基於mpvue微信小程式 es6-promise.js封裝請求
阿新 • • 發佈:2019-01-05
在微信小程式中,實現前後臺互動用到的介面是wx.request()
在開發的過程中,每個涉及到互動的檔案都要使用wx.request()顯得很繁瑣,而且統一處理起來不方便,比如要改請求頭的話就需要每個檔案去改
所以我就嘗試對wx.request()進行封裝,統一管理起來
首先放出我的目錄結構:
封裝請求的主要檔案是 util.js 和 api.js
util.js:存放工具類
api.js:存放介面
第一步:
在微信小程式中引入es6-promise
如果是基於mpvue框架進行微信小程式開發,只需要npm install es6-promise
原生開發則進入es6-promise.js檔案
第二步:
新建檔案(util.js)存放promise處理
const Promise = require('es6-promise').Promise function httpsPromisify (fn) { return function (obj = {}) { return new Promise((resolve, reject) => { obj.success = function (res) { resolve(res.data) } obj.fail = function (res) { reject(res) } fn(obj) }) } } module.exports = {httpsPromisify: httpsPromisify}
新建檔案(api.js)存放對介面的處理
import util from '$g/util' // 此處,引入存放對promise處理的檔案 const ip = 'http://xxx.xx.xx.xxx:xxxx' // 後臺的ip地址 const getRequest = util.httpsPromisify(wx.request) const request = (method, url, data = {}) => { // method為請求方法,url為介面路徑,data為傳參 return getRequest({ url: ip + url, data: data, method: method, header: { 'content-type': 'application/json' } }) } export default { // 介面 [自定義名字]: params => request([請求方法], [介面路徑], params), // 例子 loadMenu: params => request('post', '/menu/loadMainMenu.do', params) }
第三步:
在main.js中,將api.js設定為全域性
import api from '$g/api' // 引用介面處理檔案,此處為api.js
Vue.prototype.$api = api第四步:
最後一步
在需要進行前後端互動的檔案中,定義方法
async [方法名] (params) {
const result = await this.$api.loadMenu(params) // result即為後臺返回的資料,params為傳入的引數,loadMenu為api.js中自定義的方法名
}小tip:
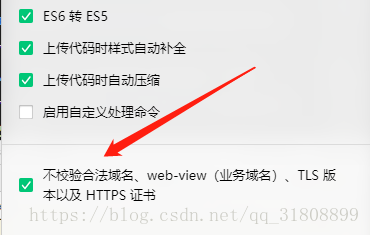
如果遇到跨域問題,需要在微信小程式開發工具中進行設定