Vue CLI 3搭建vue+vuex 最全分析
一、介紹
Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統。有三個元件:
CLI:@vue/cli 全域性安裝的 npm 包,提供了終端裡的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服務:@vue/cli-service是一個開發環境依賴。構建於 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 外掛:給Vue 專案提供可選功能的 npm 包 (如: Babel/TypeScript 轉譯、ESLint 整合、unit和 e2e測試 等)
二、安裝
1、全域性安裝過舊版本的 vue-cli(1.x 或 2.x)要先解除安裝它,否則跳過此步:
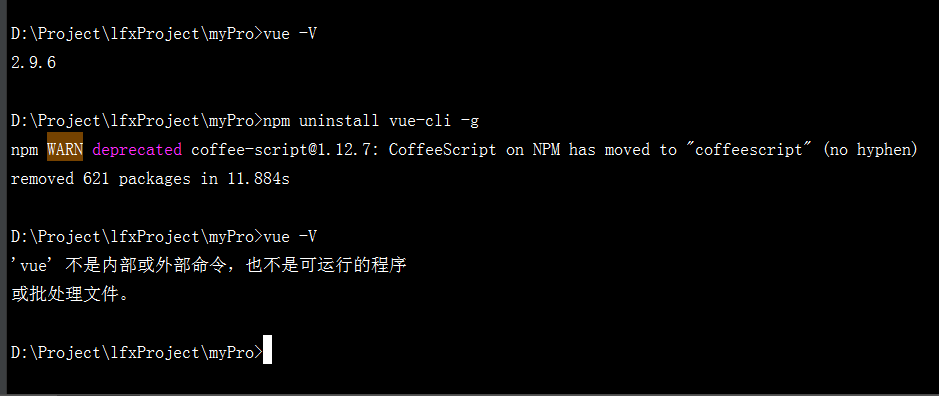
npm uninstall vue-cli -g //或者 yarn global remove vue-cli操作如下:

可以看到我之前的版本是2.9.6,解除安裝成功後,vue命令便不存在了
ps:npm WARN警告,可能是coffee-script 的某個依賴包改名了(coffee-script本身已經淘汰了)
2、Vue CLI 3需要 nodeJs ≥ 8.9 (官方推薦 8.11.0+,你可以使用 nvm 或 nvm-windows在同一臺電腦中管理多個 Node 版本)。
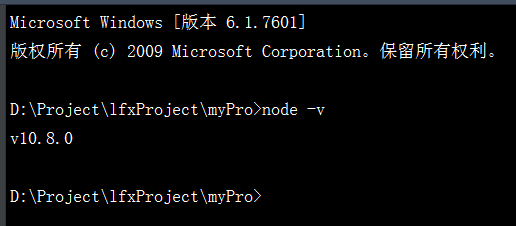
(1)檢視node 版本

(2)下載安裝nodeJs很簡單(和其他系統軟體一樣根據需求按步驟安裝)這裡不做介紹,中文官方下載地址:http://nodejs.cn/download/
3、安裝@vue/cli(Vue CLI 3的包名稱由 vue-cli 改成了 @vue/cli)
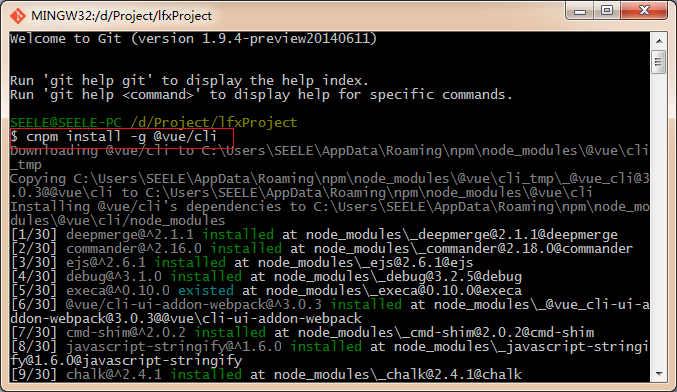
cnpm install -g @vue/cli //yarn global add @vue/cli操作如下圖:

