1.3.3微信小程式WeUI.js網頁開發樣式庫
目錄
|
概述
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁開發量身設計,可以令使用者的使用感知更加統一。在微信網頁開發中使用 WeUI,有如下優勢:
- 同微信客戶端一致的視覺效果,令所有微信使用者都能更容易地使用你的網站
- 便捷獲取快速使用,降低開發和設計成本
- 微信設計團隊精心打造,清晰明確,簡潔大方
該樣式庫目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已經在 GitHub 上開源。訪問 http://weui.github.io/weui/ 或微信掃碼即可預覽。

使用方法
安裝
方法一:使用bower進行安裝
bower install --save weui
方法二:使用npm進行安裝
npm install --save weui
任選一種方法安裝後,只需要在頁面中引入 dist/style/weui.css 或者 dist/style/weui.min.css 其中之一即可。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="path/to/weui/dist/style/weui.min.css"/>
</head>
<body>
</body>
</html>
開發
git clone https://github.com/weui/weui.git cd weui npm install -g gulp npm install gulp -ws
執行 gulp -ws 命令,會監聽 src 目錄下所有檔案的變更,並且預設會在8080埠啟動伺服器,然後在瀏覽器開啟 http://localhost:8080/example。
元素型別
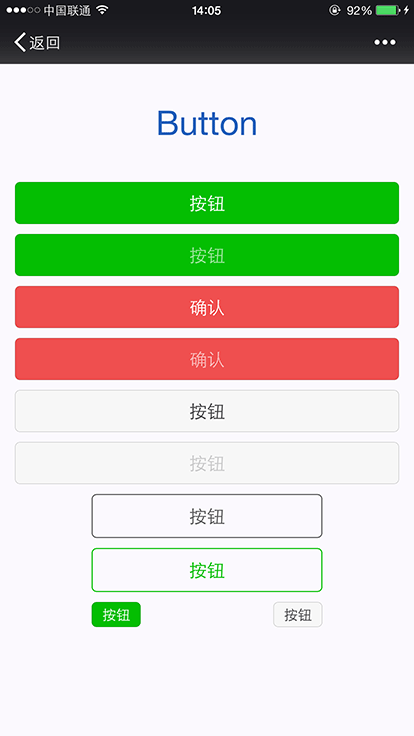
Button
按鈕可以使用 a 或者 button 標籤。wap
上要觸發按鈕的 active 態,必須觸發 ontouchstart 事件,可以在 body 上加上 ontouchstart="" 全域性觸發。
按鈕常見的操作場景:確定、取消、警示,分別對應 class:weui_btn_primary
weui_btn_default、weui_btn_warn,每種場景都有自己的置灰態weui_btn_disabled,除此外還有一種鏤空按鈕 weui_btn_plain_xxx,客戶端
webview 裡的按鈕尺寸有兩類,預設寬度100%,小型按鈕寬度自適應,兩邊邊框與文字間距0.75em:

