Material Design 最全解析_2 設計篇
簡介
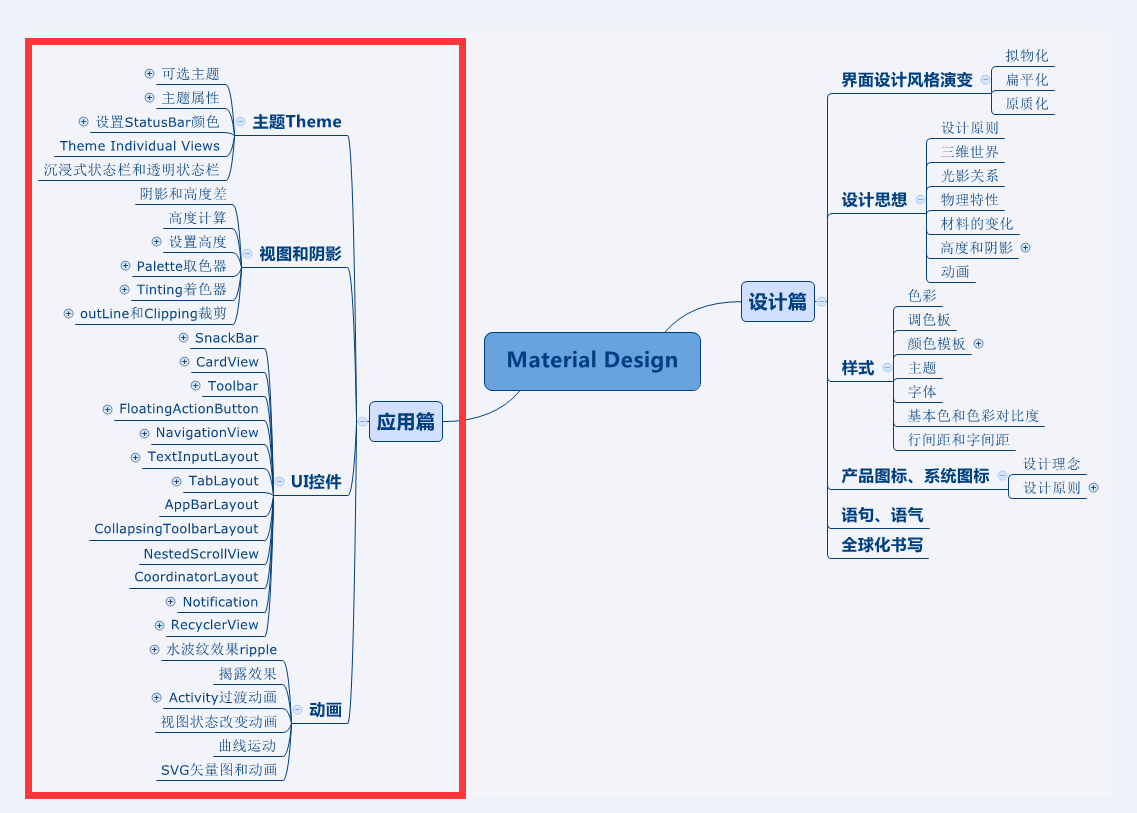
上篇概述講了Material Design整體的知識點,從這篇文章開始正式分章講解,之前說過,設計篇對於開發人員不是很重要,所以就用這一篇文章講完,後面的應用篇會很詳細地講解每一個知識點。
這篇文章會把Material Design設計的一些重點的東西拎出來講,學完這些,對於開發人員已經足夠了,如果你還想了解更細節的東西。請閱讀Material Design官方文件。
從下篇文章開始,詳細地講應用篇的只是點,對於開發,那是我們的重點。
段子
老規矩,在本期節目開始之前,先來一個搞笑段子:
剛剛接到一個電話:“大哥,我跟人打起來了,你叫20個兄弟過來。”
“好,要帶什麼傢伙?”