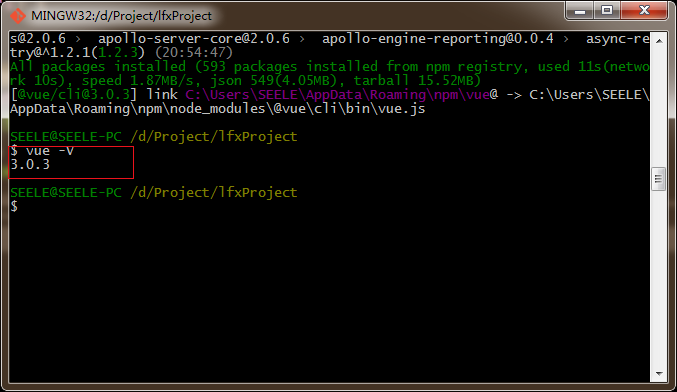
檢視版本:
vue -V //vue --version結果如下圖:

三、使用
1、vue create 搭建新專案
(1)新建專案:
*官方提示:如果你在 Windows 上通過 minTTY 使用 Git Bash,互動提示符並不工作,必須通過 winpty vue.cmd create hello-world
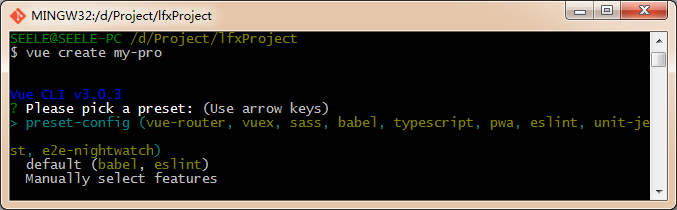
vue create <Project Name> //檔名 不支援駝峰(含大寫字母)具體操作如下:
首先,會提示你選擇一個preset(預設):
① 除最後兩個,其他選項都是你此前儲存的預設配置(如下圖第一個“ preset-config”是我之前儲存的預設配置,如今便可以直接用了):

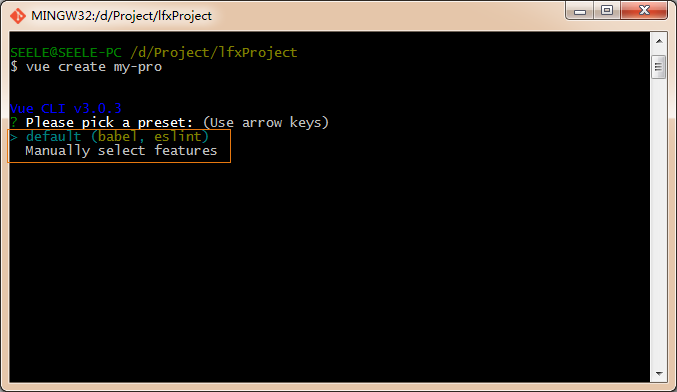
如果沒有配置儲存過,則只有以下兩個選項:
② default(babel,eslint):預設設定(直接enter)非常適合快速建立一個新專案的原型,沒有帶任何輔助功能的 npm包
③ Manually select features:手動配置(按方向鍵 ↓)是我們所需要的面向生產的專案,提供可選功能的 npm 包

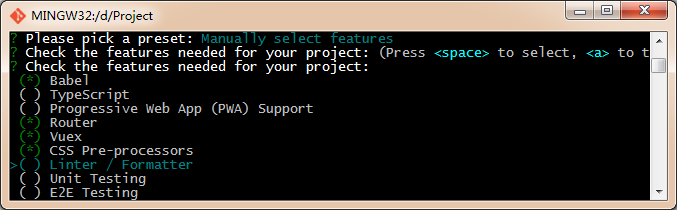
手動配置,根據你需要用方向鍵選擇(按 “空格鍵”選擇/取消選擇,A鍵全選/取消全選)對應功能

