Axure學習筆記整理1-設定下拉框、列表框和元件文字內容
阿新 • • 發佈:2019-01-04
我一直認為Axure的使用是做產品經理必備的基礎技能之一,所以從一開始轉行做產品經理就在熟悉和試圖挖掘更多的Axure使用技巧。
本篇以及後面幾篇文章都希望較簡單的方式完成簡單的互動設計。事先說明一下,我不是專門做互動設計的,只是因為平時工作中個人覺得可以少量使用互動讓原型圖設計更為流暢。最近打算將學習資料整理一下給到需要的人檢視。
1.設定下拉框、列表框和元件文字內容
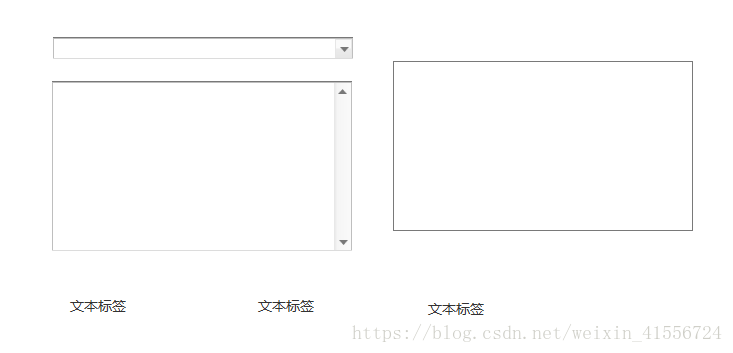
第一步,拖拽一個下拉框、列表框、矩形和三個文字標籤;
如下圖:
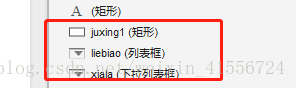
第二步,分別給下拉框、列表框和矩形命名為xialai、liebiao、juxing1;
