微信小程式引用外部字型
阿新 • • 發佈:2019-01-04
微信小程式如何引入外部字型庫
微信小程式的霸權主義, 不識別很多檔案, 其中就包括外部的字型檔案. 那我們怎麼突破他的防火線呢, 這裡主要用得就是線上的字型庫. 它的使用不像之前引用阿里巴巴字型庫那樣簡單, 有一點不同.
步驟如下:
1.在 阿里巴巴字型庫 選購喜歡的字型並下載壓縮檔案, 詳細方法這裡不贅述, 不懂的請看 阿里巴巴字型庫使用方法
2.Copy iconfont.css檔案的內容, 可以選擇放在全域性的 app.wxss 或者 任何你要用到字型的 .wxss檔案
@font-face {font-family: "iconfont";
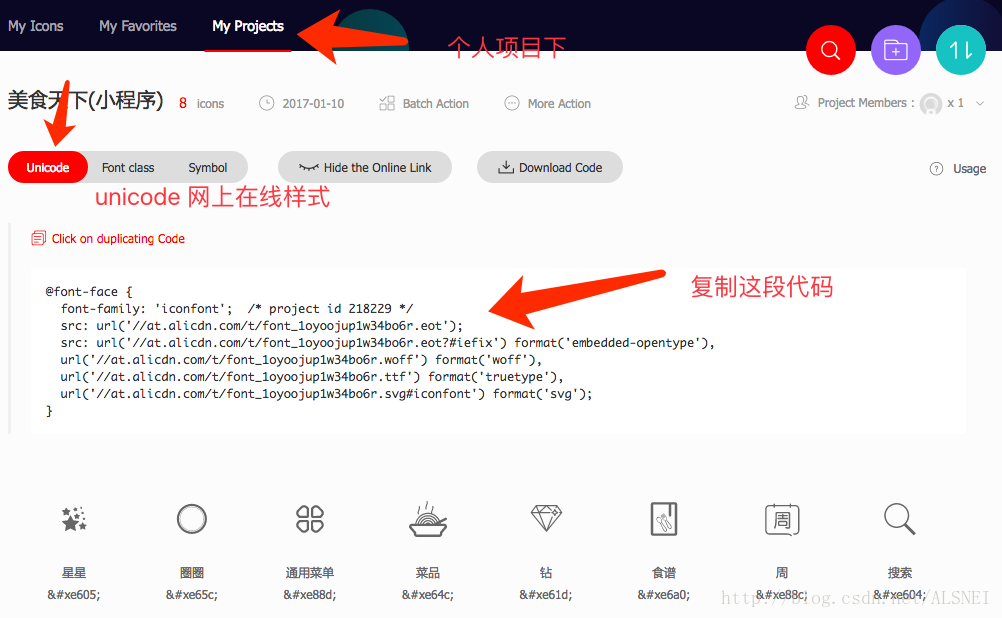
src: url('iconfont.eot?t=1484311526877' 3.用阿里巴巴字型庫建立的專案的 unicode 程式碼 替換 剛才賦值的最上層程式碼:
//更改後的程式碼
@font-face {
font-family: 'iconfont'; /* project id 218229 */
src: url('//at.alicdn.com/t/font_1oyoojup1w34bo6r.eot');
src: url('//at.alicdn.com/t/font_1oyoojup1w34bo6r.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1oyoojup1w34bo6r.woff') format('woff'),
url('//at.alicdn.com/t/font_1oyoojup1w34bo6r.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1oyoojup1w34bo6r.svg#iconfont') format('svg');
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-sousuo:before { content: "\e604"; }
.icon-stars:before { content: "\e605"; }如何引用, 這個….
//iconfont 必須新增的,後面的是選中的樣式類名(老套路了)
<text class="iconfont icon-shouye"></text>買一贈一部分: table bar 部分的不能用字型,只能用圖片!!!