<a href="#" class="weui_btn weui_btn_primary">按鈕</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_primary">按鈕</a>
<a href="#" class="weui_btn weui_btn_warn">確認</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_warn">確認</a>
<a href="#" class="weui_btn weui_btn_default">按鈕</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_default">按鈕</a>
<div class="button_sp_area">
<a href="#" class="weui_btn weui_btn_plain_default">按鈕</a>
<a href="#" class="weui_btn weui_btn_plain_primary">按鈕</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_primary">按鈕</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按鈕</a>
</div>
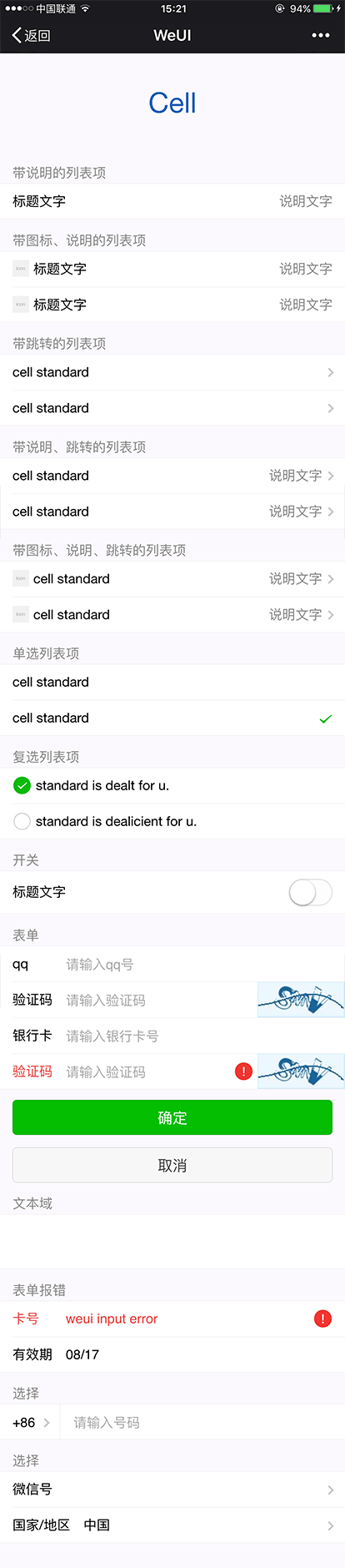
Cell
Cell,列表檢視,用於將資訊以列表的結構顯示在頁面上,是 wap 上最常用的內容結構。Cell 由多個
section 組成,每個 section 包括 section header weui_cells_title以及 cells weui_cells。
Cell 由 thumbnail weui_cell_hd、body weui_cell_bd、accessory weui_cell_ft 三部分組成,cell 採用自適應佈局,在需要自適應的部分加上
class weui_cell_primary即可:

帶說明的列表項
<div class="weui_cells_title">帶說明的列表項</div>
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>標題文字</p>
</div>
<div class="weui_cell_ft">
說明文字
</div>
</div>
</div>
Cell 可根據需要進行各種自定義擴充套件,包括輔助說明、跳轉、單選、複選等。下面以帶圖示、說明、跳轉的列表項,其他情況可以直接參考 example 下的程式碼:
<div class="weui_cells_title">帶圖示、說明、跳轉的列表項</div>
<div class="weui_cells weui_cells_access">
<a class="weui_cell" href="#">
<div class="weui_cell_hd">
<img src="" alt="icon" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
說明文字
</div>
</a>
<a class="weui_cell" href="#">
<div class="weui_cell_hd">
<img src="" alt="icon" style="width:20px;margin-right:5px;display:block">
</div>
<div class="weui_cell_bd weui_cell_primary">
<p>cell standard</p>
</div>
<div class="weui_cell_ft">
說明文字
</div>
</a>
</div>
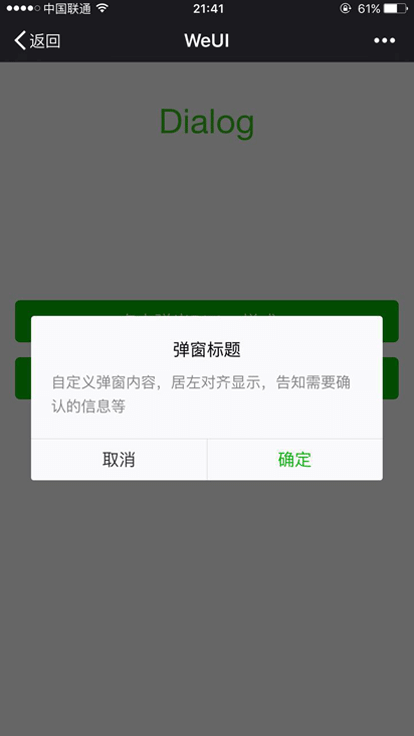
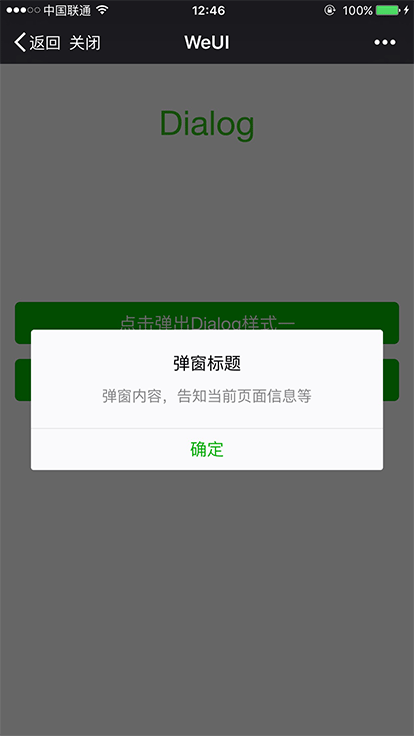
Dialog
若系統的 alert 窗體無法滿足網頁的臨時檢視內容需求,則可以自定義實現與 alert 形式相似的 dialog,並且在 dialog 中可以自定義地使用各種控制元件,來滿足需求。

