);//上拉載入是否可用
PullToLoadRecyclerView.setPullLoadRatio(float loadRatio);//設定上拉阻尼係數
PullToLoadRecyclerView.completeLoad();//完成載入一般使用過程中,使用setOnLoadListener監聽上拉載入,然後載入完成後呼叫completeLoad方法完成載入就可以了。
注意:上拉載入中的LayoutManager推薦使用PTLLinearLayoutManager、PTLGridLayoutManager, 至於原因會在後面的文章中說明。
效果圖:



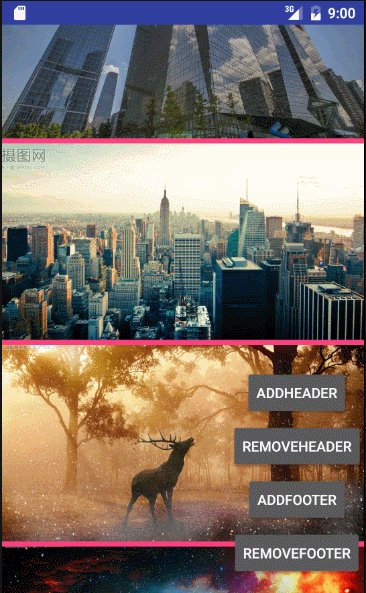
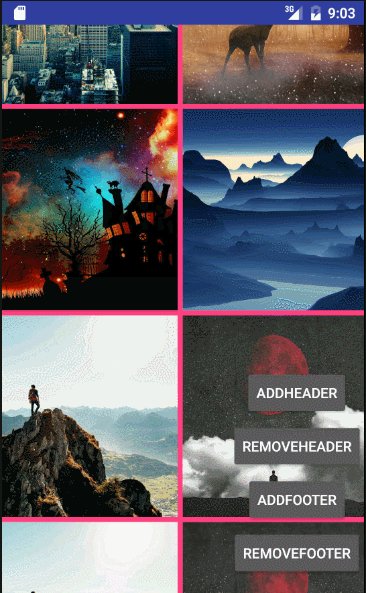
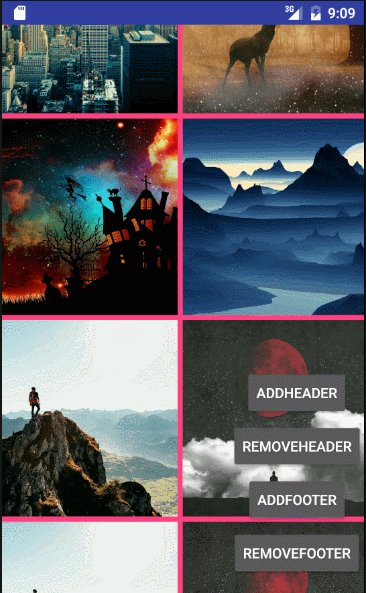
滑動到底部自動載入
自動載入使用AutoLoadRecyclerView,提供的方法如下:
AutoLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//新增載入監聽
AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定義的自動載入尾部
AutoLoadRecyclerView.completeLoad();//完成載入
AutoLoadRecyclerView.setNoMore(boolean noMore);//設定沒有更多資料一般使用過程中,使用setOnLoadListener監聽自動載入,然後載入完成後呼叫completeLoad方法完成載入,當沒有更多資料時,呼叫setNoMore方法就可以了。
效果圖:

使用自定義的下拉重新整理頭部
所有不支援自定義重新整理載入view的專案都是耍流氓,所以,我們支援了自定義的重新整理頭部和載入尾部。這句話有沒有老羅的感覺?
自定義的下拉重新整理頭部其實很簡單,如果你看了上面下拉重新整理的介紹,你會發現一個方法:
PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定義的下拉重新整理頭部沒錯,這個就是設定自定義下拉重新整理頭部的方法,那個這個RefreshHeaderCreator到底是個什麼東西呢?其實它是個抽象類,你只要繼承它實現抽象方法就可以了,它有五個方法需要實現:
/**
* 下拉
* @param distance 距離
* @return 下拉距離,返回true表示可以繼續下拉
*/
public abstract boolean onStartPull(float distance, int lastState);
/**
* 鬆手重新整理
* @param distance 距離
* @return 下拉距離,返回true表示可以繼續下拉
*/
public abstract boolean onReleaseToRefresh(float distance,int lastState);
/**開始重新整理*/
public abstract void onStartRefreshing();
/**重新整理結束*/
public abstract void onStopRefresh();
/**返回重新整理頭部*/
public abstract View getRefreshView(Context context,RecyclerView recyclerView);
是不是炒雞簡單?
- 繼承RefreshHeaderCreator
- 呼叫setRefreshViewCreator方法
- 沒了
其中onStartPull方法是指下拉過程,傳入兩個引數:一個距離(distance),一個是上次的狀態(lastState)。distance可以讓你自己根據距離完成自己的下拉頭部內部的動畫,lastState讓你知道”下拉重新整理”、”鬆手立即重新整理”兩個狀態的切換。
onReleaseToRefresh和onStartPull是一樣的。
使用自定義的上拉載入尾部
這個其實和自定義的下拉重新整理頭部是一樣樣的,
PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定義的上拉載入尾部來看看這個LoadFooterCreator:
/**
* 上拉
* @param distance 距離
* @return 是否繼續上拉
*/
protected abstract boolean onStartPull(float distance,int lastState);
/**
* 鬆手載入
* @param distance 距離
* @return 是否繼續上拉
*/
protected abstract boolean onReleaseToLoad(float distance,int lastState);
/**開始載入*/
protected abstract void onStartLoading();
/**載入結束*/
protected abstract void onStopLoad();
/**返回載入尾部*/
protected abstract View getLoadView(Context context, RecyclerView recyclerView);
/**返回沒有更多的尾部*/
protected View getNoMoreView(Context context, RecyclerView recyclerView) {return null;}哦,和RefreshHeaderCreator一毛一樣,那就不說了。
使用自定義的自動載入尾部
還是一樣:
AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定義的自動載入尾部看看AutoLoadFooterCreator:
/***
* 獲得footer
*/
protected abstract View getLoadView(Context context, RecyclerView recyclerView);
/***
* 沒有更多
*/
protected abstract View getNoMoreView(Context context,RecyclerView recyclerView);恩,更簡單了,就兩個方法,獲得載入中的尾部、沒有更多的尾部。
so easy!!
使用分割線
PTLRecyclerView使用分割線也是非常簡單,只要呼叫addItemDecoration,傳入BaseItemDecoration的例項就可以了:
rcv.addItemDecoration(new BaseItemDecoration(this,R.color.colorAccent));BaseItemDecoration支援傳入資源id(res)或者Drawable,同時支援傳入分割線的寬度和高度,是不是好人性化?
後記
在之後,我會抽時間對這個專案的實現過程進行詳細的介紹。
有意見或建議或疑問等等,歡迎提出~~
