nginx代理跨域(mac)
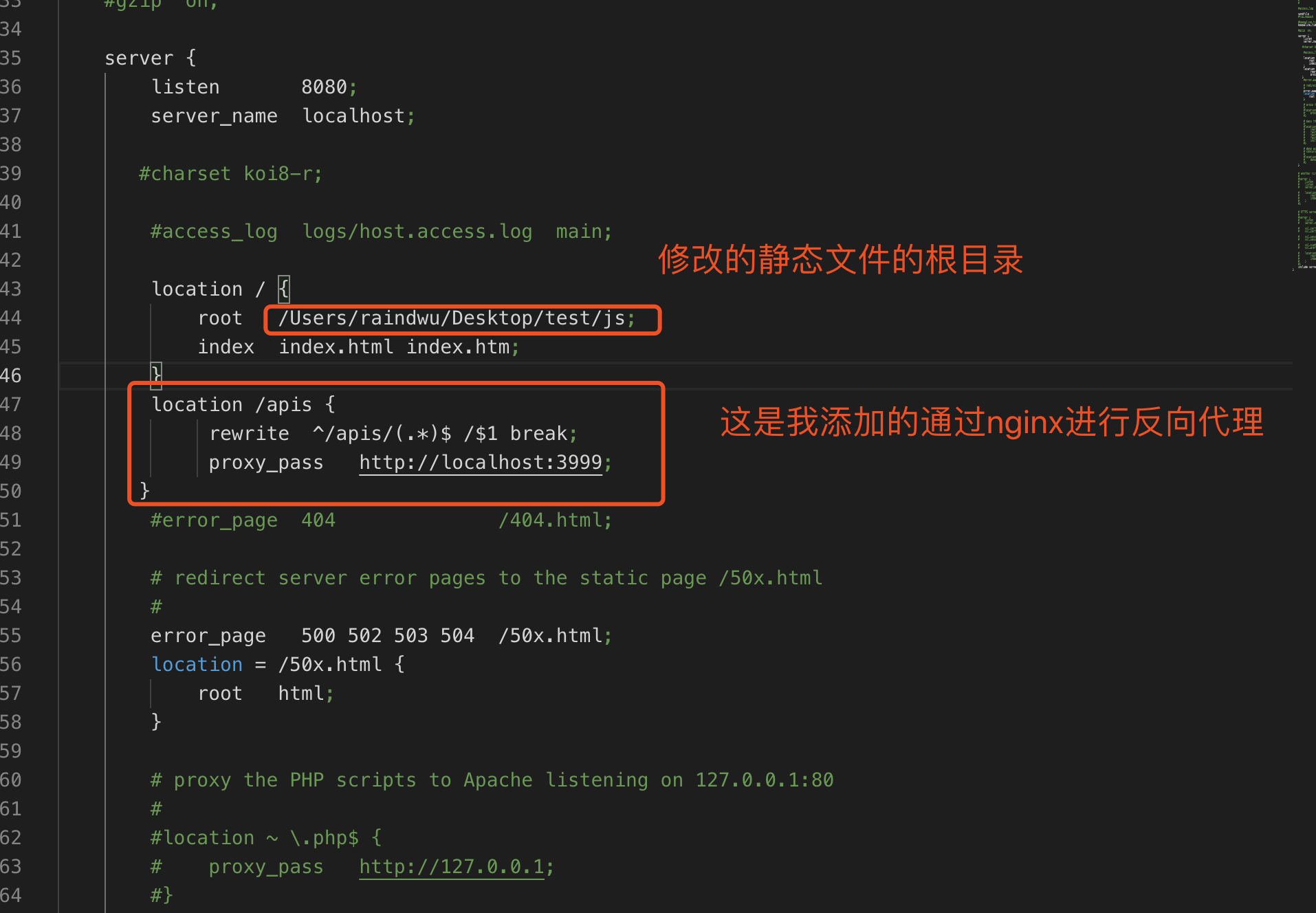
首先找到nginx.conf檔案,修改並新增如下配置
html 檔案 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <script src="./nginx轉發代理跨域.js"></script> <body> <div>wew</div> </body> </html>
nginx轉發代理跨域.js
const url = '/apis/api/test'
fetch(url)
.then(res => {
console.log(res)
})上述,在瀏覽器中訪問會出現跨域,所以我使用nginx進行反向代理。由本地8080埠訪問伺服器地址3999埠,會出現跨域,所以我對該介面進行了轉發

相關推薦
nginx代理跨域(mac)
首先找到nginx.conf檔案,修改並新增如下配置 html 檔案 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport
nginx代理跨域,根據路徑引數改變目標伺服器地址
我們都知道nginx是可以做跨域代理的: location ^~ /visited-path/ { proxy_pass http://another-domain/; } 舉個例子:假如我們的代理伺服器域名為proxy.com location ^~ /exte
nginx配置跨域、gzip加速、代理詳細講解
color log 第一個 exp 重啟 優先 監聽端口 fault 選擇 1、配置跨域 這個很簡單,直接打開配置nginx.conf ,在http下配置下面三行代碼;當然如果你是想某一個虛擬主機下跨域,那就在哪個server下面添加 add_header Access-
nginx負載均衡和反向代理跨域
nginx是一個高效能的Http伺服器,有兩個預設的模組proxy_pass和upstream。proxy_pass可以很方便的進行反向代理,然後配合upstream可以很方便的實現負載均衡。 在nginx的根路徑下的conf資料夾下的nginx.conf就是我們
nginx 實現跨域
session add pre err pan gpo true cookie tro nginx 添加頭部跨域。 location / { add_header ‘Access-Control-Allow-Origin‘ ‘*‘; //允許的域 ad
Nginx配置跨域請求 Access-Control-Allow-Origin *
默認 all 之前 methods 不包含 通知 text options flight 當出現403跨域錯誤的時候 No ‘Access-Control-Allow-Origin‘ header is present on the requested resource,需
axios踩坑記錄+攔截器使用+vue cli代理跨域proxy
dex ios文檔 exports 地址 必須 主頁 mon 空白 space 1、小小的提一下vue cli腳手架前端調後端數據接口時候的本地代理跨域問題,如我在本地localhost訪問接口http://40.00.100.100:3002/是要跨域的,相當於瀏覽器設置
運用 node + express + http-proxy-middleware 實現前端代理跨域的 詳細實例哦
管理工具 and 訪問 ext pub 文件夾 破解 next() 包管理 一、你需要準備的知識儲備 運用node的包管理工具npm 安裝插件、中間件的基本知識; 2.express框架的一些基礎知識,知道如何建立一個小的服務器;曉得如何快速的搭建一個express框架小
Nginx解決跨域
div 請求 使用 host 同源策略 src 域名 ima rewrite 一.靜態頁面服務器 nginx.conf 的配置(其實默認的也是如此,所以作為靜態服務器只需要將靜態文件移動到nginx下的html文件夾裏就可以了) server { listen
