14.VUE學習之-v-if v-else-if語法在網站註冊中的實際應用講解
阿新 • • 發佈:2019-01-07
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>vue</title> <link rel="stylesheet" href=""> <!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="vue"> <input v-model="num" type="number"> <span v-if="num<18">小孩</span> <span v-else-if="num<30">少年</span> <span v-else-if="num<50">中年</span> <span v-else>老年</span> <hr> 協議<br> <input v-model="copyright" type="checkbox">同意<br> <span v-if="!copyright">請先接受協議</span> <button v-else>註冊</button> </div> </body> <script type="text/javascript"> var app = new Vue({ el: "#vue", data:{ copyright:false, num:0, } }); </script> </html>
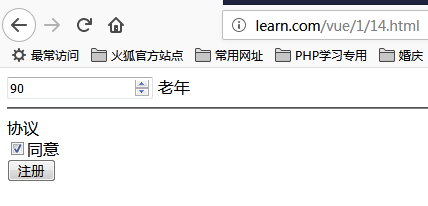
效果:

v-show :將元素display v-if :remove dom元素 v-else 的運用:else 必須跟在v-if
Now you see me
Now you don't
這裡面可以傳參 物件。陣列。字串。物件可以是{color:true} 這樣來判斷是否顯示等等。
v-for : 三種方式
v-for =" val in items">{{val.text}}
v-for =" (val,name) in items">{{item.text}}
可以遍歷屬性 如下 可以遍歷 obj:{text:1,name:2}
v-for =" (val,name,index) in items">{{item.text}}
indxe 是索引
也可以遍歷元件
將元件迴圈顯示多次