“買點水果籃吧,道歉要有誠意。”
Materil Design設計篇
介面設計風格演變
擬物化


扁平化


原質化:Material Design


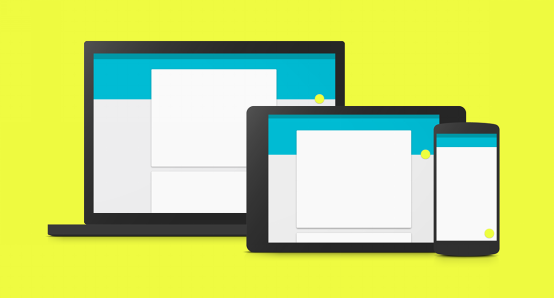
Material Design 材料設計
Material Design的一個很重要的特點就是擬物扁平化,如果說IOS的扁平化設計太過於超前,讓很多人來不及從擬物轉變成扁平,那麼Material Design則是把IOS往回拉了一點,通過展現生活中的材料效果,恰當的使用陰影和光線,配合完美的動畫效果,模擬出一個動感十足又美麗大膽的視覺效果。
1、設計原則:實體感就是隱喻
(1)實體的表面和邊緣提供基於真實效果的視覺體驗,熟悉的觸感讓使用者可以快速地理解和認知。
(2)實體的多樣性可以讓我們呈現出更多反映真實世界的設計效果,但同時又絕不會脫離客觀的物理規律。
(3)光效、表面質感、運動感這三點是解釋物體運動規律、互動方式、空間關係的關鍵。(RGB、CMYK)
(4)有意義的動畫效果(簡稱動效)可以有效地暗示、指引使用者。讓使用者能夠充分知曉所發生的變化。動效應該是有意義的、合理的,動效的目的是為了吸引使用者的注意力,以及維持整個系統的連續性體驗。
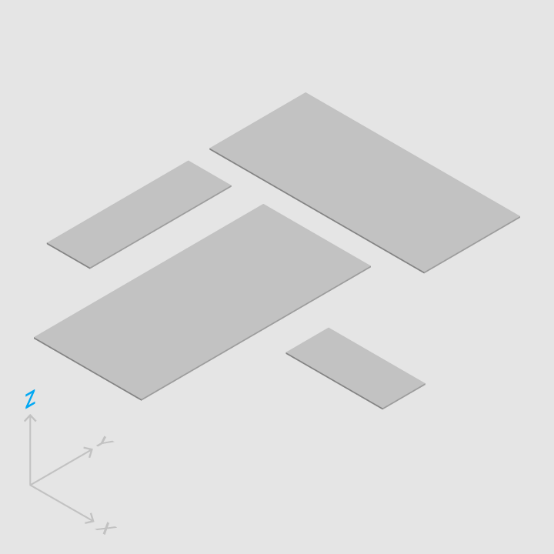
2、三維世界(3D world)
Material 環境是一個三維的空間,這意味著每個物件都有 x , y , z 三維座標屬性,z 軸垂直於顯示平
面,並延伸向使用者視角,每個 material 元素在 z 軸上佔據一定的位置並且有一個 1dp 厚度的標準。
3、光影關係(Light and shadow)
光源:主光源 + 環境光源
主光源:定向陰影
環境光源:柔和陰影
疊加:真實陰影效果



(我在Photoshop中試了下,並沒有看到什麼變化。。。)
定點光源和控制元件的相對位置示意圖:

最終效果
4、物理特性
(1)材料具有變化的長寬尺寸(以 dp 為計)和均勻的厚度(1dp)。