Nginx配置跨域訪問
由於瀏覽器同源策略的存在使得一個源中載入來自其它源中資源的行為受到了限制。即會出現跨域請求禁止。 通俗一點說就是如果存在協議、域名、埠或者子域名不同服務端,或一者為IP地址,一者為域名地址(在跨域問題上,域僅僅是通過"url的首部"來識別而不會去嘗試判斷相同的IP地址對應著兩個域或者兩個
vue cli+axios踩坑記錄+攔截器使用,代理跨域proxy(更新)
1、首先axios不支援vue.use()方式宣告使用,看了所有近乎相同的axios文件都沒有提到這一點 建議方式 在main.js中如下宣告使用 import axios from 'axios'; Vue.prototype.$axios=axios; 那麼在其他vue元件中就可
vue cli+axios踩坑記錄+攔截器使用,代理跨域proxy
1、首先axios不支援vue.use()方式宣告使用,看了所有近乎相同的axios文件都沒有提到這一點 建議方式 2.小小的提一下vue cli腳手架前端調後端資料介面時候的本地代理跨域問題,如我在本地localhost訪問介面http://40.00.100.100:3002/是要跨域的,
vue-cli反向代理跨域請求
最近一直在通過 webpack + Vue-CLI 來學習,想跨域呼叫介面資料。奈何因同源策略,瀏覽器限制,導致資源請求一直不成功。 現在整理一下思路 — — 跨域: 指瀏覽器受同源策略限制,不能夠訪問不同域的頁面(指令碼)。 同源策略限制已下行為: LocalStorage
php或者nginx解決跨域問題
注意:nginx或php配置其中一種就可以了 在nginx中新增(註釋部分):. location / { #以下跨域設定 if ( $request_method = OPTIONS ) { add_header Access-
Nginx允許跨域訪問的配置問題
如今前後端分離的模式,越來越成為很多團隊的選擇,通過分離前後端的工作,是的雙方更能關注於自己核心的工作領域,只需要通過相應的API介面進行互動。 前後端工作的分離帶來的一個問題就是前後端在部署上分離的可能性,在部署上的分離又會觸發瀏覽器安全機制——同源策略,從而導致不能訪
我也說說Nginx解決前端跨域問題,正確的Nginx跨域配置(後端Nginx CORS跨域配置、CORS設定,後端允許跨域請求)
最近連續兩個朋友問我跨域相關問題,我猜想可能不少朋友也遇到類似問題,我打算寫個部落格聊一下我實際使用的配置, 先說明一下,我並不太瞭解這配置,沒精力去了解太多,但我覺得其中有一些關鍵的小注意點,可能有些初學者不太注意到,導致配置有問題,本文章可能只對新手有點幫助,如果你有好
Nginx關於跨域的配置
upstream boss_gateway { server 127.0.0.1:32100 max_fails=2 fail_timeout=3s; } server { server_tag off; server_info off; server_tokens off;
nginx允許跨域訪問
1瀏覽器是禁止跨域訪問: 不安全,容易造成csrf攻擊: 使用者訪問正常網站,被其他網站劫持,返回帶有訪問這個網站的請求,帶著cookie去訪問這個網站。 nginx: Acc
深度採坑指南之vue-cli代理跨域proxy解決跨域限制
由於我是用vue-cli建立的專案,訪問介面純在跨域問題,本地伺服器的預設地址為http://localhost:8080/,伺服器端的域名不是這個,就會造成跨域訪問,axios不支援jsonp,所以我們可以利用http-proxy-middleware中介軟體做代理。 使用axios直
Nginx配置跨域-http請求方法OPTIONS
Nginx配置跨域 http請求方法OPTIONS 看到標題有點扯,為什麼跨域與http的請求方法options有關係,因為當你跨域獲取資源時,瀏覽會出於安全的考慮會先使用OPTIONS做請求,