<div class="weui_dialog_confirm">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">彈窗標題</strong></div>
<div class="weui_dialog_bd">自定義彈窗內容,居左對齊顯示,告知需要確認的資訊等</div>
<div class="weui_dialog_ft">
<a href="#" class="weui_btn_dialog default">取消</a>
<a href="#" class="weui_btn_dialog primary">確定</a>
</div>
</div>
</div>

<div class="weui_dialog_alert">
<div class="weui_mask"></div>
<div class="weui_dialog">
<div class="weui_dialog_hd"><strong class="weui_dialog_title">彈窗標題</strong></div>
<div class="weui_dialog_bd">彈窗內容,告知當前頁面資訊等</div>
<div class="weui_dialog_ft">
<a href="#" class="weui_btn_dialog primary">確定</a>
</div>
</div>
</div>
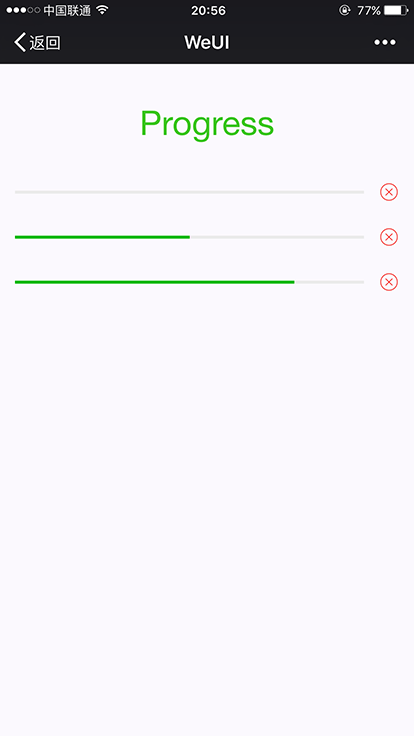
Progress
Progress 用於上傳、下載等耗時並且需要顯示進度的場景,使用者可以隨時中斷該操作。

<div class="weui_progress">
<div class="weui_progress_bar">
<div class="weui_progress_inner_bar" style="width: 50%;"></div>
</div>
<a href="#" class="weui_progress_opr">
<i class="weui_icon_cancel"></i>
</a>
</div>
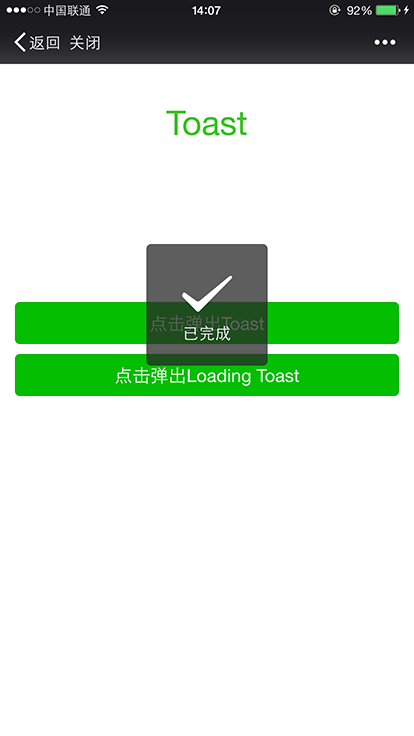
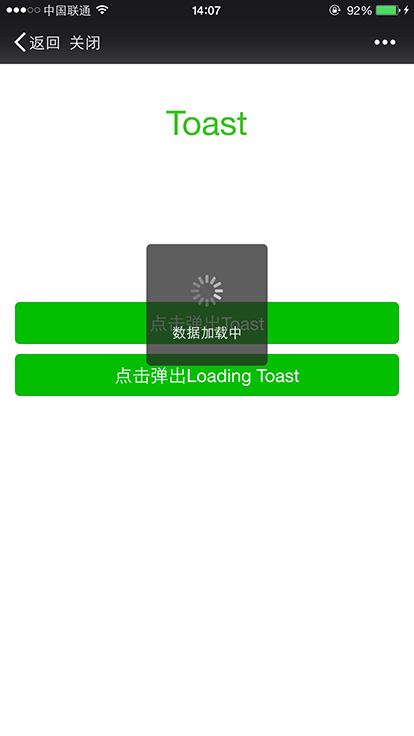
Toast
Toast 用於臨時顯示某些資訊,並且會在數秒後自動消失。這些資訊通常是輕量級操作的成功、失敗或等待狀態資訊。

