TextInputLayout+EditText在註冊介面的使用(密碼的的隱藏和可見,imeOptions的使用)
本文主要利用註冊介面的例子介紹TextInputLayout和EditText一些屬性的使用
TextInputLayout是Design Support Library中的一個控制元件,使用的時候需要新增下面這個依賴
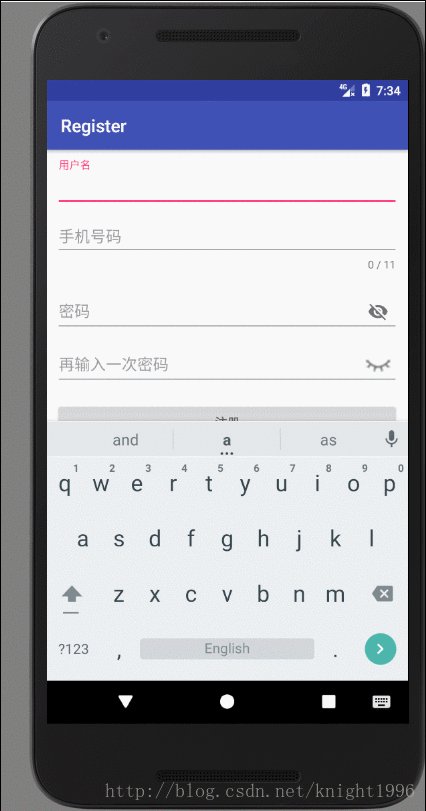
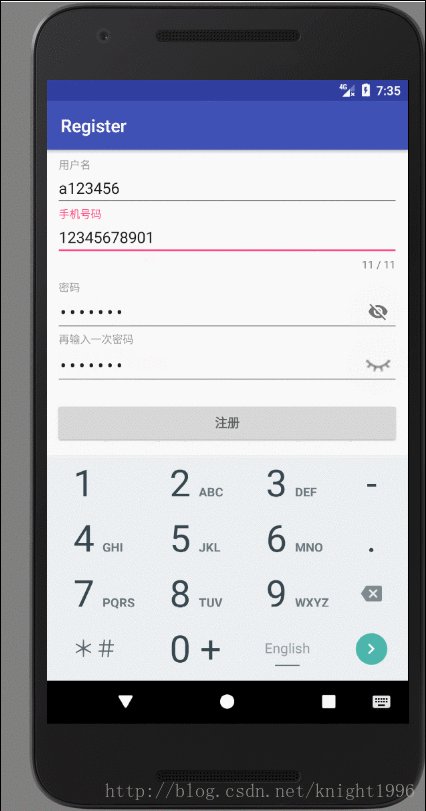
compile 'com.android.support:design:25.3.1'先看看執行效果吧

佈局程式碼:
<LinearLayout
android:id="@+id/email_login_form"
android:layout_width="match_parent"
android:layout_height="wrap_content" 1.帶計數的文字框
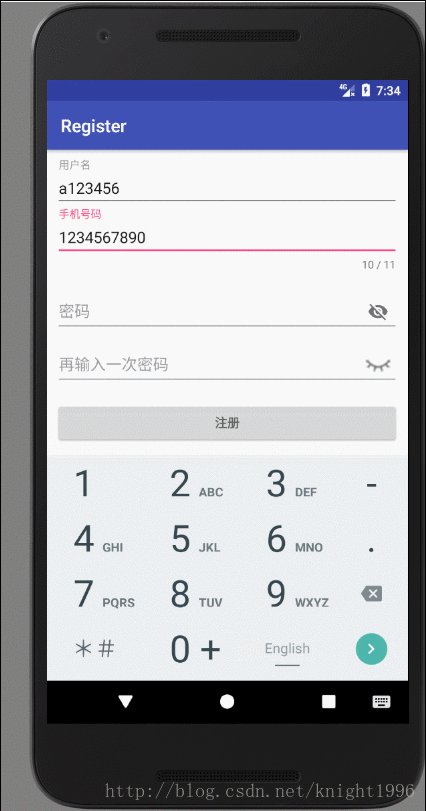
像手機號碼,身份證號碼等都有位數都是有固定值,而且還比較長,這個時候就應該把使用者輸入的字元長度統計出來,給予友好的提示,實現這個功能就可以利用
TextInputLayout下面兩個屬性
app:counterEnabled="true"//開啟輸入計數功能
app:counterMaxLength="11"//設定輸入字元的最大值!注意: 使用者兩個屬性要在根標籤加上xmlns:app="http://schemas.android.com/apk/res-auto"名稱空間,否則找不到兩個屬性
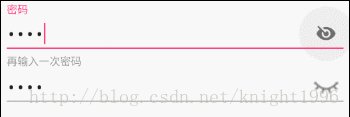
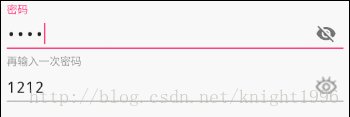
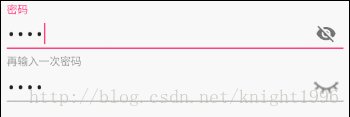
2密碼輸入框中的火眼晶晶,密碼快快顯出原形

