【HTTP協議】Transfer-Encoding: chunked 長度不確定的http報文
Transfer-Encoding: chunked 表示輸出的內容長度不能確定,普通的靜態頁面、圖片之類的基本上都用不到這個。
但動態頁面就有可能會用到,但我也注意到大部分asp,php,asp.net動態頁面輸出的時候大部分還是使用Content-Length,沒有使用Transfer-Encoding: chunked。
不過如果結合:Content-Encoding: gzip 使用的時候,Transfer-Encoding: chunked還是比較有用的。
記得以前實現:Content-Encoding: gzip 輸出時,先把整個壓縮後的資料寫到一個很大的位元組數組裡(如 ByteArrayOutputStream),然後得到陣列大小 -> Content-Length。
如果結合Transfer-Encoding: chunked使用,就不必申請一個很大的位元組陣列了,可以一塊一塊的輸出,更科學,佔用資源更少。
這在http協議中也是個常見的欄位,用於http傳送過程的分塊技術,原因是http伺服器響應的報文長度經常是不可預測的,使用Content-length的實體搜捕並不是總是管用。
分塊技術的意思是說,實體被分成許多的塊,也就是應用層的資料,TCP在傳送的過程中,不對它們做任何的解釋,而是把應用層產生資料全部理解成二進位制流,然後按照MSS的長度切成一分一分的,一股腦塞到tcp協議棧裡面去,而具體這些二進位制的資料如何做解釋,需要應用層來完成,所以在這之前,一快整體應用層的資料需要等它分成的所有TCP segment到達對方,重新組裝後,應用程式才使用自己的解碼方法還原它們。
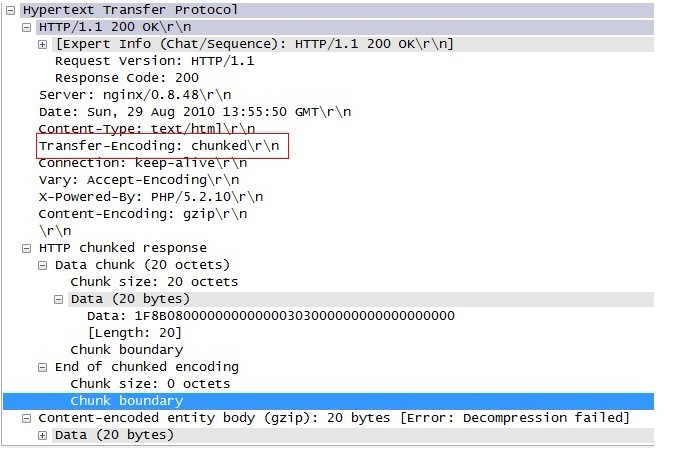
如圖:

進行Chunked編碼傳輸的HTTP Response會在訊息頭部設定:
Transfer-Encoding: chunked
表示Content Body將用Chunked編碼傳輸內容。

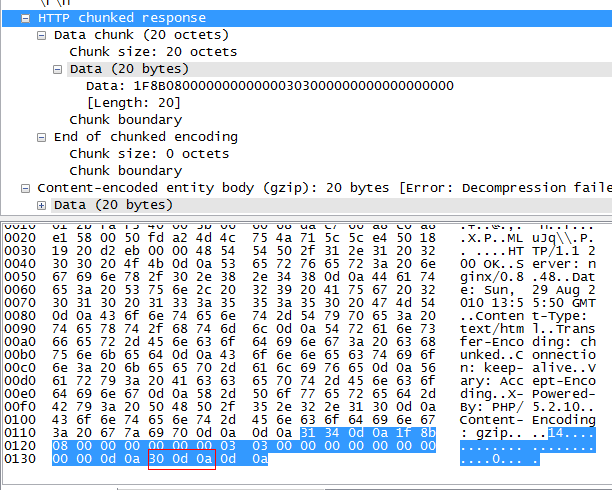
Chunked編碼使用若干個Chunk串連而成,由一個標明長度為0的chunk標示結束。每個Chunk分為頭部和正文兩部分,頭部內容指定下一段正文的字元總數(十六進位制的數字)和數量單位(一般不寫),正文部分就是指定長度的實際內容,兩部分之間用回車換行(CRLF)隔開。在最後一個長度為0的Chunk中的內容是稱為footer的內容,是一些附加的Header資訊(通常可以直接忽略)。

這裡面只有一個有意義的chunke以及一個footer。第一個chunk,頭部是3134這兩個位元組,表示的是1和4這兩個ascii字元,被http協議解釋為十六進位制數14,也就是十進位制的20。後面緊跟0d0a,再接著是20個位元組的chunk正文(圖中的011e~0131)。
後面再接著0d0a,然後就是footer了,30表示ascii字元0,http解釋為長度是0(也說明了這是最後一個chunk),後面緊跟0d0a,然後正文部分為空,再接0d 0a表示結束