(2)陰影是由於材料元件之間的相對高度(Z 軸位置)而自然產生的。
(3)內容可被以任何形狀和顏色顯示在材料上。
(4)內容並不會增加材料的厚度。
(5)輸入事件不能穿過材料。
(6)多個材料元件不能同時佔用相同的空間點。

5、材料的變化
(1)材料能改變形狀。
(2)材料僅沿著它的水平面增長和收縮,材料不能彎曲或摺疊。
(3)材料能自動產生或消失。
(4)材料能沿任何軸移動。
(5)Z 軸的運動是由於使用者的互動而產生的提示。
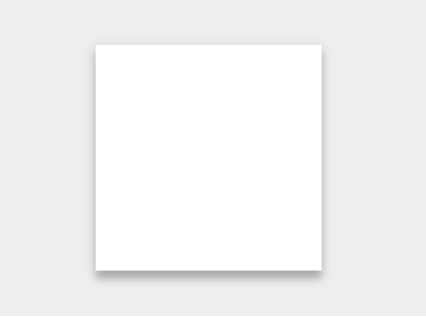
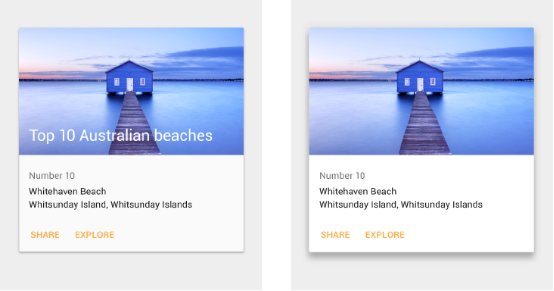
6、高度和陰影
(1)“高度”度量的是從一個平面頂部到另一個平面頂部的距離。
(2)“陰影”提供了物件深度和方向性移動的重要視覺線索。它們是唯一一種標示不同平面之間分離程度的視覺線索。某一物件的“高度”決定了其具體“陰影”的表現形式。
(3)常用高度列表
| Elevation(dp) | Component |
|---|---|
| 24 | Dialog、Picker |
| 16 | Navigation Drawer、Right Drawer、Bottom sheet |
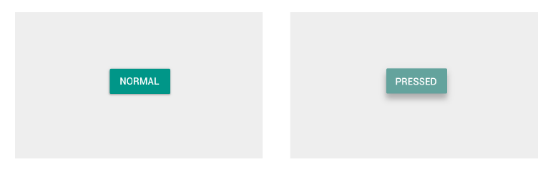
| 12 | Floating Action Bar(Pressed) |
| 9 | Sub menu |
| 8 | Menu、Card(Picked up state)、Button(Pressed) |
| 6 | Floating Action Bar、Snack Bar |
| 4 | App bar |
| 3 | Refresh indicator、Search bar |
| 2 | Card、Button、Search bar |
| 1 | Switch |
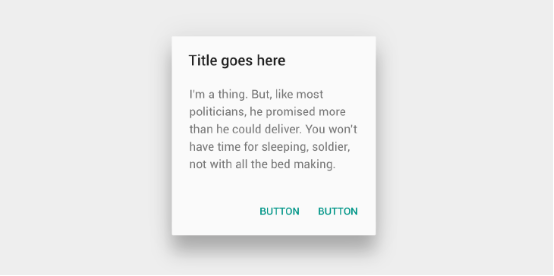
示例:
7、動畫