密碼中加密和可見,利用TextInputLayout控制元件和容易實現,只需要設定下面的屬性即可
app:passwordToggleEnabled="true"效果就會像上面密碼輸入框那樣
如果感覺只帶的小眼睛不好看,可以自定義那個圖案,使用
app:passwordToggleDrawable="@drawable/password_visible_invisible"設定圖片,應為,密碼可見和加密是兩種狀態,點選圖片應該有相應的變化,使用selector 可以實現:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/eye_open" android:state_checked="true"/>
<item android:drawable="@drawable/eye_close" android:state_checked="false"/>
</selector>3.錯誤提示的設定
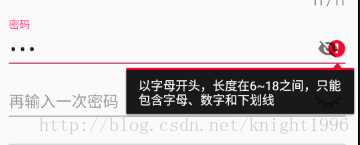
家有家法,國有國法,簡單註冊也應該有有所限制,不能讓使用者隨意輸入一些資訊。當用戶輸入不合法的時候應該給予提示:
使用TextInputLayout的setError( CharSequence error)方法設定當用戶輸入不合法時會在輸入框下面給予提示資訊。EditText也有setError( CharSequence error)方法,
但與TextInputLayout顯示效果不一樣。

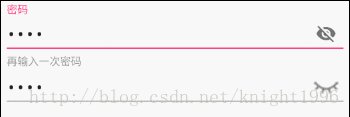
是一種懸浮效果,挺好的,但是密碼輸入框就有點坑了

密碼輸入框的小眼睛和錯誤提示位置衝突了,效果就好了。
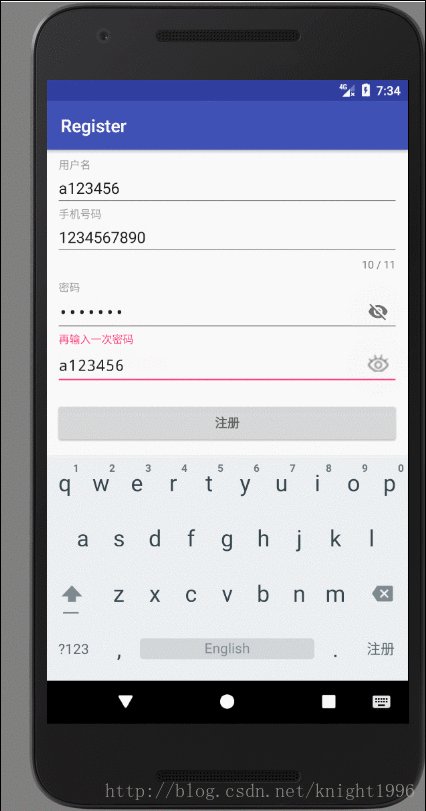
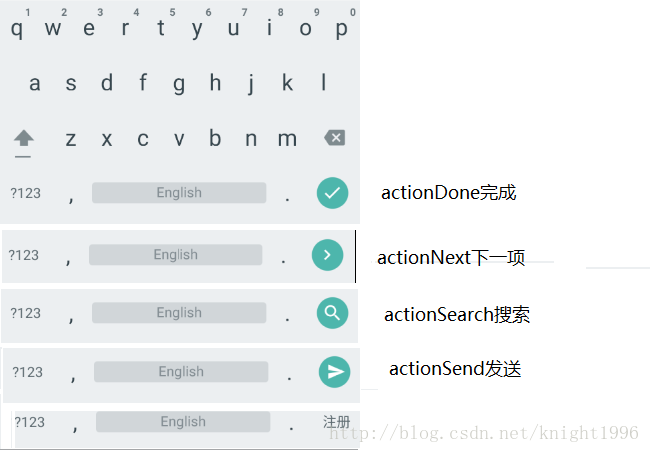
4.EditText中的imeOptions屬性的使用,設定軟鍵盤迴車鍵動作
該屬性值常用的有actiondone(完成)、actionNext(下一項,)、actionSearch(搜尋)、actionSend(傳送)

圖片中最後一個實現關鍵程式碼現如下
android:imeActionLabel="註冊" //設定顯示的內容
android:imeOptions="actionUnspecified" //不指定型別
android:inputType="textPassword" 使用imeOptions屬性需要設定android:inputType屬性,否則沒有效果
給回車鍵繫結事件,使用通setOnEditorActionListener方法設定相關監聽事件
TextInputLayout repeatPassword = (TextInputLayout) findViewById(R.id.repeat_password);
repeatPassword.getEditText().setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId == EditorInfo.IME_NULL){
register();//進行註冊操作
return true;
}
return false;
}
});