vue中引入bootstrap
Vue引入bootstrap主要有兩種方法
方法一:在main.js中引入,此方法匯入的bootstrap中對於html,body的一些預設定的css樣式可能無效。
一。引入jQuery
在當前專案的目錄下(就是package.json),執行命令 cnpm install jquery --save-dev 若是執行報錯,則執行cnpm install jquery(cnpm和npm都可以)這樣就將jquery安裝到了這個專案中。
然後修改webpack.base.conf.js(在build檔案下)兩個地方:
1:加入
var webpack=require('webpack');
2在module.exports的裡面加入
plugins:[
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
最後在main.js中加入import $ form 'jquery',完成jquery的引入
二、引入 bootstrap.css檔案:
修改webpack.base.conf.js
resolve:{
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'bootstrap':resolve('src/assets/bootstrap'),
}
},
在main.js中import引入
import'bootstrap/js/bootstrap.min.js'
import'bootstrap/css/bootstrap.min.css'
方法二:在index.html中引入,一般建議使用此方法引入bootstrap。
在index.html檔案中引入bootstrap時,注意加入<meta>標籤實現響應式,未加此標籤時,可能會出現手機模式時,響應式無法實現。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge">
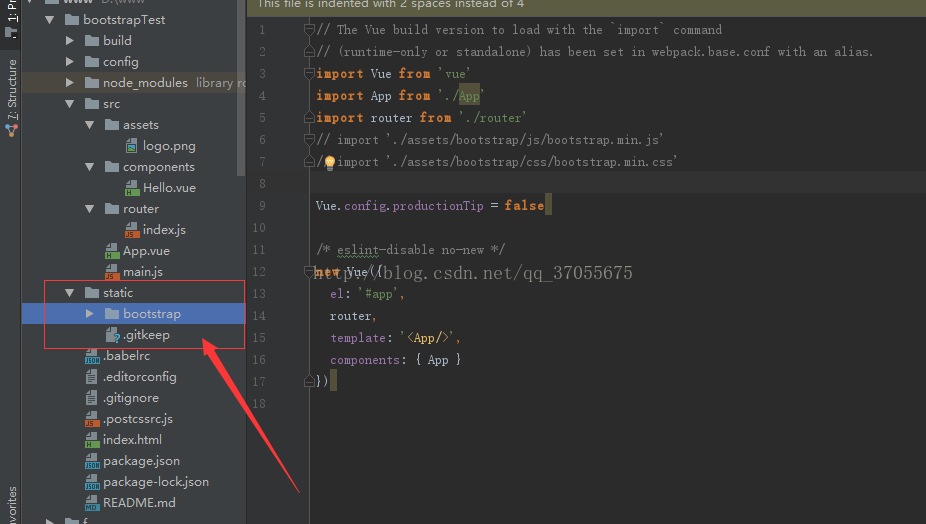
(1)本地引用:
先在static目錄下放所需載入的bootstrap檔案
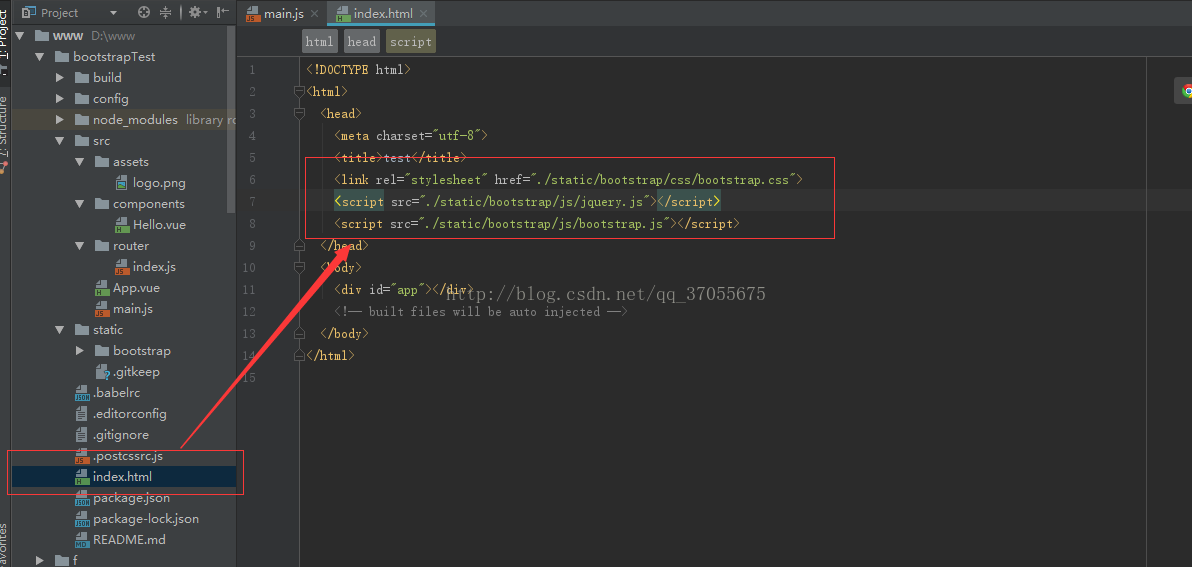
然後在index.html中引入
目錄路徑為你所放位置的路徑。
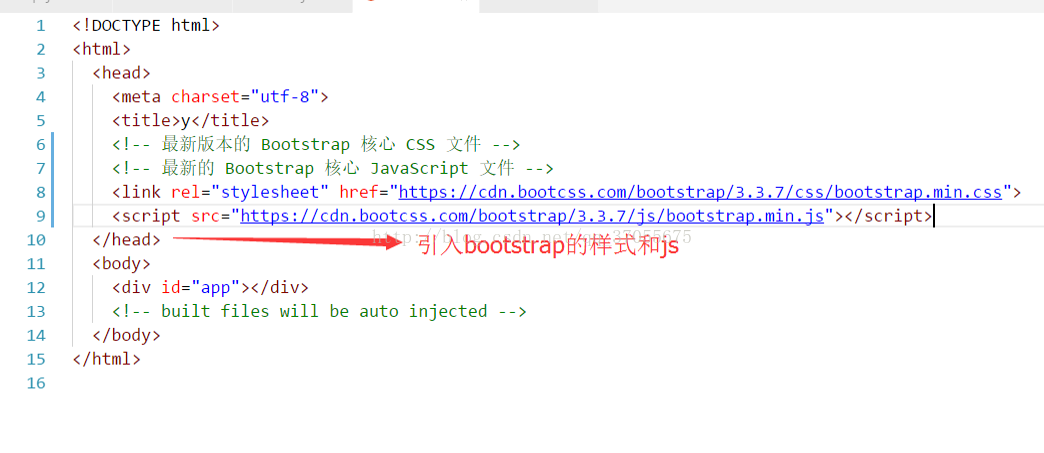
(2)遠端引入:
直接載入遠端的bootstrap檔案