感知一個物體有形的部分可以幫助我們理解如何去控制它。觀察一個物理的運動可以告訴我們它輕還是重,柔性還是剛性,小還是大。在material design 設計規範中,動作不止是呈現著它美麗的一面,它還意味著在空間中的關係、功能以及在整個系統中的趨勢。
a物理世界中物體擁有質量,所以只有當施加給它們力量的時候才會移動,因此,物體沒法在瞬間開始或者結束動
作。動畫突然開始或者停止,或者在運動時突兀的變化方向,都會使使用者感到意外和不和諧的干擾。
b迅速的加速和平滑的減速會感到自然和愉快
C動畫要簡潔、明確,吸引使用者的注意力,用動畫來引導使用者理解應用的操作方法和使用邏輯。
樣式
1、色彩
色彩從當代建築、路標、人行橫道以及運動場館中獲取靈感,由此引發出大膽的顏色表達激活了色彩。強調大膽的陰影、高光和大色塊,引出意想不到且充滿活力的顏色。(這和KK的風格完全不同)
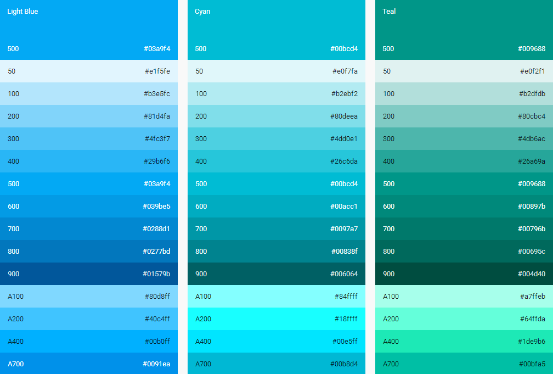
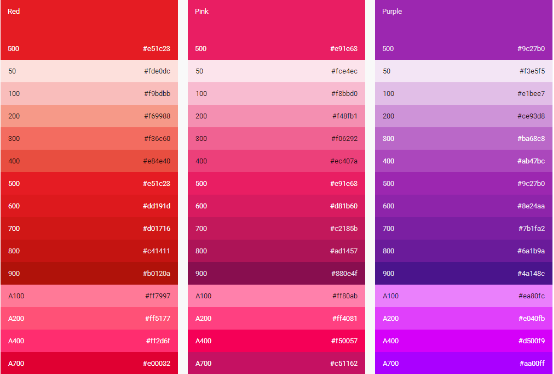
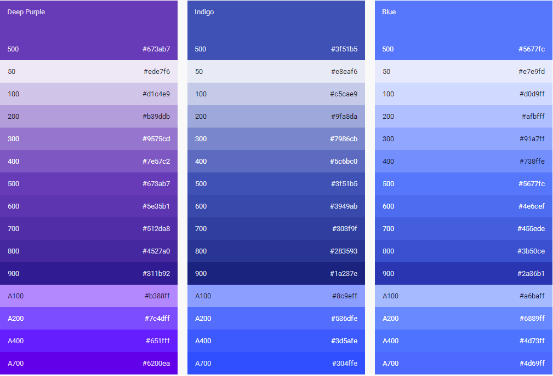
2、調色盤
調色盤以一些基礎色為基準,通過填充光譜來為Android、Web 和 iOS 環境提供一套完整可用的顏色。基礎色的飽和度是500。


3、顏色模板
Material Design認為,一個設計良好的App中的顏色可以是豐富的(也可以是單一顏色),但是一定是遵循一定設計規律和設計思想的,不是五顏六色胡亂搭配。
文字:
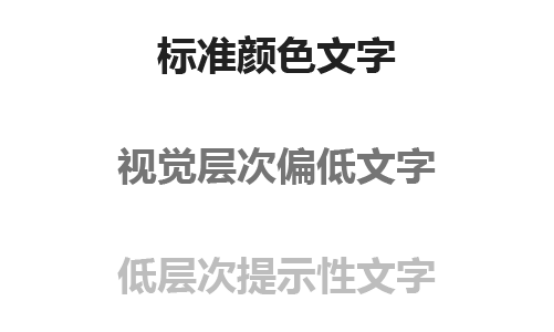
為了有效地傳達資訊的視覺層次,文字應該使用深淺不同的層次。(以白底黑字舉例)
標準 alpha 值為 87%(#000000)。視覺層次偏低的次要文字,應該使用 54%(#000000)的 alpha 值。而像正文和標籤中用於提示使用者的文字,視覺層次更低,應該使用26%(#000000)的 alpha 值。其它元素,如圖示和分隔線,也應該具有黑色的 alpha 值,而不是實心顏色,以確保他們能適應任何顏色的背景。
我們可以看一下QQ的介面,就是這麼做的。