<div id="toast" style="display: none;">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<i class="weui_icon_toast"></i>
<p class="weui_toast_content">已完成</p>
</div>
</div>

<div id="loadingToast" class="weui_loading_toast" style="display:none;">
<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<div class="weui_loading">
<!-- :) -->
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1"></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_6"></div>
<div class="weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
<div class="weui_loading_leaf weui_loading_leaf_9"></div>
<div class="weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_toast_content">資料載入中</p>
</div>
</div>
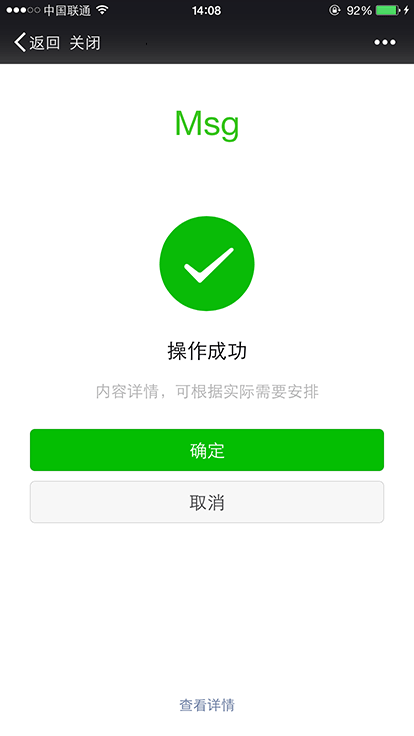
Msg Page
結果頁通常來說可以認為進行一系列操作步驟後,作為流程結束的總結性頁面。結果頁的作用主要是告知使用者操作處理結果以及必要的相關細節(可用於確認之前的操作是否有誤)等資訊;若該流程用於開啟或關閉某些重要功能,可在結果頁增加與該功能相關的描述性內容;除此之外,結果頁也可以承載一些附加價值操作,例如提供抽獎、關注公眾號等功能入口。

<div class="weui_msg">
<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div>
<div class="weui_text_area">
<h2 class="weui_msg_title">操作成功</h2>
<p class="weui_msg_desc">內容詳情,可根據實際需要安排</p>
</div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="#" class="weui_btn weui_btn_primary">確定</a>
<a href="#" class="weui_btn weui_btn_default">取消</a>
</p>
</div>
<div class="weui_extra_area">
<a href="">檢視詳情</a>
</div>
</div>
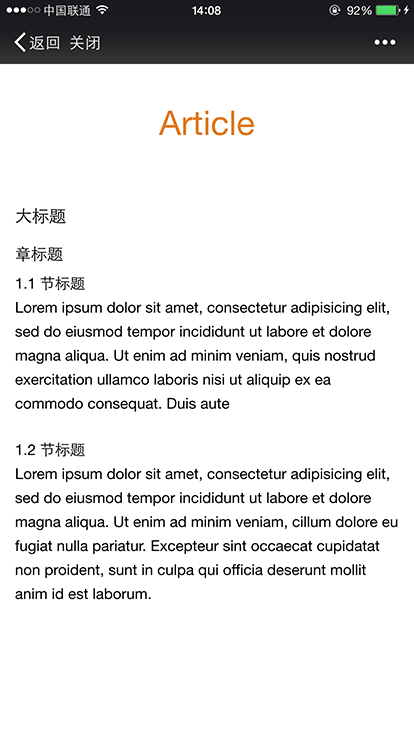
Article
文字檢視顯示大段文字,這些文字通常是頁面上的主體內容。Article 支援分段、多層標題、引用、內嵌圖片、有/無序列表等富文字樣式,並可響應使用者的選擇操作。
在微信客戶端 webview 中使用 Article,必須保證文字有足夠的可讀性和可辨識性、使用規範字體、保證足夠的段間距、段首無縮排。