簡介:
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) TypeScript // JavaScript的一個超集(添加了可選的靜態型別和基於類的面向物件程式設計:型別批註和編譯時型別檢查、類、介面、模組、lambda 函式)
( ) Progressive Web App (PWA) Support // 漸進式Web應用程式
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的狀態管理模式)
( ) CSS Pre-processors // CSS 前處理器(如:less、sass)
( ) Linter / Formatter // 程式碼風格檢查和格式化(如:ESlint)
( ) Unit Testing // 單元測試(unit tests)
( ) E2E Testing // e2e(end to end) 測試選擇完後直接enter,然後會提示你選擇對應功能的具體工具包,選擇自己擅長或者使用廣泛的(方便遇到問題時百度),簡介如下:
① 首先會讓你選擇是否使用history router:Vue-Router 利用了瀏覽器自身的hash 模式和 history 模式的特性來實現前端路由(通過呼叫瀏覽器提供的介面)
hash: 瀏覽器url址欄 中的 # 符號(如這個 URL:http://www.abc.com/#/hello,hash 的值為“ #/hello”),hash 不被包括在 HTTP 請求中(對後端完全沒有影響),因此改變 hash 不會重新載入頁面
history:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法(需要特定瀏覽器支援)
② css前處理器:主要為css解決瀏覽器相容、簡化CSS程式碼 等問題(* Sass誕生於2007年,最早也是最成熟的一款CSS前處理器語言。)
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> SCSS/SASS //Sass安裝需要Ruby環境,是在服務端處理的,SCSS 是 Sass3新語法(完全相容 CSS3且繼承Sass功能)
LESS //Less最終會通過編譯處理輸出css到瀏覽器,Less 既可以在客戶端上執行,也可在服務端執行 (藉助 Node.js)
Stylus //Stylus主要用來給Node專案進行CSS預處理支援,Stylus功能上更為強壯,和js聯絡更加緊密,可建立健壯的、動態的的CSS。③ ESLint:提供一個外掛化的javascript程式碼檢測工具
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier //使用較多④ 何時檢測:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 儲存就檢測
( ) Lint and fix on commit // fix和commit時候檢查⑤ 單元測試 :
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai //mocha靈活,只提供簡單的測試結構,如果需要其他功能需要新增其他庫/外掛完成。必須在全域性環境中安裝
Jest //安裝配置簡單,容易上手。內建Istanbul,可以檢視到測試覆蓋率,相較於Mocha:配置簡潔、測試程式碼簡潔、易於和babel整合、內建豐富的expect⑥ 如何存放配置 :
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 獨立檔案放置
In package.json // 放package.json裡⑦ 是否儲存本次配置(之後可以直接使用):
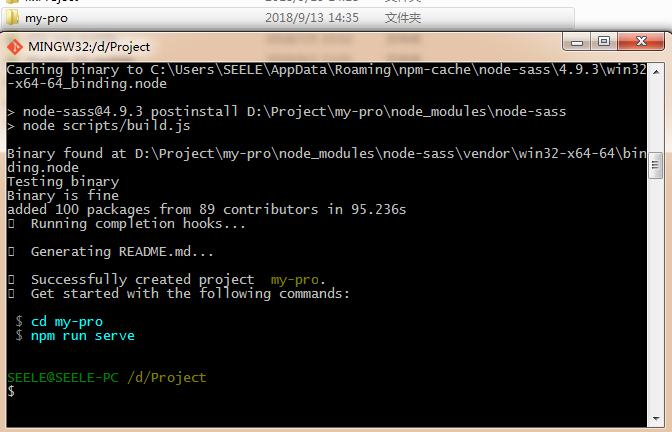
? Save this as a preset for future projects? (Y/n) // y:記錄本次配置,然後需要你起個名; n:不記錄本次配置(2)搭建完成:

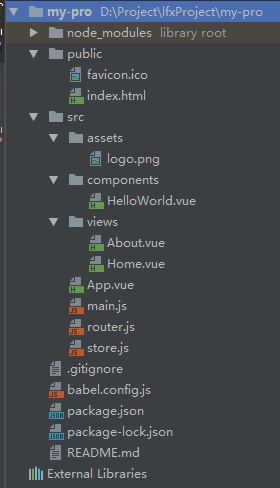
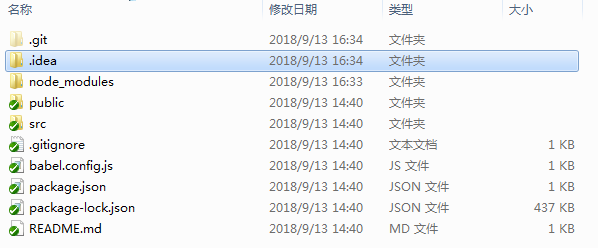
專案結構如下:


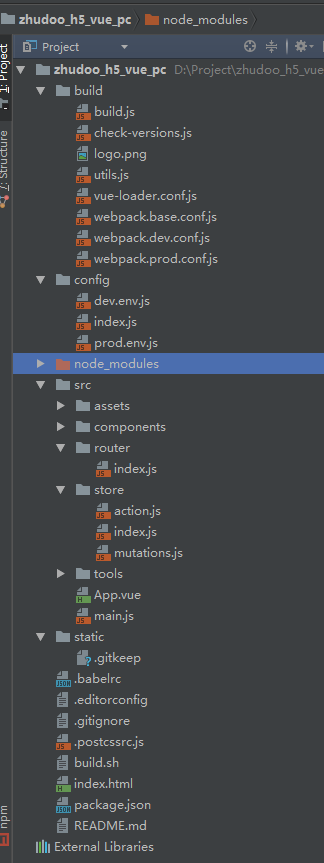
對比之前的專案包:

對比一下,精簡的只剩靈魂了~ ,區別如下:
① vuex(狀態管理):
vue cli 2 中:vuex是搭建完成後自己npm install的,並不包括在搭建過程中。可以看到vue cli 2的vuex資料夾(store)又包含了三個js檔案:action(存放一些呼叫外部API介面的非同步執行的的方法,然後commit mutations改變mutations 資料)、index(初始化mutations 資料,是store的出口)、mutations(處理資料邏輯的同步執行的方法的集合,Vuex中store資料改變的唯一方法commit mutations)
vue cli 3 中:vuex是包含在搭建過程供選擇的預設。vue cli 3 中的只用一個store.js代替了原來的store資料夾中的三個js檔案,eg:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
// 初始化狀態
count: 0
},
mutations: {
// 處理狀態
increment(state, payload) {
state.count += payload.step
}
},
actions: {
// 提交改變後的狀態
increment (context) {
context.commit('increment')
}
}
})② router (路由):
vue cli 2 :“ router/index.js ”
vue cli 3:“router.js”(用法和做的事都一樣)
③ 去掉 static 、 新增 public 資料夾
vue cli 2 :static 是 webpack 預設存放靜態資源的資料夾,打包時會直接複製一份到dist資料夾不會經過 webpack 編譯
vue cli 3 :摒棄 static 新增了 public 。vue cli 3 中“靜態資源”兩種處理方式:
-
經webpack 處理:在 JavaScript 被匯入或在 template/CSS 中通過“相對路徑”被引用的資源會被編譯並壓縮
-
不經webpack 處理:放置在
public目錄下或通過絕對路徑被引用的資源將會“直接被拷貝”一份,不做任何編譯壓縮處理
④ index.html :
vue cli 2 :“index.html ”
vue cli 3 :“public/index.html ”此模板會被 html-webpack-plugin 處理的
⑤ src/views:vue cli 3 的 src資料夾 新增 views資料夾 用來存放 “頁面”,區分 components(元件)
⑥ 去掉 build(根據config中的配置來定義規則)、config(配置不同環境的引數)資料夾 :
vue cli 3 中 ,這些配置 你可以通過 命令列引數、或 vue.config.js (在根目錄 新建一個 vue.config.js 同名檔案)裡的 devServer 欄位配置開發伺服器
⑦ babel.config.js:配置Babel 。Vue CLI 使用了 Babel 7 中的新配置格式 babel.config.js。和 .babelrc 或 package.json 中的 babel 欄位不同,這個配置檔案不會使用基於檔案位置的方案,而是會一致地運用到專案根目錄以下的所有檔案,包括 node_modules 內部的依賴。官方推薦在 Vue CLI 專案中始終使用 babel.config.js 取代其它格式。
⑧ 根目錄的一些其他檔案的改變:之前所有的配置檔案都在vue create 搭建時preset預設 或者 後期可以通過 命令引數 、 vue.config.js 中配置
根據需要在根目錄下新建 vue.config.js自行配置,eg:()
module.exports = {
baseUrl: '/',// 部署應用時的根路徑(預設'/'),也可用相對路徑(存在使用限制)
outputDir: 'dist',// 執行時生成的生產環境構建檔案的目錄(預設''dist'',構建之前會被清除)
assetsDir: '',//放置生成的靜態資源(s、css、img、fonts)的(相對於 outputDir 的)目錄(預設'')
indexPath: 'index.html',//指定生成的 index.html 的輸出路徑(相對於 outputDir)也可以是一個絕對路徑。
pages: {//pages 裡配置的路徑和檔名在你的文件目錄必須存在 否則啟動服務會報錯
index: {//除了 entry 之外都是可選的
entry: 'src/index/main.js',// page 的入口,每個“page”應該有一個對應的 JavaScript 入口檔案
template: 'public/index.html',// 模板來源
filename: 'index.html',// 在 dist/index.html 的輸出
title: 'Index Page',// 當使用 title 選項時,在 template 中使用:<title><%= htmlWebpackPlugin.options.title %></title>
chunks: ['chunk-vendors', 'chunk-common', 'index'] // 在這個頁面中包含的塊,預設情況下會包含,提取出來的通用 chunk 和 vendor chunk
},
subpage: 'src/subpage/main.js'//官方解釋:當使用只有入口的字串格式時,模板會被推導為'public/subpage.html',若找不到就回退到'public/index.html',輸出檔名會被推導為'subpage.html'
},
lintOnSave: true,// 是否在儲存的時候檢查
productionSourceMap: true,// 生產環境是否生成 sourceMap 檔案
css: {
extract: true,// 是否使用css分離外掛 ExtractTextPlugin
sourceMap: false,// 開啟 CSS source maps
loaderOptions: {},// css預設器配置項
modules: false// 啟用 CSS modules for all css / pre-processor files.
},
devServer: {// 環境配置
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
open: true, //配置自動啟動瀏覽器
proxy: {// 配置多個代理(配置一個 proxy: 'http://localhost:4000' )
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
},
pluginOptions: {// 第三方外掛配置
// ...
}
};
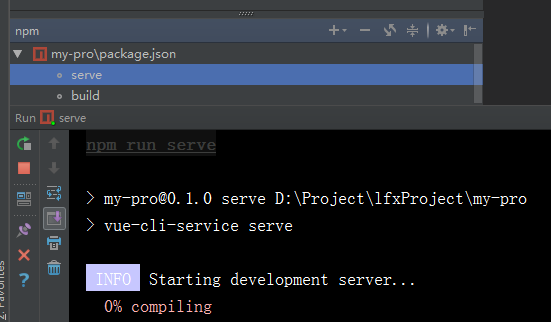
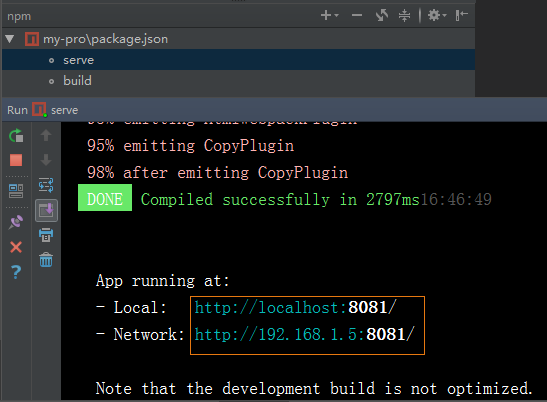
(3)npm run serve 跑起來~