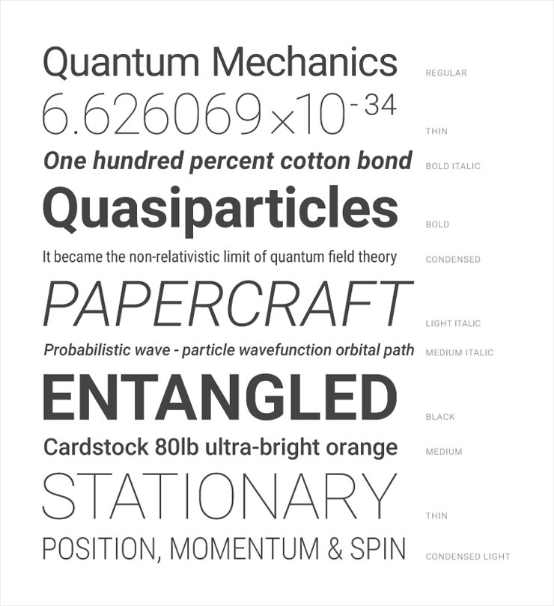
4、字型
自從 Ice Cream Sandwich 釋出以來,Roboto 都是 Android 系統的預設字型集。在這個版本中,將 Roboto 做了進一步全面優化,以適配更多平臺。寬度和圓度都輕微提高,從而提升了清晰度,並且看起來更加愉悅。
5、字型排版的縮放和基本樣式
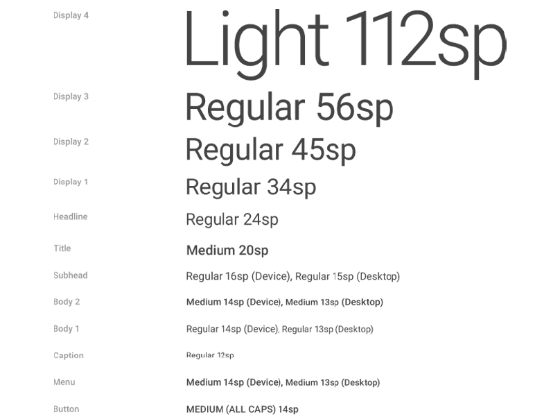
同時使用過多的字型尺寸和樣式可以很輕易的毀掉佈局。字型排版的縮放是包含了有限個字型尺寸的集合,並且他們能夠良好的適應佈局結構。最基本的樣式集合就是基於 12、14、16、20 和 34 號的字型排版縮放。
下面這張圖是Google推薦的字型大小值
產品圖示
產品圖示作為一個品牌下產品、服務和工具的一種視覺表現,能夠簡潔、顯眼且友好地傳遞產品的核心理念與內涵。儘管每個產品圖示看上去截然不同,但對於一個給定品牌,產品圖示應在理念和實踐中統一。
設計理念
產品圖示設計從現實材料的質感和觸感中獲得啟發。每個圖示都像真實紙張一樣被裁剪、摺疊和點燃,而用一些簡單的圖形元素來表現。我們通過乾淨的摺痕和清晰的邊緣來表現結實堅固的質感,或是利用微妙的亮點和一致的陰影來展現材料的磨砂拋光。

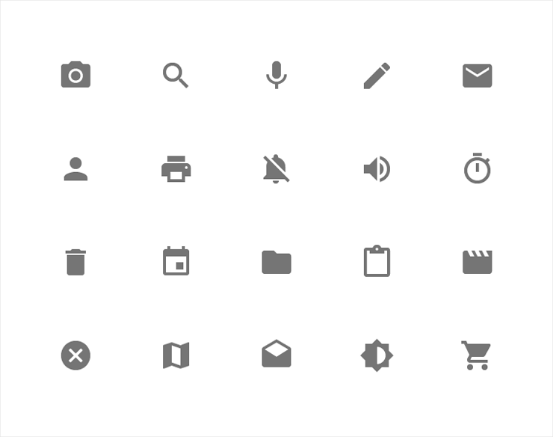
系統圖標
系統圖標或者 UI 介面中的圖示代表命令、檔案、裝置或者目錄。系統圖標也被用來表示一些常見功能,比如清空垃圾桶、列印或者儲存。
系統圖標的設計要簡潔友好,有現代感,有時候也可以帶點趣味性。多重含義在一個簡化圖示上表達出來,還須保證在小尺寸下,圖示仍然清晰易懂。
設計原則
(1)使用較粗的幾何線條。
(2)圖示獨特的品質依賴於對稱性與一致性,且須兼顧鮮明和簡潔。
(3)簡潔、直觀、可操作、一致

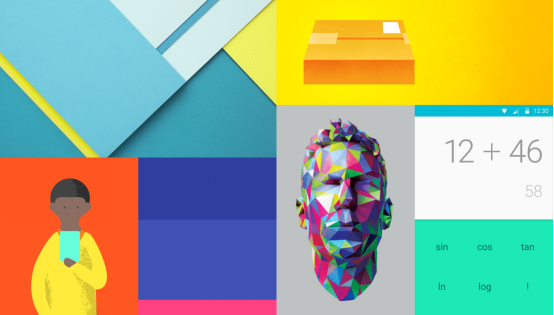
影象
