Web前端開發,企業中都是用VS code嗎?
由於VS被評為最好用的IDE,所以出了VSC也是蠻讓人等待的,看了官方使用引見開端體驗了一下,果真佈滿驚喜,比sublime開源,比atom更快,比webstorm更輕。
開端印象
- 檔案目錄辦理很強大
- 自界說設定裝備安排,主題,主動保留,可以設定耽誤毫秒後保留,也可以設定檔案失焦點時主動保留
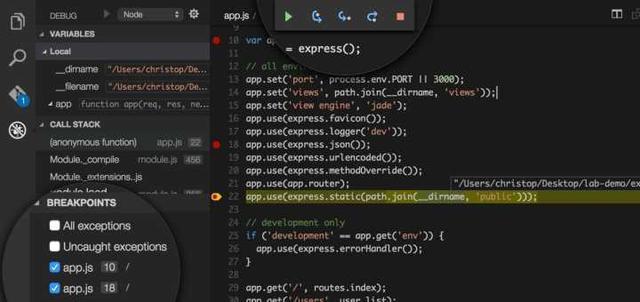
- 整合Git,快速diff,並且改削檔案後會右邊會表示指示器,比如刪除會表示紅色,新增表示綠色,改削則表示藍色,很便當啊!
- 智慧提示很強大,作為一款編纂器這是sublime和atom沒法比的啊,正如知友所言,秒sublime和atom幾條街,幾乎就是濃縮版的VS!
- Go to Definition很便當,按F12主動跳轉到編制界說處,若是不想跳轉,直接shift+F12實現Peek功能!(兩眼汪汪)
在這裡相信有許多想要學習web前端的同學,大家可以+下web前端學習分享裙:九六零+五零八+九二零,即可免費領取一整套系統的 web前端學習教程!
- 自帶emmet支撐html/jade/css/less/sass/xml,前端福音啊
- 自帶強大的除錯功能,官方說這是大亮點,不外我node寫的少,還沒體驗到,看這介面刁刁的
熟悉並更強大的快捷鍵- cmd+shift+P / F1 萬能鍵- cmd+shift+F全文搜尋- cmd+P快速切換檔案(比Atom智慧)- cmd+點選指定檔案,將此檔案在分屏欄翻開- cmd+D多選- cmd+E 翻開呼籲行,其他指令其實都是基於呼籲行的,可直接在輸入框輸入?來查詢指令- ctrl+G跳轉到指定行- ctrl+tab快速切換到上一個檔案,屢次按(shift)tab可以往返選擇,也可以直接點選檔案頂部名稱來表示歷史檔案列表停止切換- alt+↑/↓調解程式碼行團體上下挪動- alt+點選多處可以多游標把持,也可以alt+cmd+↑/↓多游標選擇,可是不支撐直接拖,沒sublime便當....兩眼汪汪, 快捷鍵跟sublime也極為類似,上手本錢低啊,值得一提的是VSC的command line,良多快捷鍵其實都是基於這個,直接cmd+E會彈出來,然後你輸入>其實就是cmd+shift+P,輸入:其實就是ctrl+G跳轉到指定行,輸入?可以檢察支撐的所有呼籲,所以說cmd+E萬能鍵啊....
外掛支撐連安裝外掛都跟sublime一樣,cmd+shift+P,然後輸入install,或者直接F1然後install,不外看這外掛頁面https://marketplace.visualstudio.com/VSCode,貌似數目蠻少。。。
所以說
微軟業界良心啊,總體上VSC對付前端來說還是非常友愛的!如絲般光滑,看這star量,應該不消擔憂外掛問題了,斷定入坑。。。