webstorm開啟專案(個人習慣,你也可以搭建完直接順勢執行),執行後webstorm自動生成了個.idea檔案(用來存放專案的配置資訊,如:括版本控制資訊、歷史記錄等)

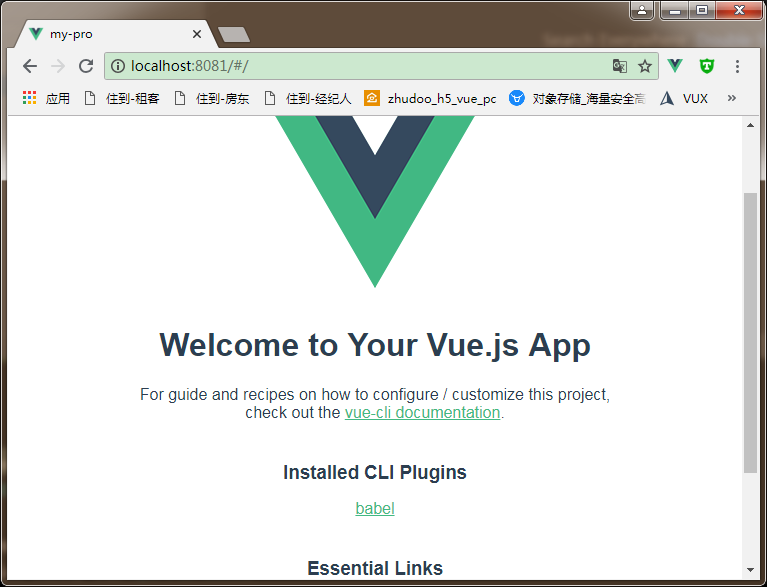
(4)檢視執行結果:
開啟瀏覽器,輸入執行結果提示的地址(上上圖紅框),enter