在 material design 中,影象(無論是繪畫還是攝影)都應該是組建而成而並非人為策劃的,看起來神奇並且不顯得過度製作。這種風格樂觀,愉悅,並且坦率。這種風格比較強調場景的實質性(Materiality),質感,深度,讓人意想不到的色彩運用, 以及對環境背景的關注。這些原則都旨在建立目的性強,美麗又有深度的使用者介面。
設計理念:
(1)當使用繪畫和攝影提升使用者體驗時,選擇能夠表達個人關聯、資訊和令人喜悅的影象。
(2)使用能夠喚起回憶的影像來建立使用者與應用程式的情感聯絡。
(3)傳達特定的資訊。以輔助理解的方式來建立智慧的感官體驗。
(4)用相關影象以一種意想不到的方式來取悅使用者,讓使用者覺得不可思議。
語句
(1)直接使用“你”對使用者說話,不要用“我”。不要用“我”或者“我的”之類的短語。
(2)書寫要專注於使用者以及使用者可以用你的應用做的事情,而不是你或者你的應用正在為使用者做的事情。
(3)語言簡潔,UI 文字是一些小的段,這樣在瀏覽的時候就不會閱讀太多。
(4)使用主動動詞(“狗咬了樹”)而不是被動動詞(“樹被咬”)。
(5)省略不必要的短語,直接說重點。
語氣
(1)友好、尊重、關注使用者。
(2)謙遜、不要誇張或者過度承諾。
(3)以一個積極的語氣展示資訊:令人安心。
(4)為所有的標題、頭部、標籤以及選單條目,還有任何你想用的地方,使用語句風格的大寫。
(5)避免全大寫,除了 material 規格需要的地方,例如,按鈕風格。
(6)略過句號以及其他不必要的標點符號。
(7)使用縮寫(It’s, can’t, wouldn’t, you’re, you’ve, haven’t, don’t)。
(8)需要強調數字時不要使用漢字(你有 3 條訊息,你有三條訊息)。
總結
以上就是Material Design設計篇的內容,還是那句話,如果你是設計人員,那必須要認真,仔細學習每一項內容,如果你是開發人員,就瞭解這麼多久可以了,把主要的精力放在後面的應用篇上。
從下一篇開始,我們就開始講Material Design給開發人員帶來的改變,很多新的特性,新的控制元件將會讓你眼前一亮。
本期節目就到這裡,感謝大家的收看,我們下期再見~