<article class="weui_article">
<h1>大標題</h1>
<section>
<h2 class="title">章標題</h2>
<section>
<h3>1.1 節標題</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute</p>
</section>
<section>
<h3>1.2 節標題</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
</section>
</article>
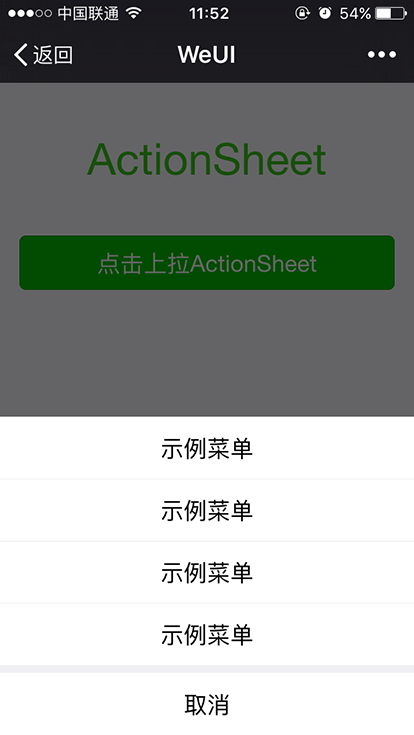
ActionSheet
ActionSheet 用於顯示包含一系列可互動的動作集合,包括說明、跳轉等。由底部彈出,一般用於響應使用者對頁面的點選。

<div id="actionSheet_wrap">
<div class="weui_mask_transition" id="mask"></div>
<div class="weui_actionsheet" id="weui_actionsheet">
<div class="weui_actionsheet_menu">
<div class="weui_actionsheet_cell">示例選單</div>
<div class="weui_actionsheet_cell">示例選單</div>
<div class="weui_actionsheet_cell">示例選單</div>
<div class="weui_actionsheet_cell">示例選單</div>
</div>
<div class="weui_actionsheet_action">
<div class="weui_actionsheet_cell" id="actionsheet_cancel">取消</div>
</div>
</div>
</div>
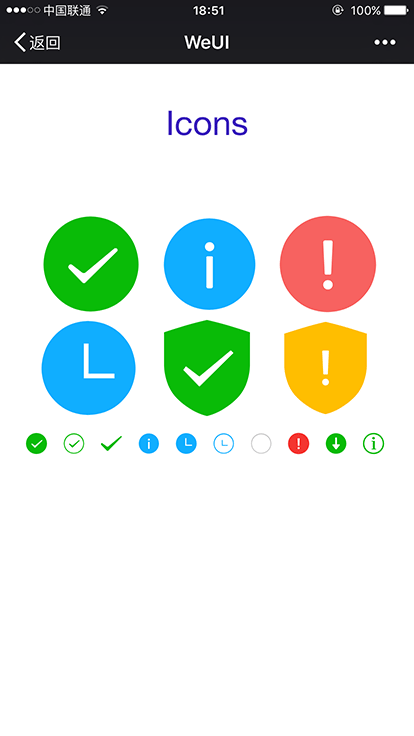
Icon

<i class="weui_icon_msg weui_icon_success"></i>
<i class="weui_icon_msg weui_icon_info"></i>
<i class="weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i class="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i>
<i class="weui_icon_success_circle"></i>
<i class="weui_icon_success_no_circle"></i>
<i class="weui_icon_info"></i>
<i class="weui_icon_waiting"></i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i>
<i class="weui_icon_download"></i>
<i class="weui_icon_info_circle"></i>
<i class="weui_icon_cancel"></i>
</div>
技術支援與反饋
歡迎前往 GitHub 留言或反饋。