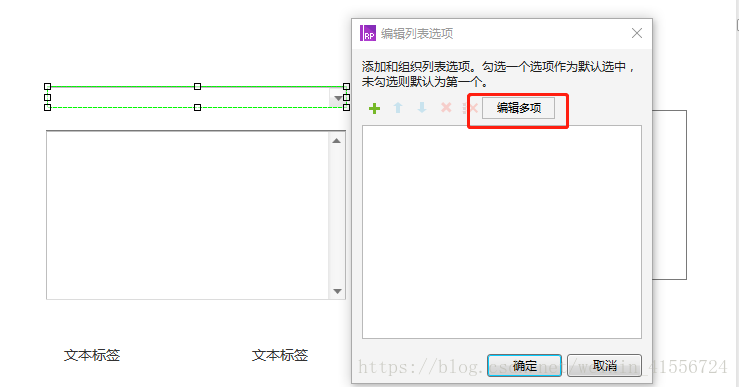
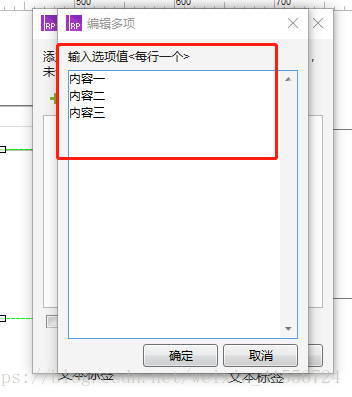
第三步,給下拉框和列表框設定內容:分別選中下拉框和列表框,然後點選滑鼠右鍵--選擇‘編輯列表項’--點選‘編輯多項’分別輸入‘內容一、內容二、內容三’或輸入在實際工作中要用到的下拉選項內容;
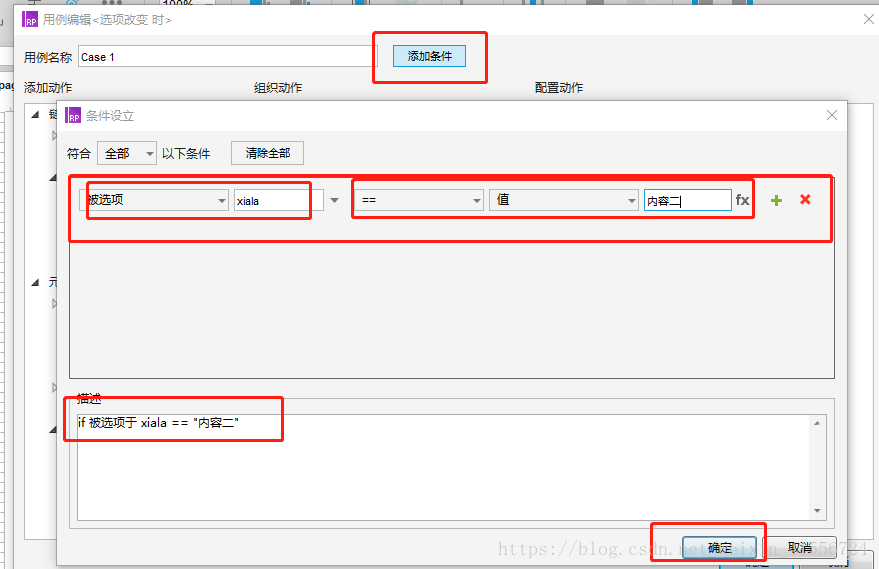
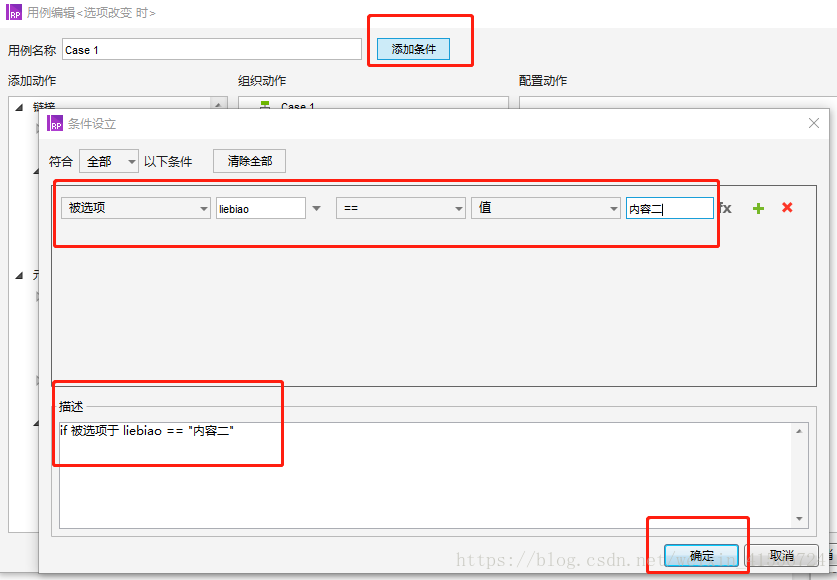
第四步,最關鍵的步驟:分別選中下拉框和列表框-》點選右邊互動頁面的‘新增用例’進入用例編輯頁面-》點選‘新增條件’進入條件設立頁面,最後如下圖進行設定:
注:描述那裡是根據上面的設定自動出來的。不需要改動。
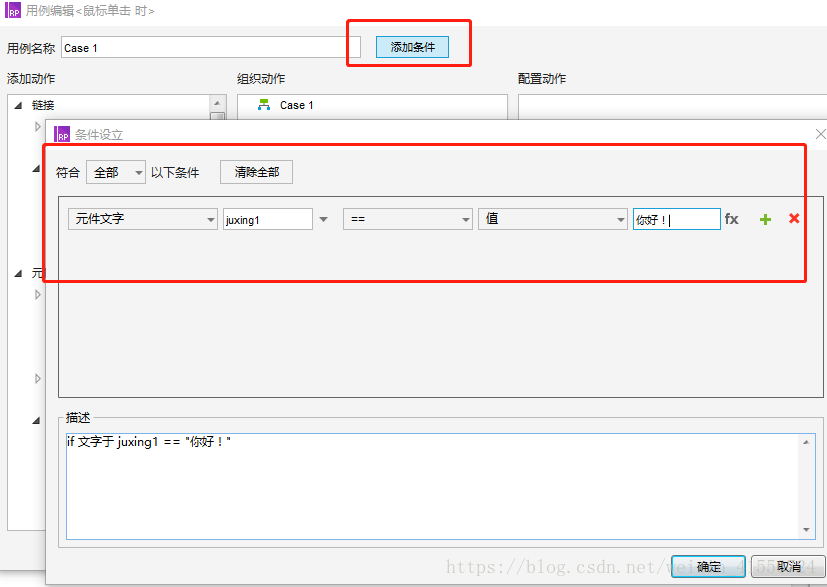
第五步:設定矩形的互動。