深究AngularJS——ui-router詳解
1.配置使用ui-router
1.1匯入js檔案
需要注意的是:必須匯入angular.min.js這個檔案,且angular.min.js必須匯入在angular-ui-router.min.js前面。
<script type="text/javascript" src="JS/angular.min.js"></script>
<script type="text/javascript" src="JS/angular-ui-router.min.js"></script>1.2注入angular模組
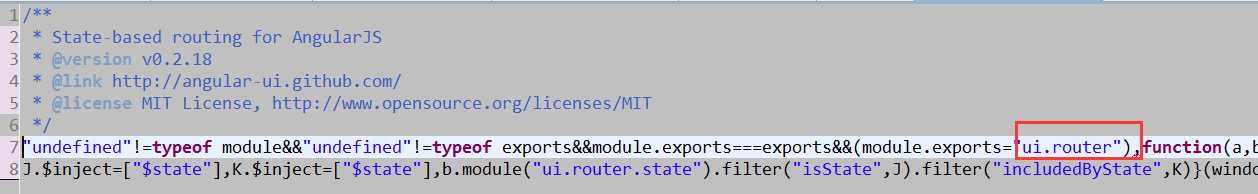
var app = angular.module 注入的名字“ui.router”,可在angular-ui-router.min.js裡找到,如下圖:
1.3定義檢視
ui-view替代的是ngroute路由的ng-view。
<div ui-view></div>1.4配置路由狀態
app.config(["$stateProvider", function ($stateProvider){
$stateProvider
.state("home", { //導航用的名字,如<a ui-sref="login">login</a>裡的login 2.簡單示例
<html>
<head>
<title>ui-router</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta 3.巢狀路由的實現
通過url引數的設定實現路由的巢狀(父路由與子路由通過”.“連線就形成了子路由)。巢狀路由可實現多層次的ui-view。
<body >
<div ng-app="myApp" >
<a ui-sref="parent">點我顯示父view內容</a>
<a ui-sref="parent.child">點我顯示父view與子view內容</a>
<div ui-view></div> <!-- 父View -->
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("parent", {//父路由
url: '/parent',
template:'<div>parent'
+'<div ui-view><div>'// 子View
+'</div>'
})
.state("parent.child", {//子路由
url: '/child',
template:'<div>child</div>'
})
}]);
</script>上面的是相對路徑方式:
‘parent’將匹配…./index.html#/parent; ‘parent.child’將匹配…./index.html#/parent/child。
若改成絕對路徑方式,則需要在子url里加上^:
.state("parent.child", {
url: '^/child',
template:'<div>child</div>'
}) 此時,’parent’將匹配…./index.html#/parent; ‘parent.child’將匹配…./index.html#/child。
4. 通過views實現多檢視
多個示圖時,使用views屬性。該屬性裡包含了哪些ui-view,則對應的template或templateUrl裡的內容就會填充該ui-view。
同一個狀態下有多個檢視示例:
<body >
<div ng-app="myApp" >
<a ui-sref="index">點我顯示index內容</a>
<div ui-view="header"></div>
<div ui-view="nav"></div>
<div ui-view="body"></div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("index", {
url: '/index',
views:{
'header':{template:"<div>頭部內容</div>"},
'nav':{template:"<div>選單內容</div>"},
'body':{template:"<div>展示內容</div>"}
}
})
}]);
</script>
5.ui-view的定位
@的作用 是用來絕對定位view,即說明該ui-view屬於哪個模板。如:’[email protected]’表示名為header的view屬於index模板。絕對和相對路徑的效果一樣,請看如下程式碼:
<body >
<div ng-app="myApp" >
<a ui-sref="index">show index</a>
<a ui-sref="index.content1">content111111</a>
<a ui-sref="index.content2">content222222</a>
<div ui-view="index"><div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("index", {
url: '/index',
views:{
'index':{template:"<div><div ui-view='header'></div> <div ui-view='nav'></div> <div ui-view='body'></div> </div>"},
//這裡必須要絕對定位
'[email protected]':{template:"<div>頭部內容header</div>"},
'[email protected]':{template:"<div>選單內容nav</div>"},
'[email protected]':{template:"<div>展示內容contents</div>"}
}
})
//絕對定位
.state("index.content1", {
url: '/content1',
views:{
'[email protected]':{template:"<div>content11111111111111111</div>"}
//'[email protected]'表時名為body的view使用index模板
}
})
//相對定位:該狀態的裡的名為body的ui-view為相對路徑下的(即沒有說明具體是哪個模板下的)
.state("index.content2", {
url: '/content2',
views:{
'body':{template:"<div>content2222222222222222222</div>"}//
}
})
}]);
</script>由上面程式碼可知,相對定位不能找到的ui-view需要用@來絕對定位。
6.URL路由傳參(通過$stateParams服務獲取引數)
有url: '/index/:id',和url: '/index/{id}',兩種形式傳參
<body >
<div ng-app="myApp" >
<a ui-sref="index({id:30})">show index</a>
<a ui-sref="test({username:'peter'})">show test</a>
<div ui-view></div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("home", {
url: '/',
template:"<div>homePage</div>"
})
.state("index", {
url: '/index/:id',
template:"<div>indexcontent</div>",
controller:function($stateParams){
alert($stateParams.id)
}
})
.state("test", {
url: '/test/:username',
template:"<div>testContent</div>",
controller:function($stateParams){
alert($stateParams.username)
}
})
}]);
</script>7.Resolve(預載入)
參考資料:
使用預載入功能,開發者可以預先載入一系列依賴或者資料,然後注入到控制器中。在ngRoute中resolve選項可以允許開發者在路由到達前載入資料保證(promises)。在使用這個選項時比使用angular-route有更大的自由度。
預載入選項需要一個物件,這個物件的key即要注入到控制器的依賴,這個物件的value為需要被載入的factory服務。
如果傳入的時字串,angular-route會試圖匹配已經註冊的服務。如果傳入的是函式,該函式將會被注入,並且該函式返回的值便是控制器的依賴之一。如果該函式返回一個數據保證(promise),這個資料保證將在控制器被例項化前被預先載入並且資料會被注入到控制器中。
<body >
<div ng-app="myApp" >
<a ui-sref="index">show index</a>
<div ui-view></div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("home", {
url: '/',
template:"<div>homePage</div>"
})
.state("index", {
url: '/index/{id}',
template:"<div>indexcontent</div>",
resolve: {
//這個函式的值會被直接返回,因為它不是資料保證
user: function() {
return {
name: "peter",
email: "[email protected]"
}
},
//這個函式為資料保證, 因此它將在控制器被例項化之前載入。
detail: function($http) {
return $http({
method: 'JSONP',
url: '/current_details'
});
},
//前一個數據保證也可作為依賴注入到其他資料保證中!(這個非常實用)
myId: function($http, detail) {
$http({
method: 'GET',
url: 'http://facebook.com/api/current_user',
params: {
email: currentDetails.data.emails[0]
}
})
}
},
controller:function(user,detail,myId$scope){
alert(user.name)
alert(user.email)
console.log(detail)
}
})
}]);
</script>