(5)拉取 2.x 模板 (舊版本):
Vue CLI 3 覆蓋了舊版本的vue 命令,如果需要使用舊版本的 vue init 功能,可以全域性安裝一個橋接工具:
npm install -g @vue/cli-init //`vue init` 的執行效果將會跟 `[email protected]` 相同
vue init webpack my-project(6)在現有的專案中安裝外掛(vue add 命令),eg:
* 官方提示: vue add 的設計意圖是為了安裝和呼叫 Vue CLI 外掛。這不意味著替換掉普通的 npm 包。對於這些普通的 npm 包,你仍然需要選用包管理器
!官方警告:我們推薦在執行 vue add 之前將專案的最新狀態提交,因為該命令可能呼叫外掛的檔案生成器並很有可能更改你現有的檔案。
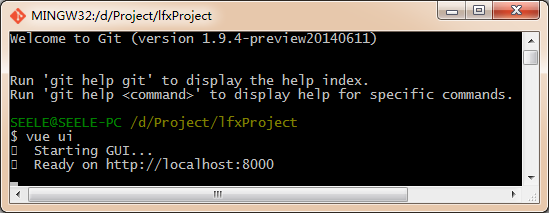
vue add @vue/eslint //如果不帶 @vue 字首,該命令會換作解析一個 unscoped 的包,你也可以基於一個指定的 scope 使用(eg:vue add @foo/bar)2、vue ui 圖形化介面建立專案
vue ui命令列輸入命令,操作如下:

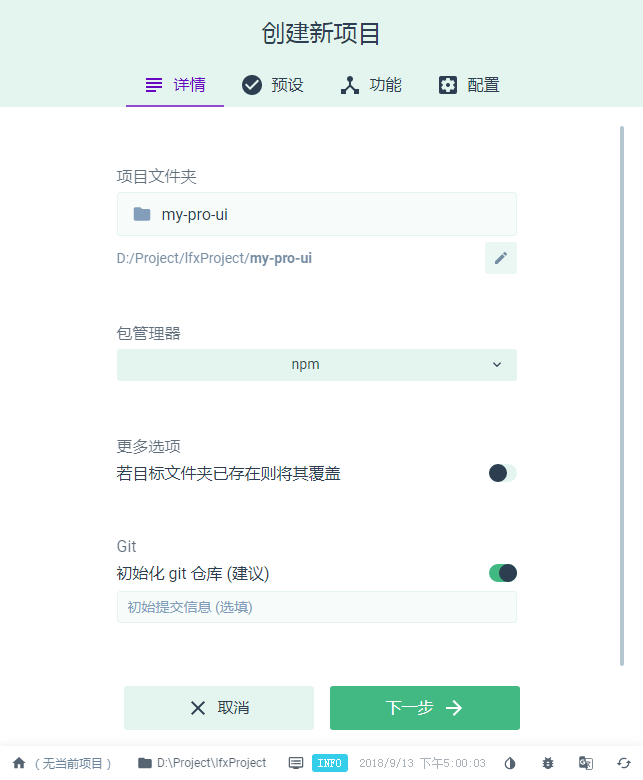
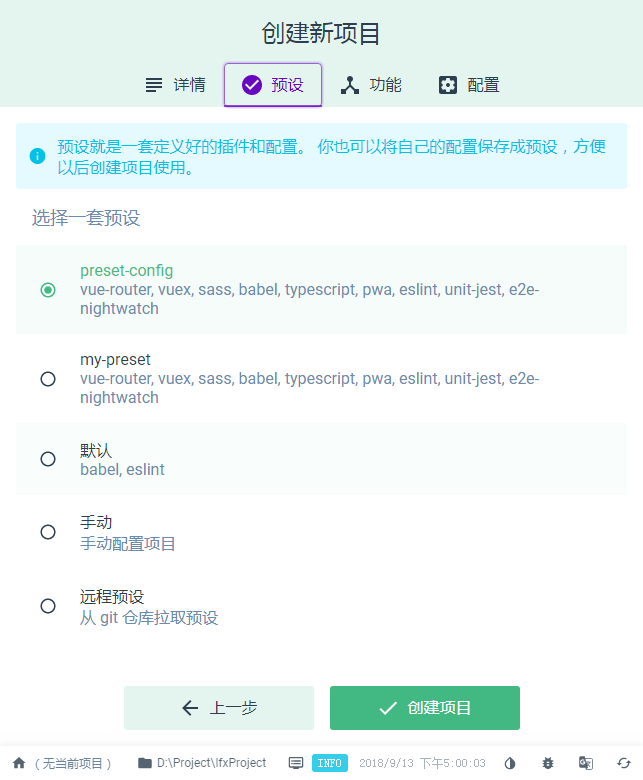
然後會自動打瀏覽器頁面,選擇建立如下:



結果如下:
頁面提示正在安裝依賴:

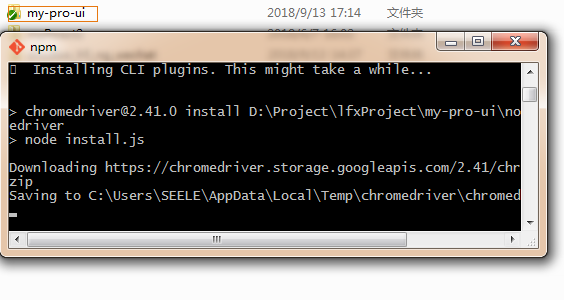
本地已經有專案包了:

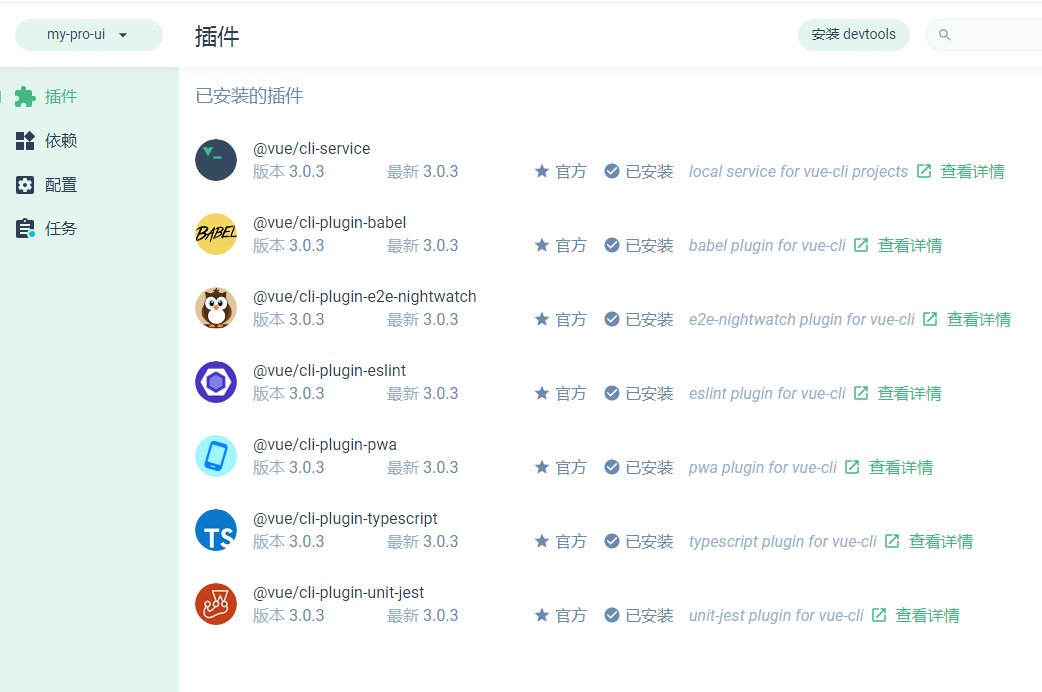
安裝完成:你可以在這管理(安裝、刪除)外掛、執行並分析你的專案檔案